js运动(二)
-
-
- 弹性运动
- 菜单栏应用
- 模拟重力场
- 碰撞检测
- 模拟重力场带摩擦力
- 模拟拖拽运动
-
弹性运动
方块在竖线左右来回运动
<div style="width:100px; height:100px; background:orange; position: absolute; left:0; top:0;">div>
<span style="width:1px; height:100px; background:#000; position:absolute; left:300px; top:0;">span>
<script>
var oDiv = document.getElementsByTagName('div')[0];
oDiv.onclick = function () {
startMove(this);
}
function startMove(obj) {
clearInterval(obj.timer);
var iSpeed = 20;
var a = 3; //在竖线左右匀速运动
// var a = (300 - obj.offsetLeft) / 15; // 在竖线左右弹性运动
obj.timer = setInterval(function () {
if(obj.offsetLeft < 300) {
iSpeed = iSpeed + a;
}else {
iSpeed = iSpeed - a;
}
obj.style.left = obj.offsetLeft + iSpeed + 'px';
}, 30)
}
script>带阻力的弹性运动
function startMove(obj) {
clearInterval(obj.timer);
var iSpeed = 40,
a,
u = 0.8; //阻力
obj.timer = setInterval(function () {
a = (300 - obj.offsetLeft) / 8;
iSpeed = iSpeed + a;
iSpeed = iSpeed * u;
console.log(iSpeed); //iSpeed最后的值是在-1 到 1 之间来回晃荡,所以运动永远不会停止;
//所以,物体会在目标点-1px到+1px之间来回晃;
obj.style.left = obj.offsetLeft + iSpeed + 'px';
}, 30)
}解决方法
function startMove(obj) {
clearInterval(obj.timer);
var iSpeed = 40,
a,
u = 0.8; //阻力
obj.timer = setInterval(function () {
a = (300 - obj.offsetLeft) / 8;
iSpeed = iSpeed + a;
iSpeed = iSpeed * u;
// console.log(iSpeed); //-1 1;
if(Math.abs(iSpeed) < 1 && Math.abs(300 - obj.offsetLeft) < 1) {
// 如果速度取绝对值小于1;并且目标点-当前值 也小于1的话; 就让运动停止;
console.log('over');
clearInterval(obj.timer);
}else{
obj.style.left = obj.offsetLeft + iSpeed + 'px';
}
}, 30)
}菜单栏应用
- "nav">ES6
- "nav">Webpack
- "nav">Vue
- "nav">Node
- "bg">
var oLiArray = Array.prototype.slice.call(document.getElementsByClassName('nav'), 0);
var oBg = document.getElementsByClassName('bg')[0]; //背景li
oLiArray.forEach(function (ele, index) {
ele.onmouseenter = function () {
var newLeft = this.offsetLeft; //每个li的位置
startMove(oBg, newLeft);
}
})
function startMove(obj, target) {
clearInterval(obj.timer);
var iSpeed = 40,
a,
u = 0.8; //阻力
obj.timer = setInterval(function () {
a = (target - obj.offsetLeft) / 8;
iSpeed = iSpeed + a;
iSpeed = iSpeed * u;
// console.log(iSpeed); //-1 1;
if(Math.abs(iSpeed) <= 1 && Math.abs(target - obj.offsetLeft) <= 1) {
console.log('over');
clearInterval(obj.timer);
obj.style.left = target + 'px';
}else{
obj.style.left = obj.offsetLeft + iSpeed + 'px';
}
}, 30)
}模拟重力场
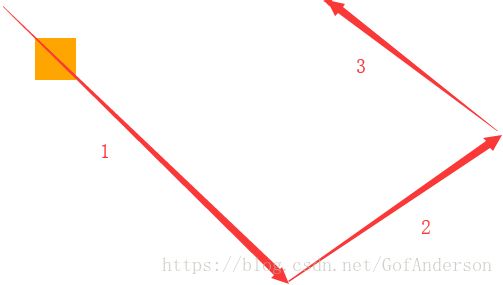
平抛运动
var oDiv = document.getElementsByTagName('div')[0];
oDiv.onclick = function (){
startMove(this);
}
function startMove(obj ) {
clearInterval(obj.timer);
var iSpeedX = 6;
var iSpeedY = 8;
obj.timer = setInterval(function () {
var newLeft = obj.offsetLeft + iSpeedX;
var newTop = obj.offsetTop + iSpeedY;
obj.style.left = newLeft + 'px';
obj.style.top = newTop + 'px';
}, 30)
}碰撞检测
var oDiv = document.getElementsByTagName('div')[0];
oDiv.onclick = function (){
startMove(this);
}
function startMove(obj ) {
clearInterval(obj.timer);
var iSpeedX = 6;
var iSpeedY = 8;
obj.timer = setInterval(function () {
var newLeft = obj.offsetLeft + iSpeedX;
var newTop = obj.offsetTop + iSpeedY;
if(newTop >= document.documentElement.clientHeight - obj.offsetHeight) {
iSpeedY *= -1
newTop = document.documentElement.clientHeight - obj.offsetHeight;
//如果超出边界,就让newTop等于边界的值;这样不会出现滚动条
}
if(newTop <= 0) {
iSpeedY *= -1;
}
if(newLeft >= document.documentElement.clientWidth - obj.offsetWidth) {
iSpeedX *= -1;
newLeft = document.documentElement.clientWidth - obj.offsetWidth;
//如果超出边界,就让newLeft等于边界的值;这样不会出现滚动条
}
if(newLeft <= 0) {
iSpeedX *= -1;
}
obj.style.left = newLeft + 'px';
obj.style.top = newTop + 'px';
}, 30)
}模拟重力场带摩擦力
var oDiv = document.getElementsByTagName('div')[0];
oDiv.onclick = function (){
startMove(this);
}
function startMove(obj ) {
clearInterval(obj.timer);
var iSpeedX = 6;
var iSpeedY = 8;
var g = 6; //加速度
obj.timer = setInterval(function () {
iSpeedY += g;
var newLeft = obj.offsetLeft + iSpeedX;
var newTop = obj.offsetTop + iSpeedY;
if(newTop >= document.documentElement.clientHeight - obj.offsetHeight) {
iSpeedY *= -1;
iSpeedY *= 0.8; //碰到底边产生摩擦力;速度减小
iSpeedX *= 0.8;
newTop = document.documentElement.clientHeight - obj.offsetHeight;
}
if(newTop <= 0) {
iSpeedY *= -1;
iSpeedY *= 0.8;
iSpeedX *= 0.8;
}
if(newLeft >= document.documentElement.clientWidth - obj.offsetWidth) {
iSpeedX *= -1;
iSpeedX *= 0.8;
iSpeedY *= 0.8;
newLeft = document.documentElement.clientWidth - obj.offsetWidth;
}
if(newLeft <= 0) {
iSpeedX *= -1;
iSpeedY *= 0.8;
iSpeedX *= 0.8;
}
obj.style.left = newLeft + 'px';
obj.style.top = newTop + 'px';
}, 30)
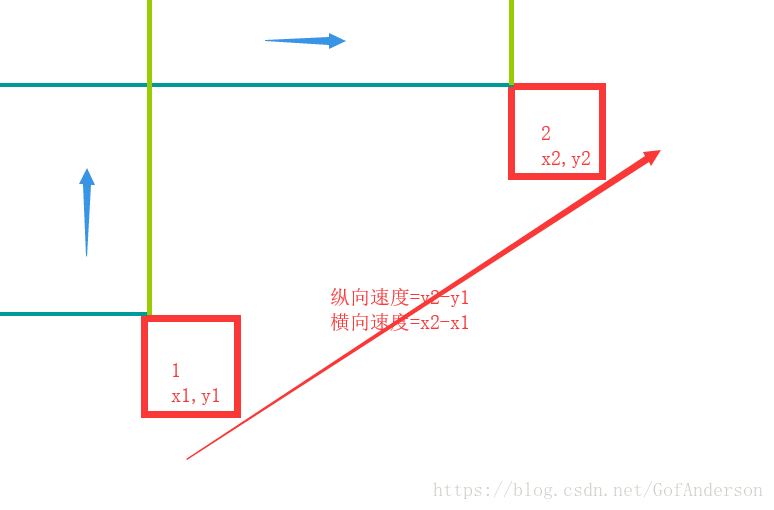
}模拟拖拽运动
var oDiv = document.getElementsByTagName('div')[0];
var lastX = oDiv.offsetLeft;
var lastY = oDiv.offsetTop;
// oDiv.onclick = function (){
// startMove(this);
// }
oDiv.onmousedown = function (e) {
clearInterval(this.timer);
var event = e || window.event;
var disX = e.clientX - this.offsetLeft;
var disY = e.clientY - this.offsetTop;
var that = this;
var iSpeedX = 0;
var iSpeedY = 0;
document.onmousemove = function (e) {
var newLeft = e.clientX - disX;
var newTop = e.clientY - disY;
iSpeedX = newLeft - lastX;
iSpeedY = newTop - lastY;
lastX = newLeft;
lastY = newTop;
var oSpan = document.createElement('span');
oSpan.style.left = newLeft + 'px';
oSpan.style.top = newTop + 'px';
document.body.appendChild(oSpan);
that.style.left = newLeft + 'px';
that.style.top = newTop + 'px';
}
document.onmouseup = function () {
document.onmouseup = null;
document.onmousemove = null;
startMove(that, iSpeedX, iSpeedY);
}
}
function startMove(obj, iSpeedX, iSpeedY) {
clearInterval(obj.timer);
var g = 1; //加速度
obj.timer = setInterval(function () {
iSpeedY += g;
var newLeft = obj.offsetLeft + iSpeedX;
var newTop = obj.offsetTop + iSpeedY;
if(newTop >= document.documentElement.clientHeight - obj.offsetHeight) {
iSpeedY *= -1;
iSpeedY *= 0.8; //碰到底边产生摩擦力;速度减小
iSpeedX *= 0.8;
newTop = document.documentElement.clientHeight - obj.offsetHeight;
}
if(newTop <= 0) {
iSpeedY *= -1;
iSpeedY *= 0.8;
iSpeedX *= 0.8;
}
if(newLeft >= document.documentElement.clientWidth - obj.offsetWidth) {
iSpeedX *= -1;
iSpeedX *= 0.8;
iSpeedY *= 0.8;
newLeft = document.documentElement.clientWidth - obj.offsetWidth;
}
if(newLeft <= 0) {
iSpeedX *= -1;
iSpeedY *= 0.8;
iSpeedX *= 0.8;
}
if(Math.abs(iSpeedX) < 1) {
iSpeedX = 0;
}
if(Math.abs(iSpeedY) < 1) {
iSpeedY = 0;
}
if(iSpeedX == 0 && iSpeedY == 0 && newTop == document.documentElement.clientHeight - obj.clientHeight) {
clearInterval(obj.timer);
console.log('over');
}
obj.style.left = newLeft + 'px';
obj.style.top = newTop + 'px';
}, 3)
}