Vue核心技术-3,Vue模板语法(附页面加载闪烁问题)
一,前言
前面介绍了Vue的基本使用,这篇开始介绍各种指定和模板语法
本篇主要介绍:
双大括号表达式
v-text和v-html
v-bind指令:强制数据绑定
v-on指令:绑定监听事件
二,什么是模板
之前我们说,挂载Vue的整个html模板为MVVM中的View层
注意这个Html模板,指的是一个动态的html页面,其中会包含一些js语法代码
如:双大括号表达式和指令
三,插值-双大括号表达式
之前在介绍Vue简单使用的Demo中,已经对{{xxx}}这种双大括号表达式有过了解
Vue视图模板是基于Dom实现的,所以Vue模板都可被解析为有效的Html
用双大括号{{}}引住的内容被称为"Mustache"语法
Mustache标签会被相应的数据对象属性值替换,且当这个属性变化是也会随之更新
<div id="app"> <h2>插值-双大括号表达式h2> <p>{{name}}p> div> <script type="text/javascript"> new Vue({ el: '#app', data: { name: 'I am Brave' } }) script>通过{{}}这种方式,访问vue实例中的data对象对应属性并显示到页面
插值还支持JS表达式运算
可使用js语法进行简单的运算和处理:
<p>{{name.toUpperCase()}}p>输出:
I AM BRAVE
{{{}}}三大括号表达式
{{xxx}}双大括号引用的内容都会被编译,
{{{xxx}}}这种三大括号表达式,可输出未被编码的文本
所以,要显示数据中的html需要使用三大括号表达式
但是,如果{{{xxx}}}使用不当,可能会导致XSS攻击
自vue2.0开始,废弃了三大括号插值,由v-html代替
四,v-text和v-html
v-text可简写为{{}}:
也就是说v-text和{{}}一样,只能输出纯文本,浏览器不会对其再进行html解析
v-html:
v-html会将其内容看做html标签解析后输出
<div id="app">
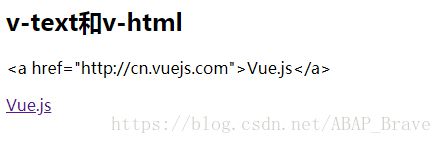
<h2>v-text和v-htmlh2>
<p v-text="msg">p>
<p v-html="msg">p>
div>
<script type="text/javascript"> new Vue({ el: '#app', data: { msg: 'Vue.js' } }) script>五,v-bind指令
v-bind指令:强制数据绑定,可简写为":"(一个冒号)
<div id="app">
<h2>v-bind指令:强制数据绑定h2>
<a href="url">Vue官网a><br>
<a v-bind:href="url">Vue官网a><br>
<a :href="url">Vue官网a><br>
div>
<script type="text/javascript"> new Vue({ el: '#app', data: { url: 'http://cn.wuejs.com' } }) script>运行结果:
查看页面元素
六,v-on指令
v-on指令:强制数据绑定,可简写为"@"(一个@符号)
<div id="app">
<h2>v-on指令:绑定监听事件h2>
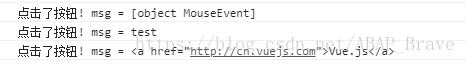
<button v-on:click="go">Click mebutton>
<button @click="go('test')">Click mebutton>
<button @click="go(msg)">Click mebutton>
div>
<script type="text/javascript"> new Vue({ el: '#app', data: { } methods: { go (msg) { console.log("点击了按钮! msg = " + msg) } } }) script>监听方法的声明不在data对象中,而是在专门定义方法的methods对象中
七,{{}}导致的加载闪烁
既然已经接触了插值和v-bind数据绑定的方式,那么必然跑不开这个加载闪烁的问题
{{}}语法导致的加载闪烁问题
问题原因:
这种问题在使用AngularJs时也遇到过,
例如在类似Chrome这种解析速度较快的浏览器上,会出现{{express}}表达式或div闪烁问题
这是因为JS操作DOM时,会等在DOM加载完成,即DOM ready时进行
而VueJs,AngularJs会在DOM ready完成时才会去解析模板
所以对于Chrome这类速度较快的浏览器就会出现闪烁现象
而对于IE7,IE8这种解析稍慢一些的浏览器,一般不会出现这个问题
问题解决:
当然VueJs,AngularJs也有解决的办法,原理相似,只说Vue
{{}}改用v-bind或v-text:
因为在vue内部,所有的双括号会被编译成textNode的一个v-text指令,使用v-text会有更好的性能,
并且可以避免FOUC(Flash of Uncompiled Content),也就是闪烁问题
使用v-cloak指令:
Vue提供了v-cloak指令,v-cloak指令会保持在元素上直到关联实例结束编译
和CSS一起用时,可隐藏未编译的Mustache标签直至实例准备完毕
[v-cloak] { display: none; } <div v-cloak> {{ message }} div>如上会将带有v-clock的元素设置为display:none,使其隐藏掉,
直至vue解析到带有v-clock的节点时,会将attribute和class同时remove掉,
八,结尾
这篇简单的介绍了插值使用和常用指令v-bind和v-on
已经页面加载闪烁问题的解决方法,由于还没有讲到v-if和v-show,
所以没有讨论有关这两个标签导致闪烁的问题,后续将在v-if和v-show时进行补充
这次计划在2周内更新约60篇Vue教程,覆盖全部Vue核心技术
按照每天4小时计算,14天共计56小时,也就是说每小时要写出1篇才有可能达到目标
目前看两天时间我才更新出3篇,已经严重delay了
所以,后续的更新要加速了
另外会找时间先出一个目录,也好把控一下进度