手把手带你入门之Swagger UI
关于Swagger UI,从官网找来一段介绍。 简单的来讲, Swagger UI就是API文档生成和测试利器。
Swagger UI is a dependency-freecollection of HTML, Javascript, and CSS assets that dynamically generatebeautiful documentation and sandbox from a Swagger-compliant API. BecauseSwagger UI has no dependencies, you can host it in any server environment, oron your local machine. Head over to the online demo to see what it looks likefor any publically accessible Swagger definition.
本文以angular-swagger-ui, 一个Swagger UI的变体讲解swagger ui在NodeJS项目中的基本的应用和常见的定制
安装使用:
1. 安装 angular-swagger-ui
bower install angular-swagger-ui --save
2. Dependencies
angularJS
bootstrapCSS
3. 把Swagger UI加到你的webpage中
<scripttype="text/javascript">
// If directive has parametertrusted-sources="true"
angular.module('yourApp',['swaggerUi']);
...
// OR if you choosed to use"ngSanitize"
angular.module('yourApp',['ngSanitize','swaggerUi']);
...
script>
创建一个html元素
<divswagger-uiurl="URLToYourSwaggerDescriptor(swagger.json的URL)"api-explorer="true">div>
把swagger-ui.min.js 和angular.min.js加到页面中
<body>
...
<scriptsrc="yourPathToAngularJS/angular.min.js">script>
<scriptsrc="yourPathToAngularSwaggerUI/dist/scripts/swagger-ui.min.js">script>
<scriptsrc="yourPathToAngularSanitize/angular-sanitize.min.js">script>
body>
把swagger-ui.min.css 和bootstrap.min.css加到页面中
<body>
<head>
...
<linkrel="stylesheet"href="yourPathToBootstrapCSS/bootstrap.min.css">
<linkrel="stylesheet"href="yourPathToAngularSwaggerUI/dist/css/swagger-ui.min.css">
head>
body>
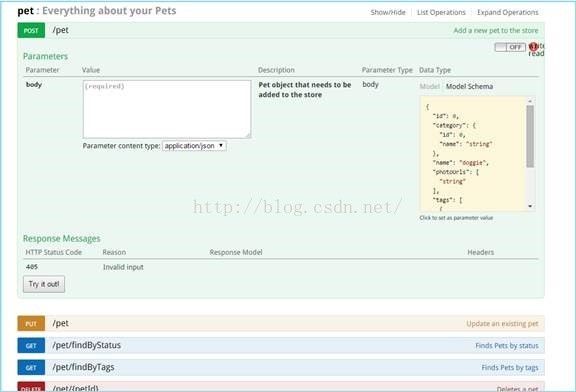
4. 到这里你就可以在你的页面上看到类似下图的API Explorer。
5. 另外的一些常见定制, 和error handler就不一一细说,具体可以参照 https://github.com/Orange-OpenSource/angular-swagger-ui
基本定制:
说到定制, 就不得不简单介绍一下angular-swagger-ui的结构。 顺带简单介绍一下遇到的一些定制
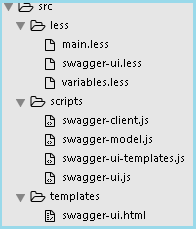
1. 从下图中可以看到源代码的结构很简单,less/scripts/templates

swagger-ui.js 主要做几件事, 获取并解析swagger.json,渲染API到页面, 并且获取填入的参数值处理并提交request
swagger-model.js主要定义了一些识别object以及不同类别的处理代码以供swagger-ui.js调用
swagger-client.js主要执行最后的发送请求, 以及返回结果的处理
2. 定制大致分为两部分:
页面的风格, 样式, 布局排版: 需要修改对应的css以及template也就是swagger-ui.html
Call API之前的一些特殊处理, 或者一些功能上面的定制,添加Oauth验证等等, 就需要修改对应的js, 以swagger-ui.js为主
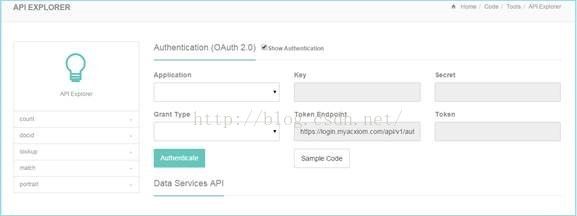
下面是我们定制后的API Explorer:默认的是Oauth信息填写,sidebar列出所有可用的resource和operation
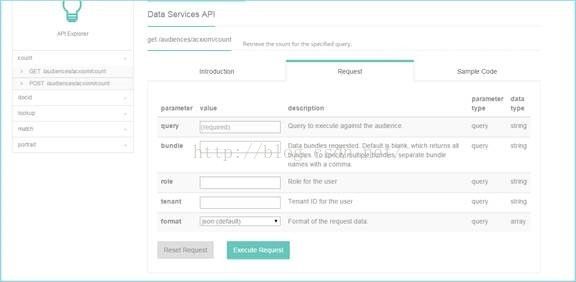
点击operation之后如下图分为简单介绍,执行request和samplecode三个tab
3. 因为涉及到一些API的访问限制和安全策略, 一般不建议直接访问开放的API, 可以通过中转分发这些访问,也便于做安全校验以及其他控制操作。