如需转载,请注明出处:Flutter学习笔记(16)--Scaffold脚手架、AppBar组件、BottomNavigationBar组件
今天的内容是Scaffold脚手架、AppBar组件、BottomNavigationBar组件,通过这三个组件,能大体构建出一个app的主页面,顶导和底导。
-
Scaffold(脚手架组件)
Scaffold实现了基本的Material Design布局,只要是在Material Design中定义过的单个界面显示的布局控件元素,都可以使用Scaffold来绘制。
| 属性名 | 类型 | 说明 |
| appbar | AppBar | 显示在界面顶部的一个AppBar |
| body | Widget | 当前界面所显示的主要内容 |
| floatingActionButton | Widget | 在Material Design中定义的一个功能按钮 |
| persistentFooterButtons | List |
固定在下方展示的按钮 |
| drawer | Widget | 侧边栏组件 |
| bottomNavigationBar | Widget | 显示在底部的导航栏按钮 |
| backgroundColor | Color | 背景颜色 |
| resizeToAvoidBottomPadding | bool | 控制界面内容body是否重新布局来避免底部被覆盖,比如当键盘显示时,重新布局避免键盘遮盖住内容,默认值为true |
Demo示例:
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'Scaffold Demo', home: new Scaffold( appBar: new AppBar( title: new Text('Scaffold Demo'), ), body: new Center( child: new Text('Scaffold Dmoe 脚手架组件'), ), //底部导航按钮 bottomNavigationBar: new BottomAppBar( child: new Container(width: 100,height: 100,), ), backgroundColor: Colors.deepOrange, ), ); } }
效果截图:
-
AppBar(导航)
应用中的顶部导航有两种,一种AppBar一种SilveApprBar,这两种对应Android中的toolbar,AppBar和SliveApprBar都是继承自StatefulWidget,这两者的区别是AppBar是固定在应用的最上面,就是页面的最顶部,而SliveApprBar是可以跟随内容滚动的。
| 属性名 | 类型 | 默认值 | 说明 |
| leading | Widget | null | 在标题前面显示的一个组件,一般情况下展示按钮,比如返回按钮 |
| title | Widget | null | 通常显示为当前页面的标题名 |
| actions | List |
null | 一个Widget列表,一般情况下展示的也是按钮,比如搜索按钮等 |
| bottom | PreferredSizeWidget | null | 通常是TabBar,用来在ToolBar标题栏下面显示一个Tab导航栏 |
| elevation | double | 4 | 纸墨设计中组件的z坐标顺序,对于可滚动的SliverBar,当SliverBar和内容同级的时候,该值为0,当内容滚动SliverAppBar变为toolbar的时候,修改为elevation的值 |
| flexibleSpace | Widget | null | 一个显示在AppBar下方的组件,高度和AppBar的高度一样,可以实现一些特殊的效果,该属性通常在SliverAppBar中使用 |
| backgroundcolor | Color | ThemeData.primaryColor | 背景色 |
| brightness | Brightness | ThemeData.primaryColorBrightness | AppBar的亮度,有白色和黑色两种主题 |
| iconTheme | IconThemeData | ThemeData.primaryIconTheme | AppBar上图标的颜色、透明度和尺寸信息 |
| textTheme | TextTheme | ThemeData.primaryTextTheme | AppBar上的文字样式 |
| centerTitle | bool | true | 标题显示是否居中,默认值根据不同的操作系统,显示的方式不一样 |
示例代码:
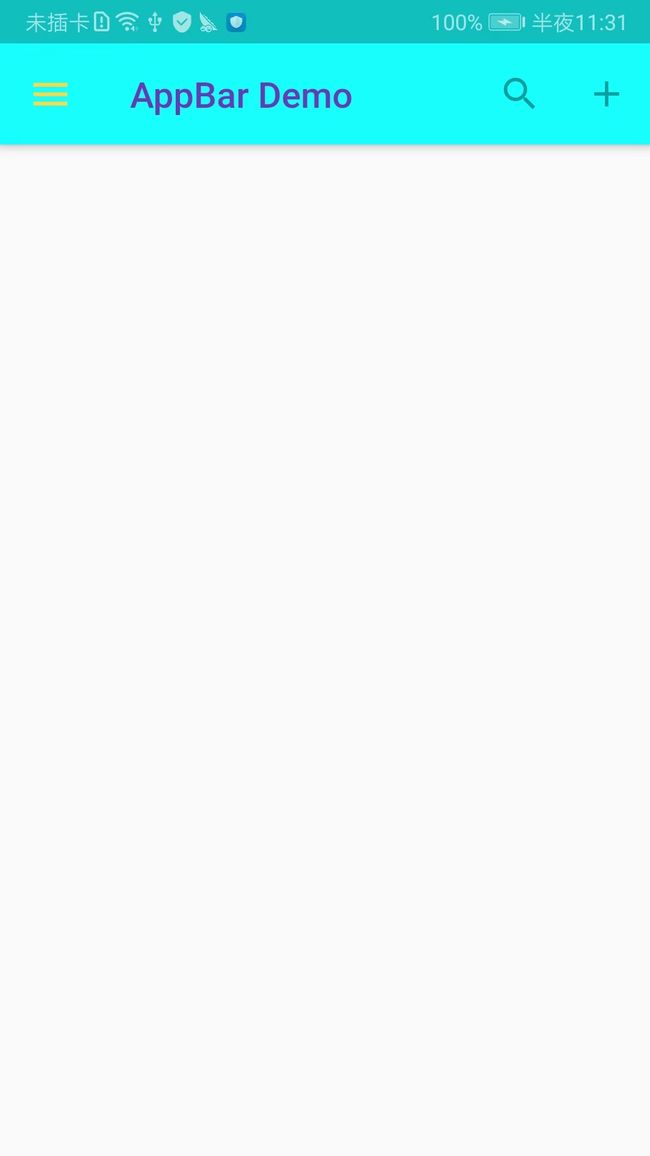
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( debugShowMaterialGrid: false, debugShowCheckedModeBanner: false, title: 'AppBar Demo', home: new Scaffold( appBar: new AppBar( backgroundColor: Colors.cyanAccent,//标题栏北京设置为浅蓝色 leading: Icon(Icons.menu),//标题左侧按钮 iconTheme: IconThemeData(color: Colors.amberAccent,opacity: 30,size: 25),//icon的主题,会作用到AppBar上的所有Icon(不包含IconButton,因为IconButton是个button) title: new Text('AppBar Demo',style: TextStyle(color: Colors.deepPurple,fontSize: 20),),//标题文案及字体样式设置 actions:[ IconButton(icon: Icon(Icons.search),tooltip: '搜索', onPressed: null),//标题右侧按钮 IconButton(icon: Icon(Icons.add),tooltip: '添加', onPressed: null)//标题右侧按钮 ], ), ), ); } }
这些东西在前面的Demo都用过很多次了,就不多加说明了,看下效果截图:
-
BottomNavigationBar(底部导航条组件)
BottomNaviationBar是底部导航条,主要由按钮加文字组成,按下按钮切换不同的页面,需要一个当前的索引来控制当前具体切换的页面,可以很容易的在tab之间切换和浏览顶级试图,很多App主页底部都采用这种切换的方式。
| 属性名 | 类型 | 说明 |
| currentIndex | int | 当前索引,用来切换按钮控制 |
| fixedColor | Color | 选中按钮的颜色,如果没有指定值,则用系统主题色 |
| iconSize | double | 按钮图标大小 |
| items | List |
底部导航条按钮集,每一项是一个BottomNavigationBarItem,由icon图标及title文本属性 |
| onTap | ValueChanged |
按下其中某一个按钮回调事件,需要根据返回的索引设置当前索引 |
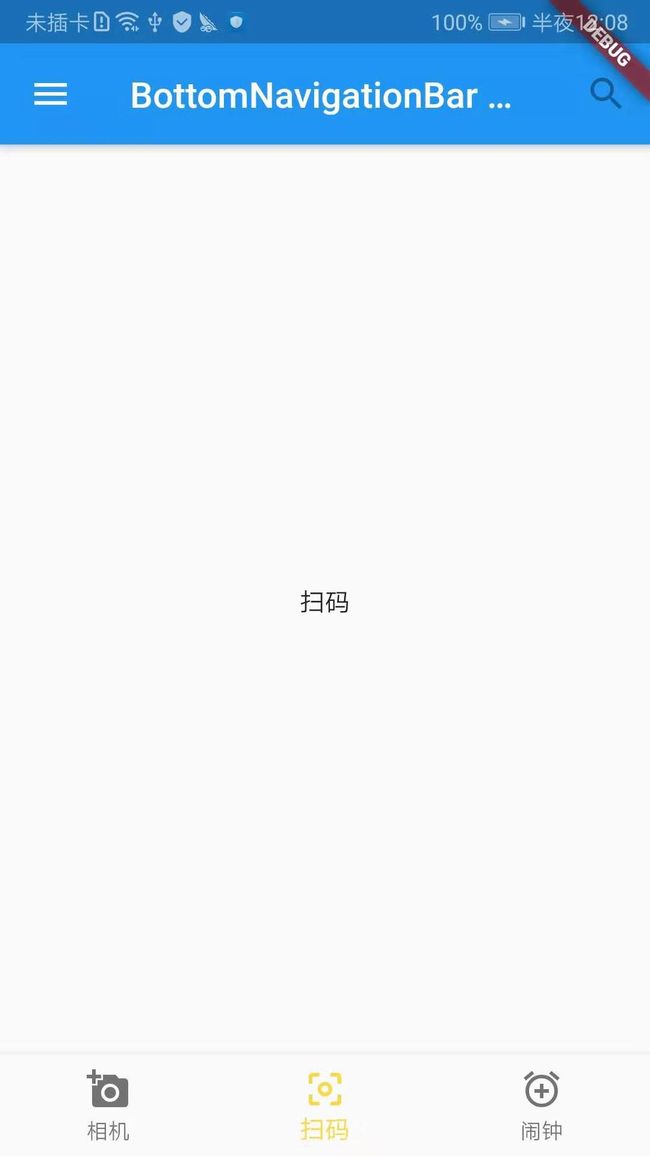
写一个简单的demo,底部导航放置3个选项卡,每点击一个选项卡,屏幕中间的文案随之变化,先看下代码和结果,然后讲一下代码的内容。
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( title: 'BottomNavigationBar Demo', home: new Scaffold( appBar: new AppBar( title: new Text('BottomNavigationBar Demo'), leading: Icon(Icons.menu), actions:[ IconButton(icon: Icon(Icons.search), onPressed: null) ], ), body: MyHomePage(), ), ); } } class MyHomePage extends StatefulWidget { @override State createState() { return new _MyHomePageState(); } } class _MyHomePageState extends State { var _selectedIndex = 0; var _selectedText = [ new Text('相机'), new Text('扫码'), new Text('闹钟'), ]; @override Widget build(BuildContext context) { return new Scaffold( body: new Center( child: _selectedText.elementAt(_selectedIndex), ), bottomNavigationBar: new BottomNavigationBar( items: [ BottomNavigationBarItem(icon: Icon(Icons.add_a_photo),title: new Text('相机')), BottomNavigationBarItem(icon: Icon(Icons.center_focus_weak),title: new Text('扫码')), BottomNavigationBarItem(icon: Icon(Icons.add_alarm),title: new Text('闹钟')), ], currentIndex: _selectedIndex, onTap: _onItemTapped, fixedColor: Colors.amberAccent, ), ); } void _onItemTapped(int value) { setState(() { _selectedIndex = value; }); } }
首先要清楚的一点,有状态变化,所以要用StatefulWidget有状态组件,其次要想屏幕中间的文案和底部导航按钮要随点击事件的触发而变化,必然要有初始的索引值和文案的组件数组
var _selectedIndex = 0; var _selectedText = [ new Text('相机'), new Text('扫码'), new Text('闹钟'), ];
这里的_selectedText数组里面装的是3个Text组件,每次点击底部导航的按钮,都会根据索引值将这3个Text分别放进child里面,接下来就行处理我们的bottomNavigationBar,上面的BottomNavigationBar属性表里面说过所有的选项卡都是放在items集合里面的,currentIndex处理点击后当前选项的索引值,onTap处理点击事件,fixedColor处理点击选项卡的颜色(包含按钮及文本的颜色)
bottomNavigationBar: new BottomNavigationBar( items:[ BottomNavigationBarItem(icon: Icon(Icons.add_a_photo),title: new Text('相机')), BottomNavigationBarItem(icon: Icon(Icons.center_focus_weak),title: new Text('扫码')), BottomNavigationBarItem(icon: Icon(Icons.add_alarm),title: new Text('闹钟')), ], currentIndex: _selectedIndex, onTap: _onItemTapped, fixedColor: Colors.amberAccent, ),
最后看一下事件的处理_onItemTapped,其实很简单,就是更新bottomNavigationBar的索引值,并且通过setState通知页面重新绘制,最终呈现出我们想要的效果。
好啦,今天就先学这么多!该睡觉啦
下一章节:Flutter学习笔记(17)--顶部导航TabBar、TabBarView、DefaultTabController