基于hexo+github下个人独立博客的搭建
关键字:独立博客;hexo;github;搭建
With the development of express delivery in the Internet era, the demand for independent blogs has become increasingly strong. In this paper, we first describe the technologies of hexo and github and use the combination of hexo and github to build detailed steps for personal blogs quickly and efficiently. Finally, draw the conclusion of the paper.
Keywords: independent blog; hexo; github; build
0 引言
随着生活质量的不断改善,自媒体时代的来临,独立博客存在着巨大的市场,传统的博客以及不能满足用户的要求,越来越多的用户渴求能够自己定义自己的独立博客,来展示自己的风采。搭建个人独立博客的方式有wordpress、flask、jekyll、hexo等,本文直接上手了hexo,界面简洁,加载速度快,支持Makedown,还支持部署到Github上。
1 hexo和github技术说明
(1)hexo
Hexo是一个快速, 简洁且高效的博客框架。让上百个页面在几秒内瞬间完成渲染.Hexo支持Github Flavored Markdown的所有功能, 甚至可以整Octopress的大多数插件. 并自己也拥有强大的插件系统.
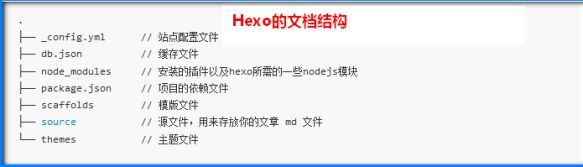
当安装、配置完成hexo之后,可以看到hexo的文档结构如下:
一般会使用如下图命令。
(2)github
gitHub作为世界上最大的开源软件社区,是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。其还有更加通俗解释为:github是一个基于git的web 协作社区,它有多种机制让大家协同的和你一起的对项目进行贡献;github全平台、全设备支持,你可以在任何终端上,随时随地的共享你的代码、评论或着其它有意义的信息。Github其作用可以分为:代码托管、项目管理、github pages以及装逼神器。其中,在本文中我们主要用到github pages功能。
在百度百科上,其作用描述为:GitHub可以托管各种git库,并提供一个web界面,但与其它像 SourceForge或Google Code这样的服务不同,GitHub的独特卖点在于从另外一个项目进行分支的简易性。为一个项目贡献代码非常简单:首先点击项目站点的“fork”的按钮,然后将代码检出并将修改加入到刚才分出的代码库中,最后通过内建的“pull request”机制向项目负责人申请代码合并。已经有人将GitHub称为代码玩家的MySpace。在GitHub进行分支就像在Myspace(或Facebook…)进行交友一样,在社会关系图的节点中不断的连线。
2 hexo+github下个人博客的搭建过程
Hexo+github下搭建个人独立博客,可以分为这些步骤:准备工作、安装Hexo、初始化Hexo、部署到Github上。
(1)准备工作:下载并安装nodejs和git、并注册github账号。
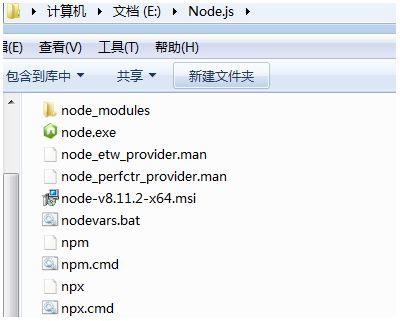
这是nodejs的安装步骤:
在官网下载之后,解压安装。
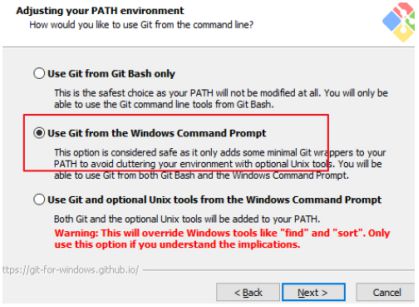
下载并安装git。
后面一直默认安装就可以。
(2)安装hexo
当Node.js和Git都安装好后就可以正式安装Hexo了,终端执行如下命令:
(3)初始化hexo
首先,需要创建文件夹(我的是在E盘创建的blog)。
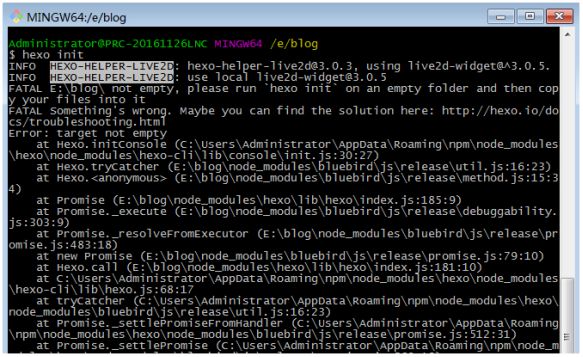
在blog文件下,右键运行Git Bash,输入命令:hexo init
然后依次输入hexo g,hexo s
在浏览器输入:localhost:4000 ,就可以进行访问,效果如下:
(4)部署到github上
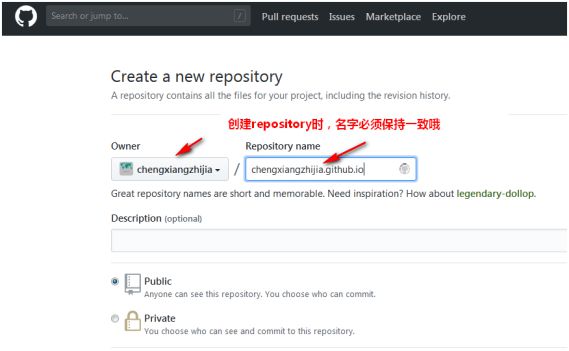
在你的github点击创建repository,对名字进行设置,然后Create repository
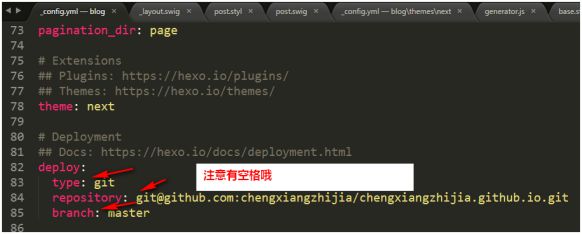
在站点配置文件_config.yml进行配置。
安装hexo-deployer-git自动部署发布工具,最后通过命令hexo clean && hexo g && hexo d,发布到github。
到这里为止,基本的搭建独立博客就已经完成。
3 结论
基于hexo+github下个人独立博客的搭建,其过程不会太复杂。在搭建的过程,我能够更加深入的理解到Hexo框架的背后原理以及github的优点。同样,在搭建的过程中需要保持足够的耐心,当有了足够的耐心遇到bug时,才不会半途而废。也正是有了足够的耐心,最后才能搭建成功属于自己的简洁大方的个人独立博客。
参考资料
[1]https://blog.csdn.net/ainuser/article/details/77609180
[2]https://blog.csdn.net/qq_33699981/article/details/72716951