【用户体验】简说
目录
用户体验5要素
尼尔森十大可用性原则
国际标准
Peter Morville的蜂窝模型
Steve Krug 的解释
Whitney Quesenbery 的 5E 原则
其他解释
如何评价用户体验的好坏?
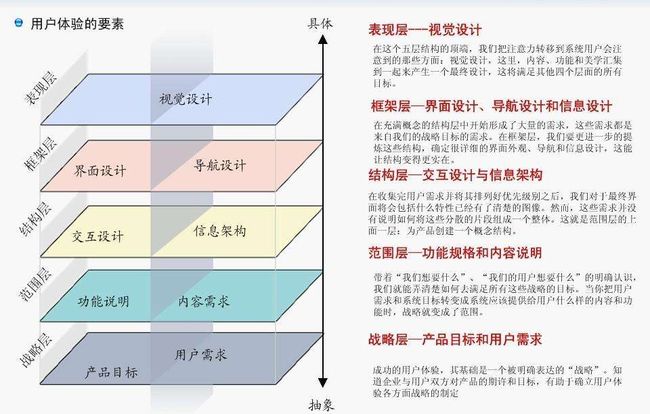
用户体验5要素
- 《用户体验要素》读书笔记
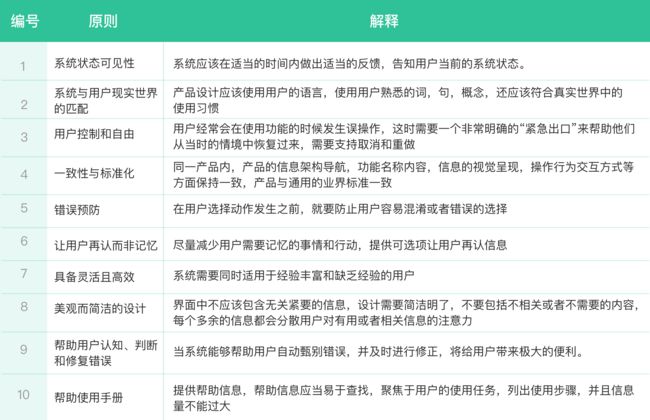
尼尔森十大可用性原则
尼尔森(Jakob Nielsen)是一位人机交互学博士,于 1995 年 1 月 1 日发表了「十大可用性原则」。1995 年以来,他通过自己的 Alertbox 邮件列表以及 useit.com 网站,向成千上万的 Web 设计师传授 Web 易用性方面的知识。
原则一:状态可见原则
用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。「即时」是指,页面响应时间小于用户能忍受的等待时间。
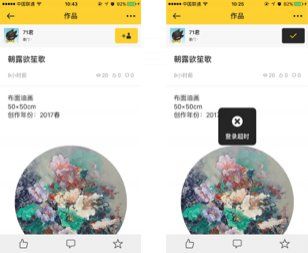
案例:站酷的关注按钮,当用户点击右上角的用户关注时,按钮由黄色变为黑色,同时里面的 icon 变为对勾,这种状态可见性可以清晰的让用户感受到页面即时给出的反馈。
原则二:环境贴切原则
网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。
案例:微信的红包设计,很符合中国人的传统文化习俗,在国人的现实生活中,发红包都是拿纸质的红包袋发红包,所以在微信的红包设计中,也保留了现实生后中红包的元素,让用户感觉更加真实。
原则三:撤销重做原则
为了避免用户的误用和误击,网页应提供撤销和重做的功能。
案例:其实平时在我们使用的很多软件都会有撤销重做按钮,例如 ps、ai 等太多了,在此拿出 uc 浏览器做个案例,当用户不小心点击错误误进入其它页面,直接向左滑就可以返回到上一页,给予用户撤销返回的功能,比较友好的体验。
原则四:一致性原则
同一用语、功能、操作保持一致。同样的语言,同样的情景,操作应该出现同样的结果。
案例:一致性原则是比较重要也是比较基础的原则,其实在平时的设计中,见到最多的就是 ui 设计里的一致性原则,例如软件整体的风格是扁平化风格,如果这个时候突然出来一个拟物化风格的图标就会让用户感到很困惑,和整体格格不入。
原则五:防错原则
通过页面的设计、重组或特别安排,防止用户出错。比出现错误信息提示更好的是更用心的设计防止这类问题发生。
案例:例如在用户进行一个不可逆操作的时候,系统会跳出二次确认窗口去提醒用户,除此之外,例如用户在注册账号的时候,通过手机号码注册,当用户输入手机号码少于或者多于 11 位时,输入框旁边会自动出现一个红色星号提示去提醒用户。
原则六:易取原则
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的,即把需要记忆的内容摆上台面。
案例:最显著的案例就像苹果手机一样,当在接收注册短信验证码的时候,短信会出现在上面,用户不用去记忆验证码,可以直接看着验证码输入。
原则七:灵活高效原则
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
案例:每个产品针对的用户不可能是全部所有的用户,都是有一定的设计定位的,针对主要的用户去设计,而不能仅仅为了一小部分用户进行极端设计,满足大部分用户的需求是最重要的原则。
原则八:易扫原则
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
案例:这个原则是作者当时针对网页设计提出的原则,其实,在 app 里设计也是一样的道理,软件设计要剔除和弱化与主流程无关的信息,去掉冗长的文字,能用图表信息展示的尽量使用图表,尽量减少用户在阅读过程中的压力。
原则九:容错原则
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案
案例:当网页出现问题的时候,chrome 浏览器会明确的告诉用户,是什么原因出错以及出错后的几种解决办法进行解决。
原则十:人性化帮助原则
如果系统不使用文档是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
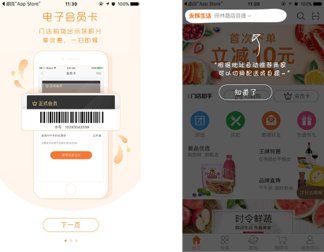
案例:这个原则就比较好理解了,如果你的产品设计的人性化,用户不需要再去看你的帮助提示直接就可以使用,这样对于用户而言是最好的方式;即使需要看提示,也只需要简单的根据产品提示就可以直接上手产品的使用,比如下图的引导页和进入页后的简单提示。
国际标准
发布于 1999 年的 ISO 13407 和发布于 2012 年的 ISO 9241-210 都对人机交互、以人为本的设计、用户界面、用户体验、易用性等有很多描述。
其中 ISO 9241-210 标准将用户体验定义为人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应。
Peter Morville的蜂窝模型
Peter Morville 认为用户体验包含 7 个模块,可以用蜂窝模型来展现:
有用性。面对的用户需求是真实的。
可用性。功能可以很好地满足用户需求。
满意度。涉及情感设计的方面,比如图形、品牌和形象等。
可找到。用户能找到他们需求的东西。
可获得。用户能够方便地完成操作、达到目的。
可靠性。让用户产生信任。
价值。产品要为投资人产生价值。
Steve Krug 的解释
Steve Krug 在《点石成金》这本书里,提到的用户体验包括几个方面:
有用性:能否帮助人们完成一些必须的事务?
可学习:人们能否明白如何使用它?
可记忆:人们每次使用的时候,是否都需要重新学习?
有效:它们能完成任务吗?
高效:它们是否只需花费适当的时间和努力就能完成任务?
合乎期望:是人们想要的吗?
Whitney Quesenbery 的 5E 原则
Whitney Quesenbery 提出了 5E 原则,认为用户体验包含五个方面,如图:
有效性:实际可以等同于可用性或者有用性,就是这个产品能不能起到作用
效率:产品应该是能提高使用者的效率的
易学习:学习成本低
容错:防止用户犯错,以及恢复错误的能力
吸引力:(主要是从交互和视觉上)让用户舒适,并乐意使用
其他解释
A. 流传甚广的四层模型
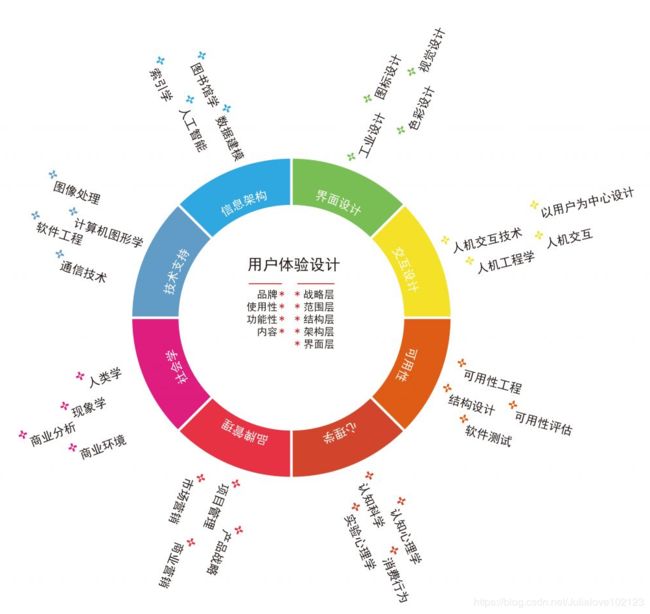
B. 浙大教授基于学科知识做的结构图
C. 另一份学科知识图谱
如何评价用户体验的好坏?
我见过的比较细致、个人比较喜欢的用户体验评价方法是 Jakob Nielsen提出的一些可用性的标准,也被称为『尼尔森十大可用性原则』。
不过由于 Nielsen 是从 Web 设计的角度来提出的可用性原则,如果你是APP升的级,需要在使用时会有增删和改动,以满足目前做移动 APP 时的需求。
未来产品会越来越多,大家对信息接收的方式也不会满足于整块整块的形式,而是会变成以信息流、碎片化的方式。所以保护现场将是每个产品都要考虑的原则。