前言
所以很有必要有一个前后端通用的接口管理平台,简化接口对接和维护的流程。前后端可以通过接口管理平台,制定接口数据和格式,然后通过模拟数据生成假接口,前后端再各自独立开发,直至双方都开发完成后对接真实接口数据进行微调即可。并且通过接口管理平台,开发人员可以更便捷地管理项目所有接口数据。
这里本文将主要认识学习一下目前国内开源较火的接口管理平台 YApi,看如何使用它帮助我们提高开发效率和便捷对接口的管理。
本文不会描述 YApi 的安装部署过程,想要详细了解如何部署YApi可以参见文末提供的参考链接:YApi 安装部署,使用 Docker 构建 Yapi
YApi 介绍
YApi 是一个可本地部署的、打通前后端及QA的、可视化的接口管理平台,以开发、产品、测试人员提供更优雅的接口管理服务为目标,该项目由去哪儿网大前端技术团队开源的,托管在 Github 上,已经 9000 多星。
YApi 作为 API 管理平台主要提供三大块功能:
项目管理:提供基本的项目分组,项目管理,接口管理功能,成员权限管理
接口管理:提供友好的接口文档,支持多人协作接口编辑功能,以及类 Postman 测试工具便于高效调试接口
Mock 服务:基于Mock.js,通过随机数据生成,模拟各种接口数据,充分发挥前后端分离的优势。
什么是Mock.js
Mock.js是一个模拟数据生成器,帮助前端开发和原型与后端进度分离,减少一些单调,特别是在编写自动化测试时。
--- mock.js那点事(上)
当然 YApi 还有很多强大的功能,比如自动化测试,插件机制,二次开发等等。
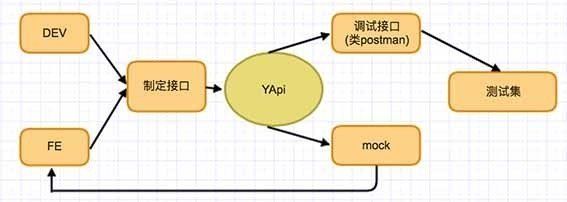
下图是YApi 官方提供了使用 YApi 的工作流程,从这里可以简单了解下如何在日常开发中使用 YApi。
第一个 YApi
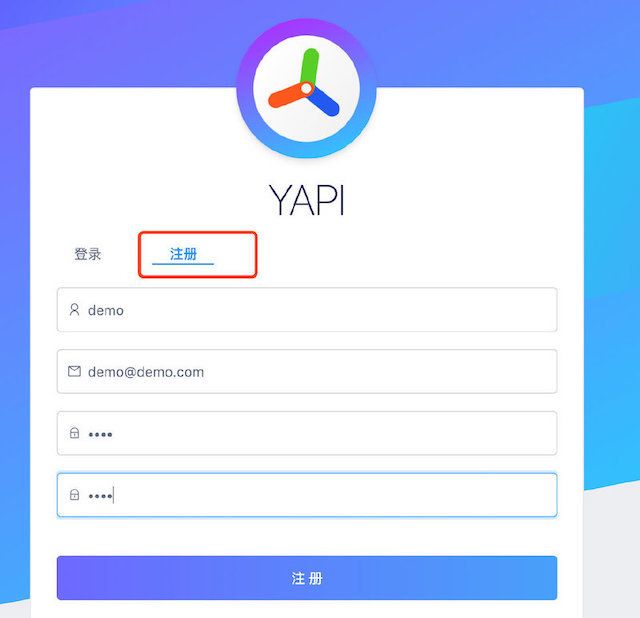
登录注册
使用 YApi 前,必须要先有登录账号,所以一开始需要在所搭建的 YApi 网站上注册一个账号,注册成功就可以用用户名或者邮箱进行登录。
注册成功后就会自动登录进入 YApi 首页,后面再次使用就可以直接用账号登录了。
需要注意的是作为新注册的用户,没有任何分组与项目的权限,只能对“公开项目” 的接口进行搜索、浏览 ,此时需要联系平台管理员将你加入对应项目。
下图为一个正常账户登录 YApi 首页的基本内容:
首页头部展示了当前所在的位置、搜索框、新建项目、查看文档和用户信息。
首页左侧展示分组信息,“分组”是“项目”的集合,只有超级管理员可以管理分组。
首页右侧是分组下的项目和成员列表,点击左侧的某个分组,右侧会出现该分组下的项目和成员信息。
点击项目右上角的星星即可关注项目,关注的项目可以在“我的关注”页面查看。
点击头像进入“个人中心”,允许查看和修改个人信息。
项目接口
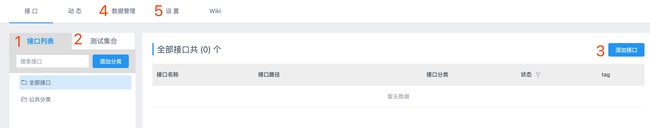
首先在项目列表选择一个项目进入(如果没有可用的项目,一种方式是找管理员分配项目权限,一种是在左上角点击 "添加项目" 新建一个项目),进入项目后可大致看到如下内容:
接口列表,展示该项目的所有接口名称,并且按照文件夹分类,默认都在公共分类下,也可以自定义添加分类。
测试集合,用于保存接口运行正常的数据信息和接口状态,便于后续直接使用测试集合中的接口测试。
添加接口,为项目添加接口,默认在公共分类下,需要指定接口名,请求方式和接口路径,保存后自动添加到接口列表下。
用于接口数据的导入导出,便于接口数据的迁移归档。
对项目信息的基本设置,如环境地址,接口路径,Mock 设置等。
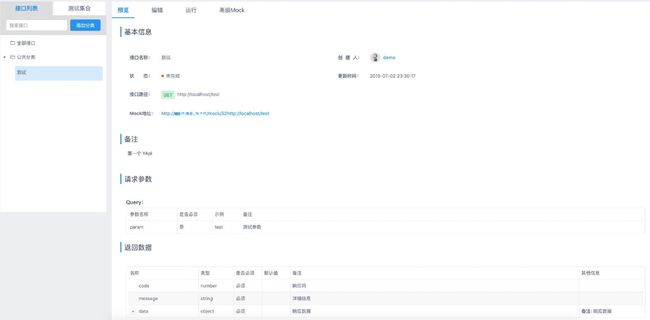
现在我们再来看下一个简单接口的页面展示内容:
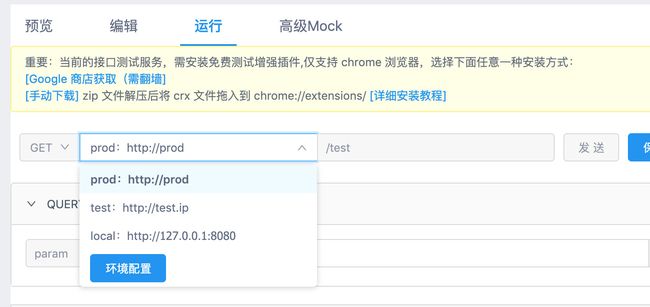
接口信息框内有四个面板可以切换,分别为预览,编辑,运行和高级 Mock,我们在编辑面板里可以通过接口的请求方式,请求数据,响应数据,接口描述等信息进行编辑,保存后都会在预览面板内清晰展示出来,当需要进行接口测试时就需要在运行面板里操作,里面的操作方式跟 Postman 很相似,相信使用过 Postman 的小伙伴应该能很快上手。
注意:使用接口测试服务时,如果是 Chrome 浏览器 ,需安装测试增强插件,官方也提供了下载地址和安装教程。
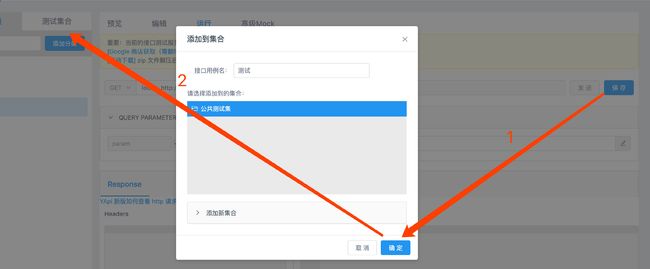
这里有一个小技巧可以分享下:每次进入接口的运行面板,上次使用请求参数都会被情况,每次都需要重新填写,如果请求接口参数一多就十分繁琐;这里我们可以把测试过的接口通过保存按钮加入到测试集合中,后面可以直接在测试集合中找到所记录的接口和有效的请求参数,并且能直接使用。
高级Mock 一栏则是对接口模拟数据的设置,具体用法在后面会详细介绍。
到这里,YApi 的简单使用介绍完毕,使用 YApi 进行基本的接口测试和维护应该问题不大了,后续介绍 YApi 的更高级用法和最佳实践。
Mock 接口
本节主要描述如何通过 YApi 的 Mock 服务模拟接口的数据。
首先在接口面板里选择高级Mock一栏,选择添加期望来定义所实现模拟的条件和数据。
添加期望时分为两部分,一块是填关于期望的基本信息,如名称,白名单IP,匹配的参数等,另外一块就是期望模拟的响应数据,如响应头信息,响应体数据,甚至响应时间也可以设置。
在这里设置响应体数据时,除了使用常规的固定假数据返回,我们可以使用 Mock.js 支持的语法,让假数据随机生成,例如下方的示例模拟一个简单的响应数据:
code为 200 或者 400,message为重复出现 1~10次的测试两次。
保存之后,我们对接口的 Mock 地址(预览面板中 Mock 地址链接)进行多次请求就随机获得以下的请求数据:
{
"code": 200,
"message": "测试测试测试",
"data": {}
}
{
"code": 400,
"message": "测试测试测试测试测试测试",
"data": {}
}
Java 之 Lombok 必知必会
Java 开发看的 Scala 入门
Java 微服务新生代之 Nacos
Java 微服务新生代 Nacos 之配置管理
掌握设计模式之适配器模式
推荐阅读
YApi 安装部署:https://hellosean1025.github.io/yapi/devops/index.html
使用 Docker 构建 Yapi: https://www.jianshu.com/p/a97d2efb23c5
YApi 官方教程:https://hellosean1025.github.io/yapi/documents/index.html
Github 地址:https://github.com/YMFE/yapi
mock.js那点事(上):https://juejin.im/post/58f9eec0a22b9d00658ee4b7
参考
本文主要记录了开源接口管理平台- YApi的基本介绍和使用。面对多人多项目的团队开发,有个统一的管理平台来进行接口管理和维护,还是很有必要的,也是很基础的,对项目的开发效率提高也有很大帮助,如果你有正在使用 YApi 有更好的使用姿势或者遇到什么坑,更或者在使用过其他的接口管理平台框架,也欢迎留言交流讨论。
结语
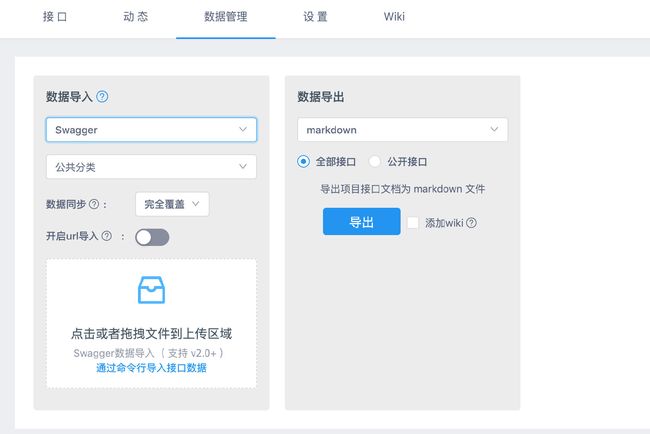
而当我们需要把接口分享给非项目组内的人时,我们可以使用数据导出功能,以 HTML,Markdown 或者 JSON 的格式导出项目接口文档数据,只需要将文档文件给到他人就行了。
YApi 支持快速导入其他格式的接口数据,以方便快速添加接口。YApi 目前支持 Postman, Swagger, JSON 数据导入等,方便我们进行接口数据迁移。
在数据管理上,YApi 提供了简单而有效的方案来支持数据的导入和导出。
数据导入导出
结合工具函数,我们就可以进行接口请求时和响应时的加密处理,例如我们需要对响应体中
data数据进行 Base64 加密,可以定义如下脚本:另外,全局变量
context还提供的工具函数,让我们使用:而如果我们需要修改响应数据中某个值进行修改,可以填写如下 Pre-response Script 里写如下脚本:
如果我们需要在一组接口的 URL 上增加一个公共的
token参数,可以在 Pre-request Script 里写如下脚本:请求配置的位置同样在项目设置里,针对项目的所有接口生效,对外提供公共变量
context对象包含的请求和响应的所有数据 。YApi 支持
pre-script, 就是通过自定义 js 脚本方式改变请求的参数和返回的 Response 数据,而这个功能可以满足当我们请求和响应的数据都是通过加密处理的使用场景。请求配置
设置保存之后,我们就可以在该项目下任一接口的运行面板里切换环境地址,如下
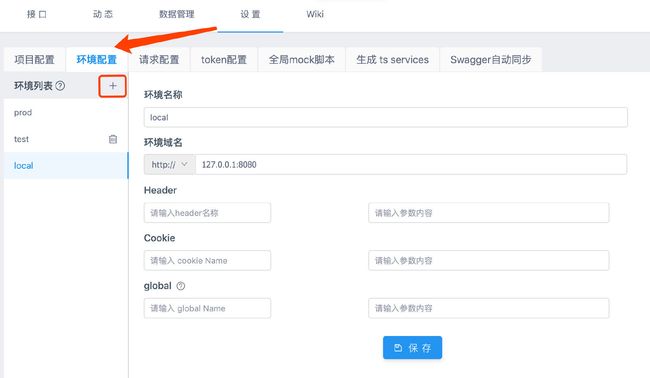
除此之外,用户可以在每个环境配置项中定义
global全局变量的名称和值, 接口运行或者测试集合里面可以通过{{ global.Name }}来访问当前环境变量下定义的全局变量。当日常开发中一个程序都会有不同环境要求,接口请求的地址也不同,为了便于多环境接口的切换,我们可以在项目设置的
环境配置一项添加该项目下接口的多个环境,并且这里增加了全局header,项目中设置全局header值。环境配置
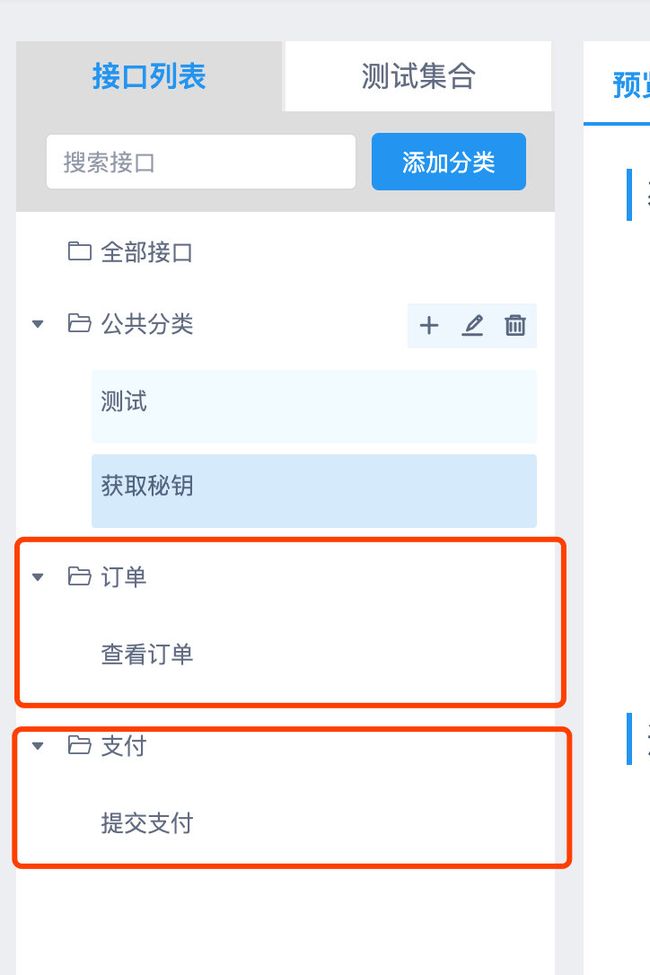
为了能更清晰,更直观有效地管理接口,我们可以从项目的业务角度出发,在 YApi 中将业务转换为接口分类,每个业务分类下管理各自相关的接口,而一些公共接口统一在公共分类中管理,比如下图所示,将订单业务和支付业务分别生成各自的接口分类,在该分类下都是跟自身业务紧密相关的接口。
YApi 以项目为单位进行接口的管理,基于此还提供的分类的功能,新生成的接口都有默认的分类为公共分类。
接口分级
最佳实践
当然除了这样方式定义模拟数据的生成,还有许多丰富的形式,具体的数据定义语法可以参见 Mock.js 提供的官方示例:http://mockjs.com/examples.html