Flutter开发(二)—— Text Widget控件
Flutter中凡是能看见的控件,都是Widget(“Flutter一切皆组件”)。以前搞的Qt也是这么说的,而且两者关于代码的写法(结构)也有很大像似之处。当然React Native更是如此,Flutter官方都说:
Flutter Widget采用现代响应式框架构建,这是从 React 中获得的灵感,中心思想是用widget构建你的UI。
综上所述,如果仅仅搞过原生的Android开发,一定要来学习下Flutter这种写UI布局的方式。万一哪天迫于需求,转战别的方面开发,说不定就触类旁通了!
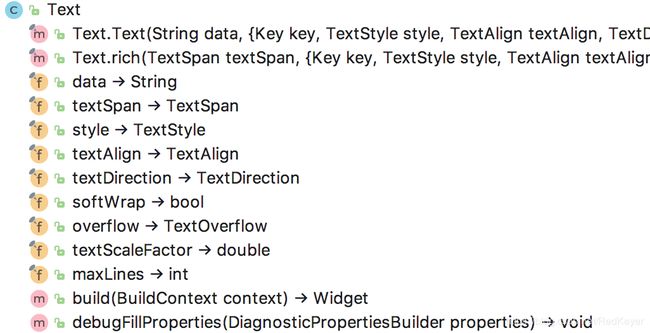
HelloWorld之后,就是最简单的Text组件了。虽然简单,但是感觉比Android原生TestView要强大不少。
上代码,只运行代码,查看效果,就能学80%。根据2\8定律,20%的知识能解决80%的问题!当然,即使学完100%也只是能解决99%的问题。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: "Hello",
home: Scaffold(
appBar: AppBar(
title: Text("AppBar Hello"),
elevation:1.0 //设置appBar的阴影,不需要阴影设置0.0,值越大越明显
),
body: Center(
child: Text(
"Flutter Widget采用现代响应式框架构建,这是从 React 中获得的灵感,中心思想是用widget构建你的UI。"
"Widget描述了他们的视图在给定其当前配置和状态时应该看起来像什么。当widget的状态发生变化时,"
"widget会重新构建UI,Flutter会对比前后变化的不同, 以确定底层渲染树从一个状态转换到下一个状态所需的最小更改",
//child: Text中的文字部分,如果要在代码中换行,就必须每一行以“ ”结尾,这个与Android原生代码不同。
softWrap: true, //是否自动换行
textScaleFactor: 2.0, //文本字体缩放倍数,值为 double 型
textAlign: TextAlign.left, //文本对齐方式
maxLines: 10, //最大行数
overflow: TextOverflow.fade, //超出范围如何显示
style: new TextStyle( //样式属性
fontSize: 14, //字体大小
color: const Color(0xffaaaaff), //设置字体颜色
backgroundColor: Color.fromARGB(100, 222, 222, 222), //设置文字背景颜色
decorationColor: Color.fromARGB(255, 150, 150, 0), //设置划线颜色,不指定默认和字体颜色相同
decoration: TextDecoration.lineThrough, //设置文字划线 上下中
decorationStyle: TextDecorationStyle.dashed, //设置划线样式 粗、细、虚、实等
fontStyle: FontStyle.italic, //文字样式,斜体和正常
fontWeight: FontWeight.w900, //字体粗细 粗体和正常
),
)
),
),
);
}
}
CSDN目前不支持Flutter的代码高亮显示!卯足劲推的Markdown是别人家的,自己也没能力二次开发。对此,表示很失望! 以上,套用的C++语言高亮格式。
以下介绍部分属性:
overflow属性
overflow属性是用来设置文本溢出时。
clip:直接切断,剩下的文字就没有了,感觉不太友好,体验性不好。
ellipsis:在后边显示省略号,体验性较好,这个在工作中经常使用。
fade: 溢出的部分会进行一个渐变消失的效果,当然是上线的渐变,不是左右的哦。
最好的教材:https://docs.flutter.io/flutter/painting/TextStyle-class.html
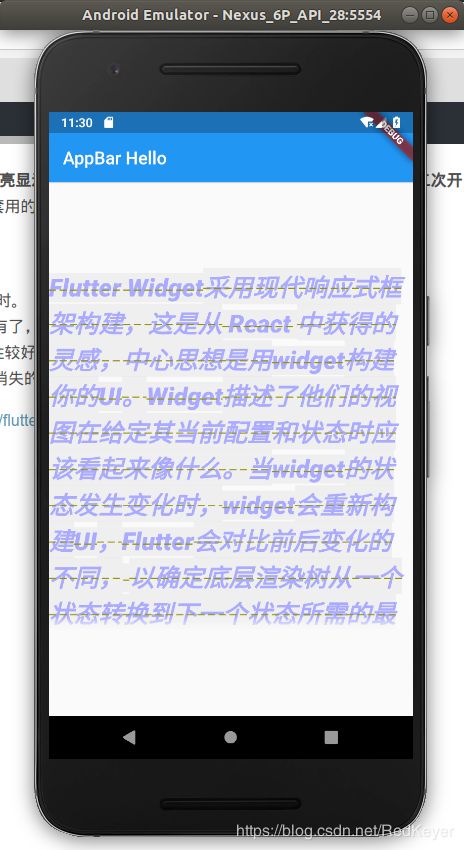
效果展示:

//-------------------------------------------------------------------------------
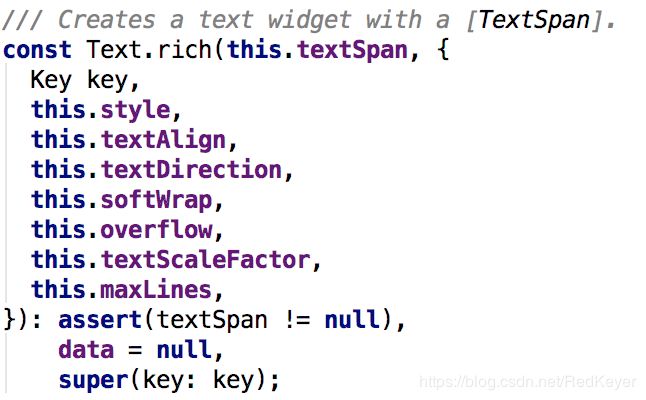
以上只是Text的简单用法,如果想同一行文字有多种样式和颜色,则需要使用:RichText (富文本)。以下代码,在RichText 中定义多个 TextSpan,使同一行文字可以展示不同效果。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: "Hello",
home: Scaffold(
appBar: AppBar(
title: Text(""),
elevation:10.0 //设置appBar的阴影,不需要阴影设置0.0,值越大越明显
),
body: RichText(
text: TextSpan(
text: 'Hello RichText!',
style: TextStyle(
color: Colors.black38, //设置文字颜色
fontSize: 25.0, //设置字号
fontStyle: FontStyle.italic, //文字样式 斜体字
fontWeight: FontWeight.w300, //文字粗细
),
children: [ //TextSpan 的子,也就是和原先文字 在同一行
TextSpan( //TextSpan 的子 也是TextSpan
text: 'RedKeyset',
style: TextStyle(
fontSize: 40.0,
color: Colors.redAccent
)
),
TextSpan( ////TextSpan 的子 也是TextSpan
text: 'is good!',
style: TextStyle(
fontSize: 20.0,
color: Colors.deepPurpleAccent,
)
),
]
),
)
),
);
}
}