反向代理是为动态 Web 应用提供服务的常见设置。 反向代理终止 HTTP 请求,并将其转发到 ASP.NET Core 应用。
1.在asp.net core项目中的Startup的Configure方法中配置中间键来转接 X-Forwarded-For 和 X-Forwarded-Proto 标头
app.UseForwardedHeaders(new ForwardedHeadersOptions { ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto });
2.之后在本地将项目发布,在将发布后的文件复制到linux服务器上
3.运行项目
这里介绍两种方法:
(1)直接使用dotnet 命令运行程序
表示在后台运行该应用
nohup dotnet [应用的dll] &
ps : 想要停掉后台应用时: 先使用 netstat -lntp 找到进程的ID,在使用kill -9 [id] 杀死该进程;
(2)docker容器运行
Dockerfile
FROM microsoft/dotnet:2.2.0-aspnetcore-runtime WORKDIR /app COPY . /app EXPOSE 5000/tcp ENTRYPOINT ["dotnet" , "User.API.dll"]
构建镜像(将Dockerfile文件放在linux服务器上的项目文件的根目录下) docker build -t [镜像名] . 启动容器 -d : 表示该容器在后台运行 -p :容器暴露的端口和要映射容器内应用的端口 docker run -d -p 5000:5000 --name [容器名] [镜像名]
之后使用 docker ps 命令就可以查看到正在运行的容器
当程序运行起来后,记得去你虚拟机云服务商管理界面把对应的端口打开,之后在外网使用ip就可以访问当页面了。(假如还是访问不了,那就在检查一下虚拟机内部的防火墙是否打开了,打开了就把防火墙给关了,一般来说就是这两个问题)
4.安装nginx (根据你的linux系统,直接google一下就行了)
5.修改nginx配置文件 /etc/nginx/sites-available/default ,使用 vim 命令打开
server { listen 80; #nginx监听那个端口,记得也要去把80端口打开哟 server_name example.com *.example.com; #域名填你的,网上也有许多免费的,去弄一个,再将本机的公网ip绑定上去 location / { proxy_pass http://localhost:5000; #本地应用地址及端口,可以使用 curl 命令测试一下 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
将上面的内容替换进行,在保存退出即可 (不熟悉vim命令的也可以google学习一下)
修改好上的defalut配置文件夹后,使用的 nginx -s reload重启一起nginx及可
做到这一步就可以在外网直接使用ip进行访问了,不用加端口号,因为默认的就是80端口
这里还有微软爸爸的文档可以看
https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-2.1&tabs=aspnetcore2x
6.在上面的步骤都顺利后就可以来配置https了
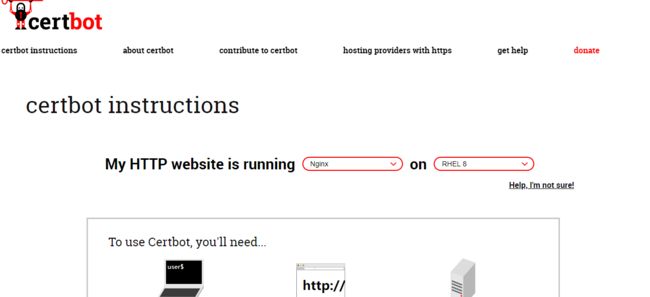
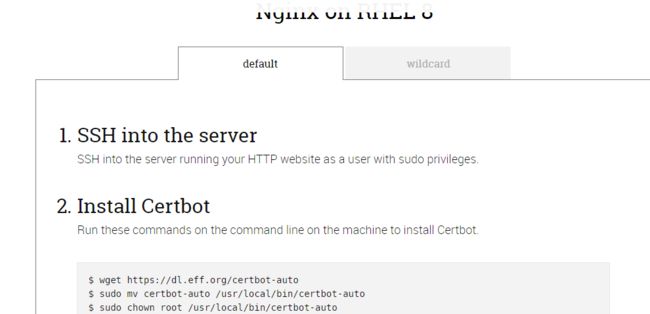
免费的https证书 : https://certbot.eff.org
在首页选好你的反向代理服务器和linux版本后,就按照提示的命令行安装就行
7.最后
如果nginx出现问题了,比如:访问的时候出现 502 bad Gateway,那我们就去 /var/log/nginx 文件夹下看看最近的error.log日志,将错误信息复制下来,google一下,一般都能找到解决方法的。