EOS Dapp最后一环--scatter网页前端开发实践
我们知道自从移动钱包(TokenPocket,MeetOne, 麦子钱包, EosToken)支持scatter后,Eos Dapp的体验及便利性提升了少,也是最近Dapp爆热的一个原因,因而目前Eos Dapp支持Scatter是一个必选项。同时,最近很多伙伴问我Dapp怎么支持scatter,昨晚有空正好就整理了下形成了hello-eos-scatter这个项目并开源了,希望对大家有用。
新人Eos Dapp开发现状
目前Eos Dapp很热,但新人参与Dapp开发会遇到以下几个问题
1)新账号注册
目前主流钱包TokenPocket, Meet.One, Hohu钱包都支持付费注册账号,一般是采取购买邀请码的方式。
最近鲸交所whaleex 和meet.one又推出免费注册账号活动,因而新账号注册已经不算太难了,具体请看
https://github.com/itleaks/js4eos/blob/master/docs/faucet.md
2)Dapp开发资料
下面是我的一些探索整理出来的一些智能合约实例,大家可以参考参考
资料: https://blog.csdn.net/itleaks/article/category/7700370
合约源码:https://github.com/itleaks/eos-contract
github上一些有名的dapp源码大家也可以参考
3)Dapp开发环境(js4eos)
对于新人来说,EOS环境搭建不是一个简单的事,因而Js4eos出来了
Js4eos是一个javascript脚本,不需要任何eos环境即可编译部署智能合约。
项目地址: https://github.com/itleaks/js4eos
4)Dapp网页前端(hello-eos-scatter)
目前不支持scatter的网页前端是没有生命力,因而我开源了hello-eos-scatter项目,算是打通了最后一环
安装scatter
安装chrome scatter插件,并已绑定一个账号,具体参考
https://blog.csdn.net/ITleaks/article/details/83409553
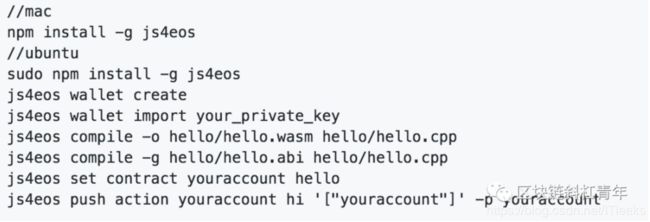
部署hello智能合约
使用javascript脚本js4eos,不需要eos任何环境即可编译部署智能合约,具体命令操作如下
详情参考:https://github.com/itleaks/eos-contract/tree/master/hello-exp
hello-eos-scatter
hello-eos-scatter是基于React和Scatterjs的网页前端,能够非常方便的使用scatter连接用户,并执行 eos的智能合约。 大致代码如下
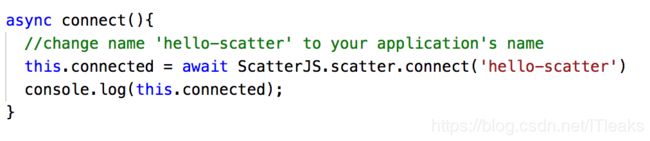
连接scatter
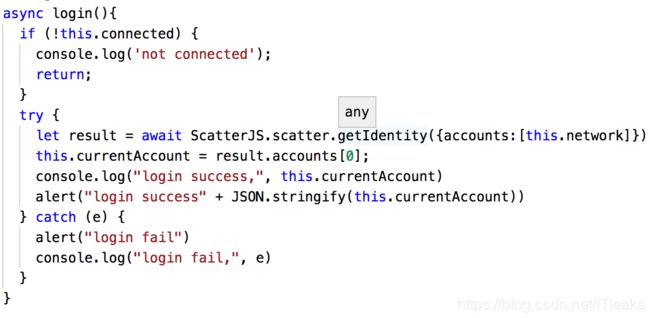
获取账号信息
编译运行
源码:https://github.com/itleaks/hello-eos-scatter
git clonehttps://github.com/itleaks/hello-eos-scatter
cd hello-eos-scatter
npm install
npm -g install react-scripts
npm start
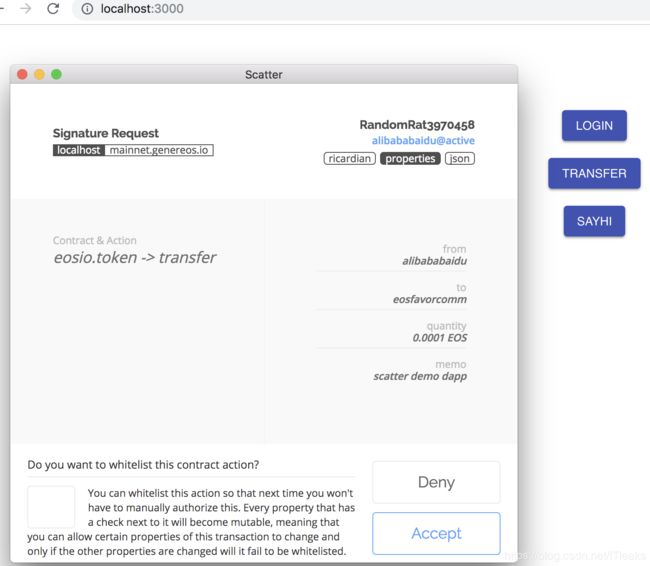
运行后在chrome浏览器输入localhost:3000, 界面如下。
先点击login, 然后点击transfer就会弹出scatter授权对话框
|**************************************************
* 本文来自CSDN博主"爱踢门",喜欢请点关注
* 转载请标明出处:http://blog.csdn.net/itleaks
***************************************************|
如果你对EOS,ETH技术及开发感兴趣,请入QQ群讨论: 829789117

如需实时查看最新文章,请关注公众号"区块链斜杠青年",一起探索区块链未来