从生物学的角度浅谈前端工程化
导语:看过《人类简史》一书的人都知道,该书从物理学,化学,生物学,政治学等学科角度,对整个人类历史做出了全方位的考察和预测,总结归纳出超越历史层面的规律和深刻意义。同样地,我们能否也从跨学科的联想中为前端工作找到一盏指路明灯呢?本文将试着从生物学的角度来做一次前端领域的小幻想。
为什么选择生物学作为参照?
生物学是一门能打通很多跨界知识的学科。相比物理学等自然科学,生物学更深刻地揭示了世界的底层规律,其思想放之四海而皆准。
——傅盛
从模仿蝙蝠发明了雷达,模仿蜻蜓发明了直升飞机,再到物联网(Internet of Things),机器学习,神经网络等,都是不同程度上的仿生学的实践,由此可以看出生物学领域对于科技发展的指导性和重要性。更发散地,生物学思维也可以用在你需要的任何地方。以下是一些参考文章:
-
《为什么互联网大佬都偏爱生物学思维?》
-
《“生物学思维”透视互联网时代下的商业模式变革》
我们将以生物学作为“线索”,套用生物学上的一些理论,试着解决以下问题:
-
前端为什么需要工程化?
-
我们怎样做前端工程化?
-
前端工程化后还可以怎么发展?
前端为什么需要工程化?
《我们是怎么进行前端工程化的》一文中,从理论和宏观的角度,阐述了前端工程化的必要性,其中也具体提及了“多系统管理瓶颈”,“人员协作困难”等原因。其中对于前端工程化经典的描述是:
将系统化的、严格约束的、可量化的方法应用于前端页面的开发、运行和维护,即将工程化应用于前端开发。
至于在生物学的角度上来说,可以参考“细胞的工程化”。例如,生物书上,关于植物细胞中线粒体,叶绿体的经典配合,有条不紊地使植物进行呼吸作用和光合作用,也是一种工程化;再比如,细胞靠分化形成组织,再组装出各种器官去实现更丰富的功能,这是一种工程化。若没有工程化的建设,则将以有机物的形态存在。单细胞也算不上。
虽然我们人类仍未探知细胞分化的根本原因,但其中的规律,就足以引导我们理解“前端工程化”的重要性,并鼓励我们将其落实到“前端工程化”大大小小的方面。
我们怎样做前端工程化?
下面将以我们风控的前端工程化作为本体,以我们最熟悉的多细胞生物体的结构层次——细胞,组织,器官,系统,个体,作为喻体,详细分析一下该怎么结合生物学与前端工程化。这里并不主要介绍和推广我们的工具,而是生物学化地解读他们的形成,思考与发展。
规范就是“DNA”
名词解释:DNA又称去氧核糖核酸,是一种生物大分子,可组成遗传指令,引导生物发育与生命机能运作。主要功能是信息储存,可比喻为“蓝图”或“配方”
[ 规范就是“DNA” ]
虽然不会每个团队都会有设计师,但是,我们心中必须有这种自觉性,去根据业务特点,去总结归纳出一套规范,因为这将是我们后面行动的指导思想,从始至终贯穿着我们的工作。
像“风控管理系统”的核心业务特点就是:严谨,重复,复杂。其中,严谨就包含了数据校验多,校验规则复杂等规范,这将指导我们做组件时需要考虑这些问题。像qf-js 方法库里面的方法,就包含了很多业务核心需要的计算,校验等方法。
有了业务规范,那还需要设计规范,如果你说你们没有设计师,那就拿设计史上最经典的一些规范,比如一些通识性的规范:
CRAP原则:对比,重复,对齐,亲密性 ——《写给大家看的设计书》
尼尔森十大可用性原则
[ 风控前端“DNA” ]
但别以为DNA定下来了就不变了,因为还有基因突变这回事。像风控业务中,国家监管的调控,公司业务的变化,都是“基因变化”的诱因。未搞清楚业务特点的,也可以通过观察外部来慢慢塑造形成自己的“DNA”。
业务就是“干细胞”
名词解释:干细胞(英语:stem cell)是原始且未特化的细胞,它是未充分分化、具有再生各种组织器官的潜在功能的一类细胞。
[ 业务就是“干细胞” ]
这里的“业务”指的是整个小组或者是整个部门最核心的业务,我们常常都高度概括成两三个字,比如在我们部门就是“风控”。文字简单,但是我们的所做的一切都是围绕这一个目标进行。这整个业务需求就是相当于一个胚胎干细胞,几乎所有各种细化需求,延伸业务都围绕其展开。
“干细胞”携带着“DNA”,指导着后续细胞的生长,活动,繁衍。
工具库类似“组织”
名词解释:由形态相似、功能相同的一群细胞和细胞间质组合起来,称为组织。在高等动物体(或人体)具有很多不同形态和不同机能的组织。通常把这些组织归纳起来分为四大基本组织:上皮组织、结缔组织、神经组织和肌肉组织。
[ 工具库类似“组织” ]
在风控业务里,则逐渐分裂分化出各种“组织”:qf-view 组件库,qf-chart 图表库,qf-js 方法库,qf-css 样式库,等等,他们的功能跟“组织”一样,单独存在的时候似乎没什么用,但是却在整体里面不可或缺;一眼看上去联系不大,但协作起来则令人惊喜。就像一小块上皮组织似乎作用不大,但是当上皮组织按照一定的规律组合起来,包裹着整个人体的时候,就起到了保护人体等各种作用。
[ 风控前端的“组织” ]
是否被图中的绿色菱形“test”吸引了呢?这就要说起“细胞组织的自我修复能力”了,说白了就是反馈与再生。
公共库如果光是一个集合,那是远远不够的。就像上皮组织,如果不具有修复能力,那将无法进行日常新陈代谢,伤口也将永远不会好。所以,作为一个合格的公共库,应该具有自己的完整的开发,测试,发布流程。开发需要有测试保证,测试需要反馈开发,保证库的持续交付能力。
[ qfView测试用例 ]
框架用“器官”来比喻
名词解释:器官是由多种组织构成的能行使一定功能的结构单位。器官是生物体中自己具有一定功能,承担生物体一 定的工作,是生物结构层次中比组织高一级的层次。器官由各种组织构成。
[ 框架用“器官”来比喻 ]
先举例看看我们最熟悉的器官之一——胃,的组成。胃的内表面由上皮细胞构成,属于上皮组织.胃壁里面主要是肌肉组织,能收缩和舒张促进胃的蠕动来消化食物.整个的胃布满了丰富的血管和神经,血管里的血液属于结缔组织,神经属于神经组织.因此胃是由上皮组织、肌肉组织、结缔组织和神经组织按照一定的次序结合在一起构成的一个器官。
类似地,这里的框架,就是常常说的开发脚手架,比如:vue-cli,iview-project,iview-admin,他们由各种组织(公共库)组成。比如iview-project的介绍就是This project is build for Vue.js 2 + vue-router + webpack2 + iView 3,各个库履行着各自的职责。
[ 风控前端的“器官” ]
系统就是“系统”
名词解释:能够完成一种或者几种生理功能的多个器官按照一定的次序组合在一起的结构叫做系统。
[ 生物学上的系统与我们开发的系统 ]
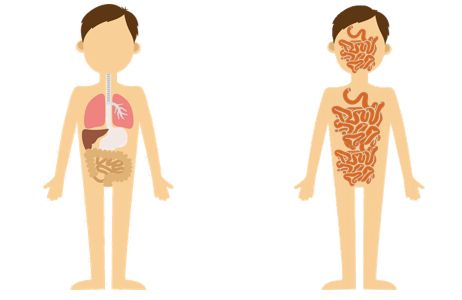
系统就是利用框架+库+业务形成的具有一定功能的工具,它的组成有三种可能:
-
由脚手架再加各种库组合而成
-
没有用脚手架,自选各种库组合而成
-
不用库或者用很少库,大多数代码自定义生成
[ 工程化 与 非工程化 ]
很明显地,左侧工程化的结构可以达到分工协作,层次分明,出了问题,生了病也可以很容易地找到问题所在点。而右侧的非工程化结构中,虽然看似灵活多变,但是结构不稳定,问题出现后需要全流程排查。除了以上的几个优缺点,两者的差距还是非常大的。
整个业务形成了“个体”
[ 整个业务形成了“个体” ]
当一个个系统建成,整个业务形成后,将成为一个个体,相当于生物上的一个婴儿。个体生成后,只是一个新的开始,仍然需要不断地学习,成长,外部环境的变化,也会导致很多从外到内的变化。所以,无论我们的业务做得多么强大,框架做得多么成熟,仍然需要不断地学习,成长。
在这个世界上,没有一劳永逸的答案,也没有完美的世界图式。认为一个人、一个概念,一次诉讼就可以彻底解决现实问题,如果不是无知,就是智力上的懒惰。—— 柴静《看见》
[ 风控前端工程化 ]
前端工程化后还可以怎么发展?
如上文诸多举例,我们的发展道路要“有所倚靠”。
随着前端技术的飞速发展,我们前端开发似乎什么都要学,什么都要会。也有人曾经问我,你是不是遇到什么就学习什么?前端发展得这么快这么广,我只能由衷地回答了一句“确实是啊”。
但是我们心里应该要知道的是,在如春笋般涌现的技术中,“有所倚靠”使我们可以少走一些弯路。我们需要倚靠科学的指导思想,去为新兴领域指导与参谋。
自己做了一个库,不知道好不好,拿出来开源又怕被人吐槽,就可以在生物学上类比一下,噢,我是不是缺个问题反馈机制?是不是缺个自我检测机制?或者你觉得你已经做得足够好了,还可以想想生物器官,输入输出是否足够的方便?独立性是否足够好?可发展性是不是足够强?
开发新框架 or 维护老框架?
生物世界的编程语言只有一种,那就是DNA,它既然可以成为亿万年间的唯一通用语言,那它的原理,它的运维肯定都有很多值得我们学习的地方。
用生物学的思维,去判断“是否需要做个新框架?”,还有“怎么挖掘老框架的拓展点?”,其实也是很容易的。老框架之所以为“老”,是因为使用的语言过时了?还是功能不满足现在的需要了?如果光是语言过时了,我们给他换个新语言去实现,那也只是老细胞分裂出新细胞,换汤不换药。如果是功能不满足了,我们也要先思考,到底是我们对框架不熟悉,基础知识不够,还是别的原因。
后记
在一年前的组内分享中,曾经试过把我们做的前端工程化比作建房子:
-
所依赖的框架比作地下室,
-
把PC端和移动端比作主卧和次卧,
-
把公共库比作客厅,因为可以一起使用……
这种描述固然贴切且没什么毛病,但受制于当时的人力物力眼力,主要体现了当时急于展现“我们有什么”。但让人细思极恐的是,房子的大小是固定不变的啊,你只能在它里面添油加醋!若是照这样发展下去,很快就可以看见天花板了,从而陷入焦虑。
而现在,模仿当年海明威写一整篇《老人与海》去比喻去吐槽自己出作品的辛酸,我们也拿生物学去比喻,倚靠生物学去思考,以细胞生长作为喻体,则意味着我们的工程化,将是一个能够自我管理,生长,传承的过程。在长天大地中,生生不息,折腾不止。