浅谈架构模式-mvc,mvp
开门见山,宝宝不多说什么,来直接简单了解一下mvc和mvp架构模式的区别以及用法吧。
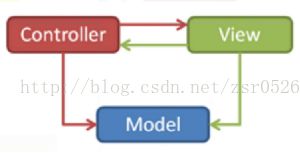
MVC
MVC是modle view controller的缩写。
M-- 模型javabean
V-- layout布局文件
C-- 控制器Activity/fragment,里面编写逻辑if/else switch +thread
mvc大家都很熟悉了,我就不多说什么了。今天来主要了解一下mvp吧。
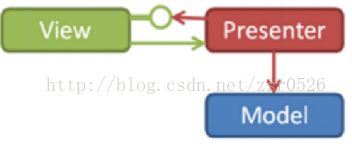
MVP
mvp是目前比较流行的软件开发方式,相对MVC来做可以降低代码耦合度。但是会出现很多接口。

mvp是modle view presenter的缩写
M-- 模型javabean
V-- 指activiy/fragment
P-- Presenter里面编写逻辑if/else switch +thread
mvp中M V P这三个模块分别对应一个接口
mvp有专门的单元测试:可以分层测试每一层(mock),在这里不介绍
编写步骤
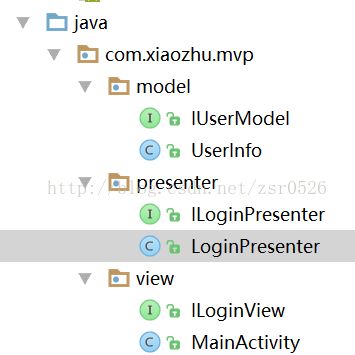
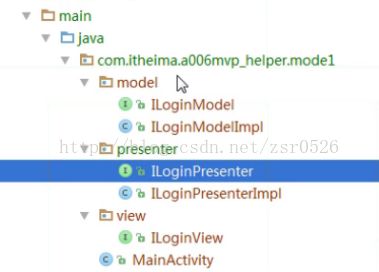
1.分包 model view presenter
2.分别写出M V P的代码,然后分别对应抽取接口。
快速生成一个类的接口:选中类中方法名 右键Rafactor--Extra--Interface
献上一个登陆例子方便大家理解:
model模块:
UserInfo 代码:
public class UserInfo implements IUserModel {
public String username;
public String pwd;
@Override
public String getUsername() {
return username;
}
@Override
public void setUsername(String username) {
this.username = username;
}
@Override
public String getPwd() {
return pwd;
}
@Override
public void setPwd(String pwd) {
this.pwd = pwd;
}
}然后选中UserInfo 生成IUserModel 接口代码。在此就不贴代码了
presenter模块
LoginPresenter 代码:
public class LoginPresenter implements ILoginPresenter {
private static final String TAG = "LoginPresenter";
Handler mHandler = new Handler();
ILoginView view;
public LoginPresenter(ILoginView mainActivity) {
this.view = mainActivity;
}
@Override
public void login(final String userInput, final String pwdInput) {
view.showLoading(true);
if (TextUtils.isEmpty(userInput) || TextUtils.isEmpty(pwdInput)) {
//提示账号和密码不能为空
Log.e(TAG, "账号和密码不能为空 ");
view.showError();
} else {
//模拟提交给服务器的耗时操作,服务器返回 true:成功 false:失败
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
boolean flag = false;
//model模块的javabean
IUserModel user = new UserInfo();
user.setUsername("xiaozhu");
user.setPwd("123");
if (user.getUsername().equals(userInput) && user.getPwd().equals(pwdInput)) {
flag = true;
} else {
flag = false;
}
if (flag) {
//登录成功的提示
Log.e(TAG, "登录成功 ");
view.showSuccess();
} else {
//登录失败的提示
Log.e(TAG, "登录失败,账号或者密码错误 ");
view.showError();
}
}
}, 1000);
}
}
}同样自动生成接口代码,在这里不贴代码了
view模块:
public class MainActivity extends AppCompatActivity implements ILoginView {
@InjectView(R.id.bt_login)
Button btLogin;
@InjectView(R.id.pb)
ProgressBar pb;
@InjectView(R.id.et_username)
EditText etUsername;
@InjectView(R.id.et_pwd)
EditText etPwd;
private ILoginPresenter loginPresenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
//引入presenter模块的逻辑
loginPresenter = new LoginPresenter(this);
}
@OnClick(R.id.bt_login)
public void login() {
String username = etUsername.getText().toString().trim();
String pwd = etPwd.getText().toString().trim();
loginPresenter.login(username, pwd);
}
/**
* 是否显示进度圈
*/
@Override
public void showLoading(boolean isShowLoadding) {
pb.setVisibility(isShowLoadding ? View.VISIBLE : View.INVISIBLE);
}
/**
* 显示登录错误提示
*/
@Override
public void showError() {
showLoading(false);
Toast.makeText(this, "账号或者密码错误", Toast.LENGTH_SHORT).show();
}
/**
* 显示登录成功的提示
*/
@Override
public void showSuccess() {
showLoading(false);
Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show();
}
}同样在此就不贴布局文件代码和接口ILoginView 代码了。
运行结果:

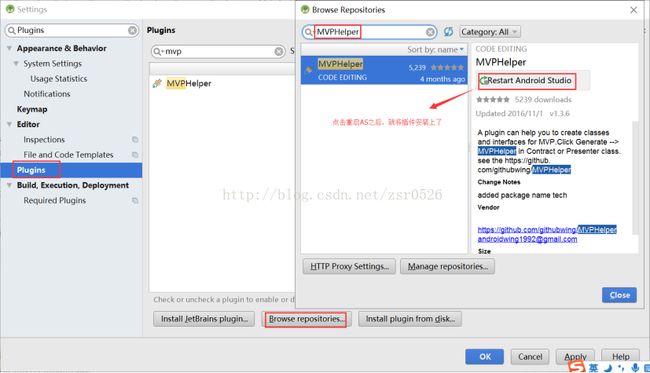
MVPHelper插件:
如果你嫌麻烦,不愿意慢慢的分包然后生成对应的接口,可以使用这个插件,它会自动的生成对应的包和类。
安装插件:

MVPHelper第一种使用方式:
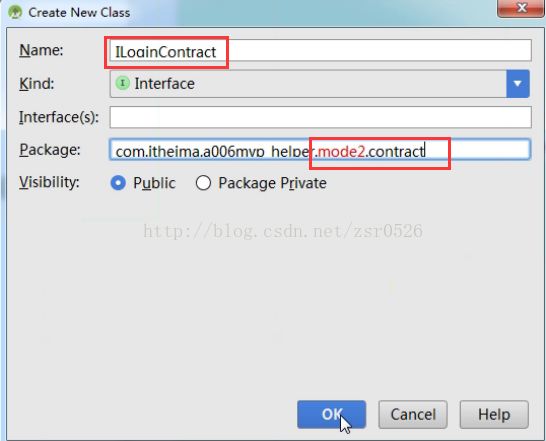
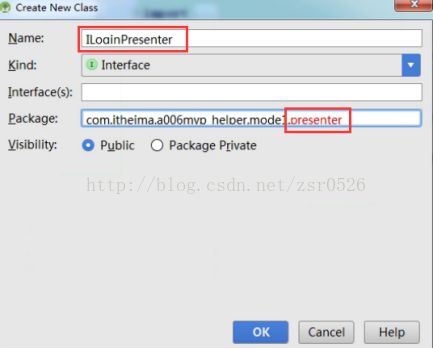
1.先创建一个接口类型的IloginPresenter(注意Presenter单词要拼写对,否则会产生错误)
2.然后指定放在一个presenter的包下面

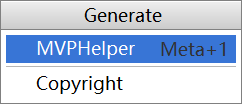
3.然后alt+insert,出现如下图所示的框,选择MVPHelper

4.然后就会自动给你分好包了

MVPHelper第二种生成接口集合的使用方式:
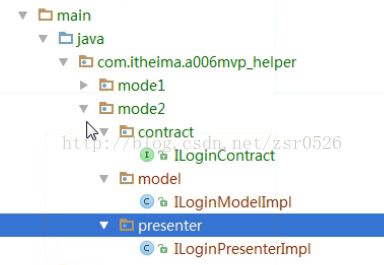
1.再创建一个包model2,然后生成下图所述的类
然后再使用插件就能生成该有的几个类