我们将项目上传到Github上开源供大家使用,可是,有时只是在READEME.md中做一些文字说明并不直观,如果能给上演示的截图是不是更能把功能展示的一目了然呢。
不费话了,直接上步骤:
第一步:首先我们需要在项目中创建一个文件夹,名称随意取,用来专门存放图片的,最后连同整个项目代码上传到github上,上传成功后,每一张图片的链接就有了;
第二步:然后我们需要进入Github上去找到对应的图片,并复制该图片的链接,此时图片的路径是相对路径,路径不完整是无法获取图片的;
第三步:接着在之前获取的相对路径前面添加Github的协议,即:https://github.com/账号/相对路径;
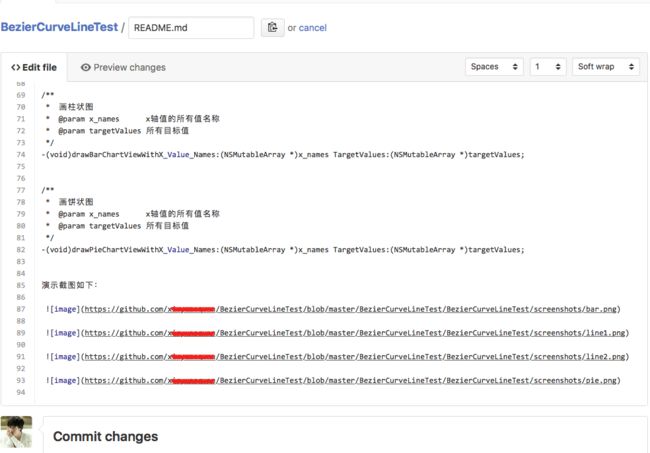
第四步:最后在READEME.md中编辑,按照指定的格式添加图片路径,如:  解释:这里需要注意的是不要去掉![]()任何一个,去掉之后就变成显示文本了
拓展:
格式如下:  即: 叹号! + 方括号[ ] + 括号( ) 其中叹号里是图片的URL。
如果不加叹号! ,就会变成普通文本了。
在方括号里可以加入一些 标识性的信息,比如:
演示步骤如下,并配截图( 前提是已经成功将图片随整个项目上传到了Github上,我给图片文件夹取名称为screenshots)
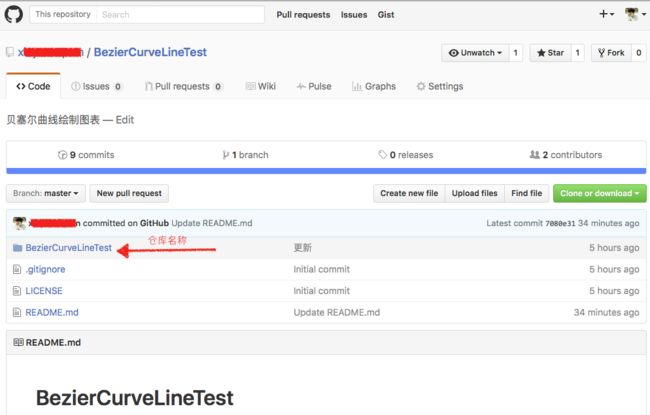
1.进入Github,点击仓库
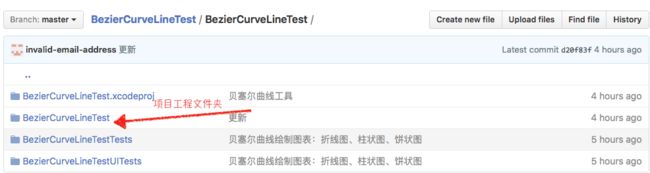
2.进入可以看到所有的文件夹,然后点击项目工程文件
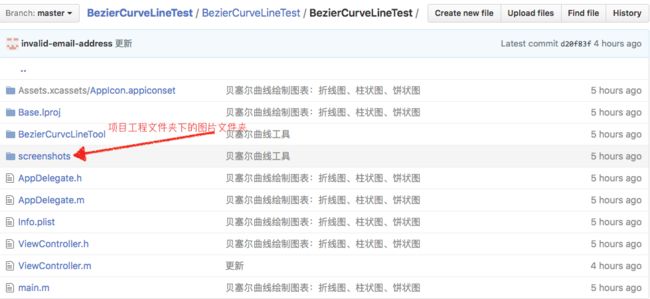
3.然后找到图片文件夹,点击进去
4.看到所有的图片
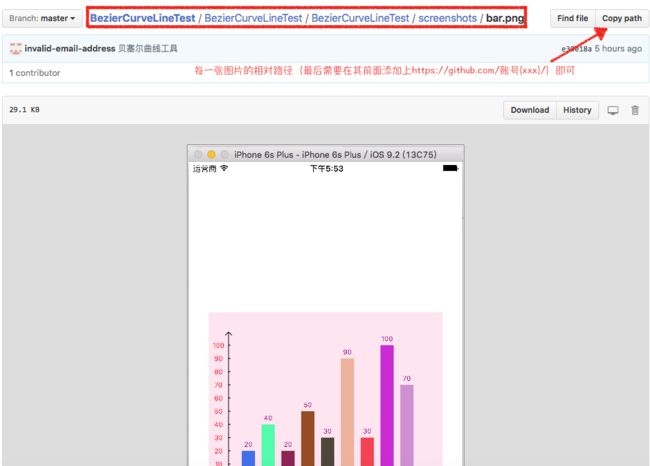
5.依次点击每一张图片,获取相对路径
6.将图片路径补充完整,即添加前缀: https://github.com/自己的账号/
https://github.com/自己的账号/BezierCurveLineTest/blob/master/BezierCurveLineTest/BezierCurveLineTest/screenshots/bar.png
https://github.com/自己的账号/BezierCurveLineTest/blob/master/BezierCurveLineTest/BezierCurveLineTest/screenshots/line1.png
https://github.com/自己的账号/BezierCurveLineTest/blob/master/BezierCurveLineTest/BezierCurveLineTest/screenshots/line2.png
https://github.com/自己的账号/BezierCurveLineTest/blob/master/BezierCurveLineTest/BezierCurveLineTest/screenshots/pie.png
7.打开READEME.md,按照格式添加图片的链接路径
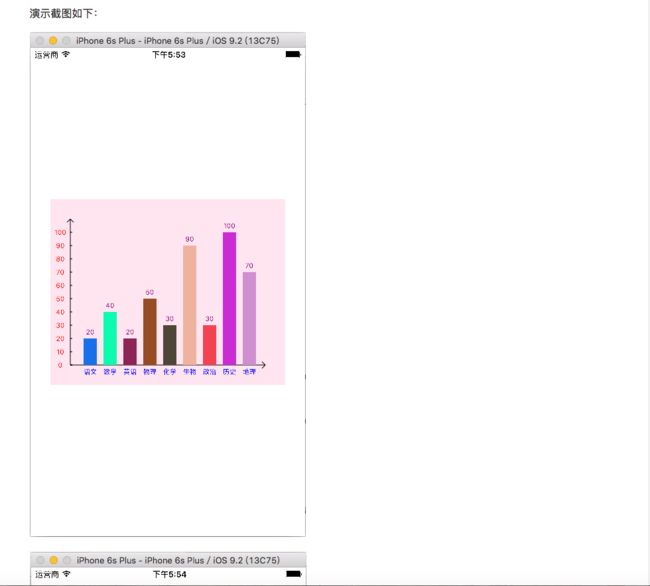
8.刷新Github,结果图片成功显示:
欢迎关注我的github:https://github.com/xiayuanquan