一,使用Gitalk的背景:
1.最近在做一个基于Java的个人博客系统,已经基本完工了,突然发现怎么没有评论的操作,如果再从头开始从数据库开始写的话,花费的代价有点大,于是乎我就在网上寻找一款适合我的第三方评论插件,第一次我找到了“畅言”,结果很令人失望,因为我的网站没有备案,所以无法使用“畅言”。于是Gitalk就映入了我的眼帘。
2.Gitalk 最初推出来,应该是想配合在 github 上建博客,方便添加评论功能的。随着其他评论插件的没落,Gitalk 就火起来了。Gitalk 是一个基于 Github Issue 和 Preact 开发的评论插件。它除了支持 Hexo 外,还支持 java,php 等语言开发的博客。
3.讲了这么多,估计没什么用,哈哈。大家自己到Github上去看看就知道了:https://gitalk.github.io/
二,Gitalk的优点:
经过我的亲身经历,我觉得它的最大优点就是方便,简单,很适合新手。
三,具体的使用方法:
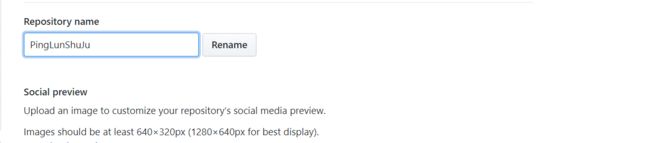
1.首先需要到GitHub上去新建一个仓库用于存放评论的内容: 
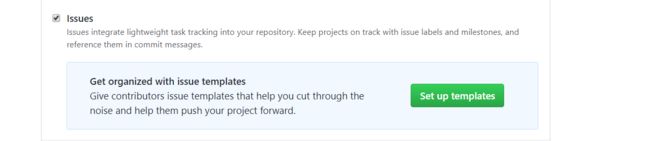
2.在设置中打开isue功能:
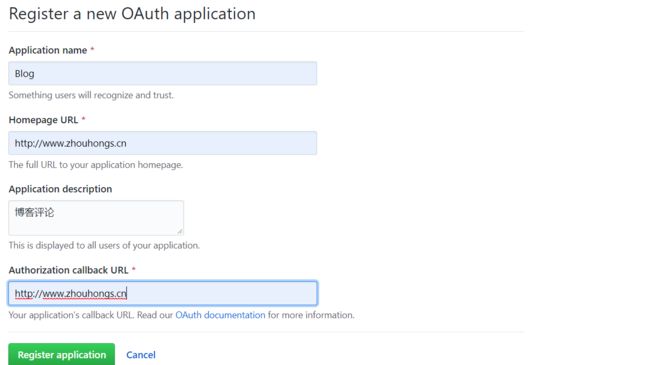
3.需要注册一个Github Application具体步骤如下:
(1)申请地址:https://github.com/settings/applications/new
注意两个URL就是你网站的域名。名字随便写,描述随便写。
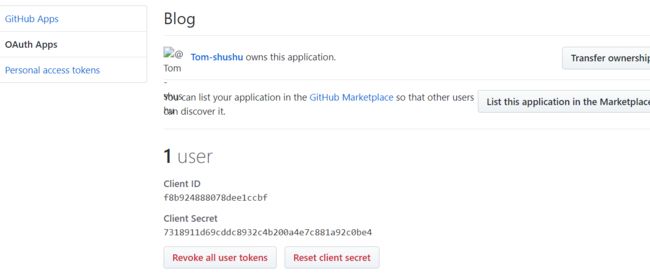
(2)完成之后便到了如下页面:
其中Client ID 和 Client Secret是我们需要的东西
4.如上步骤完成之后,接下来你就会体验到Gitralk 的方便之处:
只需要将如下代码引入你想添加评论的 html 或者 jsp 页面中就可以使用了
注意:第一次进入时评论模块加载不出来,需要注册Github Application的账号登录评论模块后刷新页面,就可以正常使用了。
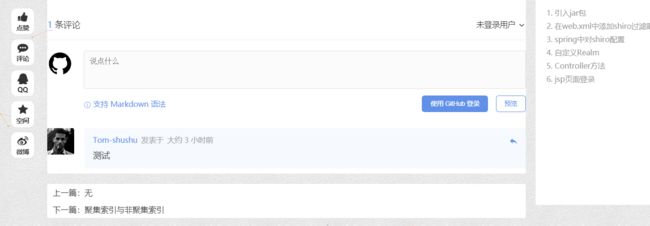
四,我博客的实例展示:
1.访问我的博客:http://129.28.187.246:8080
2.然后随便点击一篇文章进入,底部就会出现评论模块: