- ESP32 小智 AI 机器人入门教程从原理到实现(自己云端部署)
与光同尘 大道至简
人工智能机器人python人机交互githubvisualstudio单片机
此博客为一篇针对初学者的详细教程,涵盖小智AI机器人的原理、硬件准备、软件环境搭建、代码实现、云端部署以及优化扩展。文章结合了现有的网络资源,取长补短,确保内容易于理解和操作。简介:本教程将指导初学者使用ESP32微控制器开发一个简单的语音对话机器人“小智”。我们将介绍所需的基础原理、硬件准备、软件环境搭建,以及如何编写代码实现语音唤醒和与云端大模型的对接。通过本教程,即使没有深厚的AI或嵌入式经
- go执行java -jar 完成DSA私钥解析并签名
DavidSoCool
javajargolang
起因,最近使用go对接百度联盟api需要使用到DSA私钥完成签名过程,在百度提供的代码示例里面没有go代码的支持,示例中仅有php、python2和3、java的代码,网上找了半天发现go中对DSA私钥解析支持不友好,然后决定使用在java中完成签名计算过程,生成可执行jar后由外部传入参数获取签名数据。百度联盟api文档说明:1)权限开通后,登录百度联盟媒体平台(union.baidu.com)
- 使用Java对接StockTV印度股票数据源API实战指南
java爬虫
关键词:JavaAPI开发、SpringBoot、WebSocket、ApacheHttpClient一、项目概述本指南将使用Java实现StockTV金融数据API的完整对接方案,包含以下核心模块:✅RESTAPI客户端:支持同步/异步调用✅WebSocket实时订阅:基于SpringWebSocket✅企业级特性:连接池管理、熔断降级✅生产就绪:完整的异常处理和监控二、环境准备1.技术栈要求J
- 内容中台的核心架构是什么?
清风徐徐de来
其他
模块化架构设计解析内容中台的模块化架构通过分层解耦实现灵活扩展,其核心由基础资源层、能力服务层与业务应用层构成。基础层以统一数据治理体系为支撑,通过标准化接口实现结构化与非结构化数据的统一存储,例如Baklib采用分布式存储架构保障数据安全性与访问效率。服务层整合智能分发引擎与API协同策略,支持动态编排内容处理流程,如自动标签生成与多版本管理。应用层通过可配置化组件对接多终端场景,确保知识库构建
- gitlab 中文路径,无法下载?如何解决??
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)gitlabelasticsearchgithub
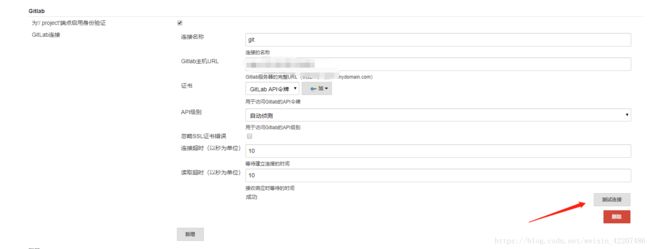
本文收录于《CSDN问答解答》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 gitlab中文路径,无法下载。问题遇到的现象和发生背景公司有人想从从网站下载项目的某个文件夹,当文件夹目录为英文时,能够正常下载,如果目录中有中文就会出现下载错误。此时
- Ansible集成Git的CI/CD流水线详解
wespten
Linux自动化运维智能运维性能监控系统调优TSansibleci/cd
Ansible是一款强大且易用的自动化工具,从简单的任务到复杂的多环境部署,Ansible提供了丰富的功能和灵活性。通过编写结构良好、易于维护的剧本,可以显著提高IT任务的效率和可靠性。将Ansible集成到CI/CD流程中,可以实现自动化的应用部署和测试。常见的集成方式包括:Jenkins:通过Jenkins插件或Pipeline,执行Ansible剧本进行部署。GitLabCI/CD:在Git
- VS2017拉取Gitlab上项目
daboluo@Niko
gitlab项目管理git
VS2017拉取Gitlab上项目简介一、需要准备的资源二、操作步骤简介最近的项目在Gitlab上,网上找了发现没有解决问题,于是自己熟悉了下。记录一下从gitlab仓库git到vs2017的过程。一、需要准备的资源安装好VisualStudio2017(其他版本也可以,操作可能会不太一样)。管理员为你创建的GitLab账号、密码。GitLab账号权限可以查看的项目。二、操作步骤可以先用web登录
- GitLab:GitLab问题追踪与项目协作_2024-07-18_01-47-52.Tex
chenjj4003
游戏开发gitlabgithubgitelasticsearch大数据
GitLab:GitLab问题追踪与项目协作GitLab基础介绍GitLab的历史与发展GitLab是一个开源的版本控制系统,最初由乌克兰开发者DmitriyZaporozhets和ValerySizov在2011年创建。它最初是作为GitHub的一个替代品而设计的,旨在提供一个自我托管的Git仓库管理工具。GitLab的第一个版本是在RubyonRails上构建的,随着时间的推移,它逐渐发展成为
- 大模型GPT辅助学习解释代码-HttpSession 监听器
ahauedu
前沿技术与趋势gpt
本文主题大模型解释代码。最近在接触旧项目代码是往往没有注释,或者是注释和代码对应不上,这样对于了解业务逻辑,以及后期的改造开发造成了很大的困扰。尽然大模型这么强大,我们尝试下用大模型来解释代码。以下是大模型对项目代码中的HttpSession监听器的代码解释,很高效的方式,可以借鉴。代码解析这段代码定义了WebHttpSessionListener类,它是一个HttpSession监听器,用于监听
- 使用IDEA拉取GitLab项目
strong-1024
gitlab
使用组长提供的socket和账号密码登录内网的GitLab:打开IDEA新建项目,ProjectfromVersionControl在项目路径后面添加.git:
- 拉取gitlab项目时出现500的错误的权限问题
one 大白(●—●)
gitlab
title:拉取gitlab项目时出现500的错误的权限问题date:2025-03-1018:09:08tags:gitlabgit拉取gitlab项目时出现500的错误的权限问题Gitlab克隆代码**我遇到的问题错误**:**问题解决步骤**:1、确定你可以浏览器访问到项目页面2、确定你的邮箱或账号已添加,有权限可以拉取项目**解决步骤**本地拉取代码时生成ssh密钥:密钥查看地址:此步骤完
- clickhouse去重复数据解决方案
追梦者123
clickhouse
原因出现问题因为我们的maxwell对接rabbitmqrabbitmq监听的是mysql的belog日志文件,所以mysql数据的实时操作都会同步数据到maxwell中从而导致新增插入一条,修改插入一条,删除插入一条,导致同一条数据有大量的重复数据。解决方案在仪表板调用统计相关接口之前,先将重复数据处理掉OPTIMIZETABLEtable_nameFINAL这样就可以根据orderby(uui
- CICD系列之jenkins
john137724
DEV-OPSdockerjenkins
jenkins专题安装docker&docker-compose安装jenkins编写docker-compose.yml脚本配置jenkins安装常用插件记录jenkins安装、配置、使用的常用操作linux物理机安装安装docker&docker-composedocker安装与配置安装jenkins#创建docker桥接网络dockernetworkcreatejohn-net#新建数据目录
- 【带你 langchain 双排系列教程】8.LangChain开发Agent智能体:从入门到实战
夜里慢慢行456
双排人工智能pythonlangchain
一、什么是LangChain?LangChain是一个专为构建大模型应用设计的开发框架,其模块化设计和丰富的工具链让智能体开发更高效。相比传统开发,LangChain提供以下核心优势:内置Agent模板:快速实现工具调用、多轮对话、记忆管理。无缝对接主流大模型:支持OpenAI、ChatGLM、DeepSeek等。灵活可扩展:通过Chains组合实现复杂业务逻辑。二、快速开始:环境搭建与基础配置1
- 影视会员接口api对接过程中需要注意什么事项?
绝缘体1
pygame大数据pandas网络运维
在对接影视会员API接口的过程中,需要注意以下几个关键事项,以确保集成过程顺利且安全:1.了解API接口API功能:明确API接口的功能,如会员权益查询、影片库访问、会员价格获取等。接口文档:详细阅读API文档,了解请求参数、请求方法、请求URL、响应格式及可能的错误代码。2.对接前的准备工作注册账号:在API服务提供商的平台上注册开发者账号,并获取APIKey和Secret,这些信息将用于接口的
- 手机租赁系统全链路开发实战
红点聊租赁
其他
内容概要如果把手机租赁系统开发比作造车,那信用评估模块就是发动机,区块链存证是行车记录仪,而物流追踪则是GPS导航——缺了哪个环节都可能导致项目"抛锚"。本实战指南将带你从央行征信接口调试的"弯道超车",到区块链存证的"法律安全带"配置,再到物流跟踪系统的"实时路况"对接,完整还原系统开发的全生命周期。有趣的是,我们甚至为动态租金算法准备了三种配方:基础版像煮泡面般简单粗暴,进阶版堪比分子料理的精
- Grafana 对接 Zabbix 数据源API错误
运维
介绍主要报错为Invalidparams.Invalidparameter"/":unexpectedparameter"user".主要原因为Zabbix6.4.0以上的版本更新了API,导致Grafana的数据源插件不兼容。解决方案更新到最新的Grafana和grafana-zabbix插件即可。(大于4.2.10)grafana-clipluginsupgrade-all参考:https:/
- 从XX项目软件上机调试对接案例看项目管理运用
笨笨561
团队管理经验分享
背景概述在2025年3月3日的xx项目软件上机调试节点组会讨论,面对电气调试延误引发的软件调试入口争议,领导展现出了教科书级的项目管理处理艺术。这个案例为我提供了以下管理经验的思考:一、明确进度基准与风险管控关键动作:拒绝"模糊介入",坚持要求电气团队明确电气调试的剩余时间,资源以及相关依赖项,并将相关信息记录到软件电气上机调试的CheckList,涉及到项目范围管理和进度控制强调进度评估是基于原
- pyqt 获取 UI 中组件_网易友品 Android 客户端组件化演进
weixin_40002846
pyqt获取UI中组件uniapp动态组件
原文作者:简书-四单老师项目背景主站业务经历了长期的迭代维护,业务的增长同时带来每个版本业务量繁重,迭代周期很快。同时团队也在不断的扩张,对应拆分了组内不同的业务线对接不同业务线的需求,最初的Android客户端单一的设计架构已经逐渐不满足快速的业务开发需求。历经组内讨论开始对项目整理进行组件化的迁移,通过组件化的方式满足不同业务线业务开发的稳定性,是迭代开发更灵活,组内协作开发效率得到提升。同时
- Vscode编辑器:解读文件结构、插件的导入导出、常用快捷键&配置技巧及其常见问题的解决方案
我是苏苏
前端编辑器vscodeide
一、文件与文件夹结构1.文件结构文件名作用.babelrc配置Babel编译选项,指定代码转译规则。.editorconfig定义项目代码格式规范,如缩进风格和空格数量等。.eslintignore列出ESLint忽略的文件或文件夹。.eslintrc.js配置ESLint的规则和插件。.gitignore列出Git忽略的文件或文件夹。.postcssrc.js配置PostCSS插件和选项。ind
- 面试回答之:如何做接口测试1
axing194
面试专题面试职场和发展测试用例功能测试
今天来以具体项目实例来回答一下面试常问的接口测试。问:你是如何做接口测试的?答:我以给直播间主播打赏送礼的场景,讲下我是怎么测送礼接口的;第一,是对接口传参的校验,包括是否为必参、参数长度、边界值等,看是否返回正常的错误码和提示语,此处不多说;第二,接口需实现的逻辑检查,比如:送礼成功,检查送礼者的钻石是否扣减正确;送礼成功,主播收到的钻石是否增加正确;送礼列表、收礼列表接口是否新增了一条记录;送
- Kubernetes_15_k8s交付jenkins并集成docker/k8s/java/maven环境
hellowordx007
Kuberneteskubernetes服务器linux
配置jenkins镜像并集成Docker环境在运维机执行[root@wwwjenkins]#pwd/opt/sortware/jenkins[root@wwwjenkins]#vimDockerfile##配置Dockerfile集成Docker环境FROMjenkins/jenkins:2.287USERrootADDkubectl/usr/bin/kubectlADDget-docker.sh
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- 【快速入门】本地知识库部署:FastGPT与Dify轻松上手全指南!
大模型老炮
大模型入门大模型人工智能产品经理大模型学习知识库部署AI
本文主要内容本地部署Dify、FastGPT、OllamaDify、FastGPT对接一些目前免费的LLM大语言AI模型Dify、FastGPT对接Ollama本地模型大家好,我是一名喜欢在家折腾本地部署的开发者,这次我来分享如何在本地运行Ollama,并将它与FastGPT和Dify两个知识库对接。看起来复杂,但其实步骤并不难。我会尽量把内容讲得清楚易懂,加上一些幽默,让整个过程更有趣。第一步:
- 侯捷C++设计模式总结
Aurora141592
设计模式c++
面向对象设计原则依赖倒置原则开放封闭原则单一职责原则里氏替换原则接口隔离原则优先使用对象组合,而不是类继承封装变化点针对接口编程,而不是针对实现编程剩下的以后再补充
- 巨坑之Can‘t resolve ‘./App.vue‘ in ‘/app/src‘
Yan_an_n
坑npmvue.js前端
问题报错:前因后果:项目本地打包的时候都没有问题,但是在公司部署的jenkins里打包就出现了如上问题,尝试将文件APP.vue的路径修改,本地打包成功,但是jenkins打包仍然有问题,后来问了有经验的前端才知道问题原因:main.js文件内引入app.vue是importAppfrom'./App'importrouterfrom'./router'import*asaxiosfrom'./a
- 企业级智能对话AI助手(一)技术方案设计
power-辰南
大模型算法实战工程人工智能NERNLU自然语言AIAGENT
一、系统需求分析1.1核心业务场景意图类型业务描述关键实体对接系统OA请假审批员工休假申请处理用户ID、起止日期、请假事由OA系统订单状态查询客户订单跟踪服务订单ID、用户ID订单管理系统库存实时查询商品存货信息展示商品ID、仓库名称WMS系统销售价格查询多渠道价格展示商品ID、销售渠道、用户ID价格中心系统1.2技术指标要求性能要求响应时间95%并发量1000+/sec扩展要求支持动态意图扩展支
- Jenkins + Docker 一键自动化部署 Java Spring Boot 应用最精简流程
财高八斗者
JavaJava程序员jenkinsdockerjava
本文章实现最简单全面的Jenkins+Docker+SpringBoot一键自动部署项目。步骤齐全,少走坑路。环境:CentOS7+Git(Gitee)实现步骤:在Docker安装Jenkins,配置Jenkins基本信息,利用Dockerfile和Shell脚本实现项目自动拉取打包并运行。一、安装Docker安装社区版本DockerCE1.确保yum包更新到最新yumupdate2.卸载旧版本(
- jenkins+maven+docker java项目编译、打包、构建镜像、上传私有仓库、web容器部署
大敌
docker自动化运维jenkinsdocker运维
本环境非常简单,主要实现如下流程功能员工通过eclipse提交java代码———gitlab更新代码————jenkins通过maven编译打包————生成war包————制作docker镜像并上传到私有仓库————web服务器下载镜像————运行容器对外服务部分说明:jenkins服务器上已经安装了maven,并已配置。jenkins服务器上安装docker服务。(打包镜像,并上传至私有仓库)提
- 确保代码质量和系统的可持续发展能力
徐福记c
运维运维
为确保代码质量和系统的可持续发展能力,从规范代码、审查质量、保障可维护性及配置自动化流程四方面着手,为系统的长远发展打下坚实基础。一、确保代码质量及可维护性的方案规范代码编写:要求开发人员遵循行业认可的编码规范,如阿里巴巴Java开发手册等,使代码结构清晰、变量命名准确、注释详细,便于后续维护人员快速理解。审查代码质量:利用GitLabCICD集成SonarQube工具扫描代码,设置质量门禁,对严
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end