如需转载,请注明出处:Flutter学习笔记(22)--单个子元素的布局Widget(Container、Padding、Center、Align、FittedBox、Offstage、LimitedBox、OverflowBox、SizedBox)
入门学习Flutter有一段时间了,Demo用过的Widget也有不少,想着整体的梳理一下,所以今天结合Flutter中文网和书籍梳理一下Widget的使用,首先梳理一下拥有单个子元素的布局Widget。
- Container:一个拥有绘制、定位、调整大小的Widget
- Padding:一个Widget,会给其子Widget添加指定的填充
- Center:将其子Widget居中显示在自身内部的Widget
- Align:一个WIdget,它可以将其子Widget对其,并可以根据子Widget的大小自动调整大小
- FittedBox:按自己的大小调整其子Widget的大小和位置
- Baseline:根据子项的基准线对它们的位置进行定位的Widget
- Offstage:一个布局Widget,可以控制其子Widget的显示和隐藏
- LimitedBox:一个当其自身不受约束时才限制其大小的盒子
- OverflowBox:对其子项施加不同约束的Widget,它可能允许子项溢出父级
- SizedBox:一个特定大小的盒子,这个Widget强制它的孩子有一个特性的宽度和高度。如果宽度或高度为Null,则此Widget将调整自身大小以匹配该维度中的孩子的大小
接下来就是按照上面列出来的Widget,一个一个写Demo,每个Demo里面会有注释,还会附上效果截图
-
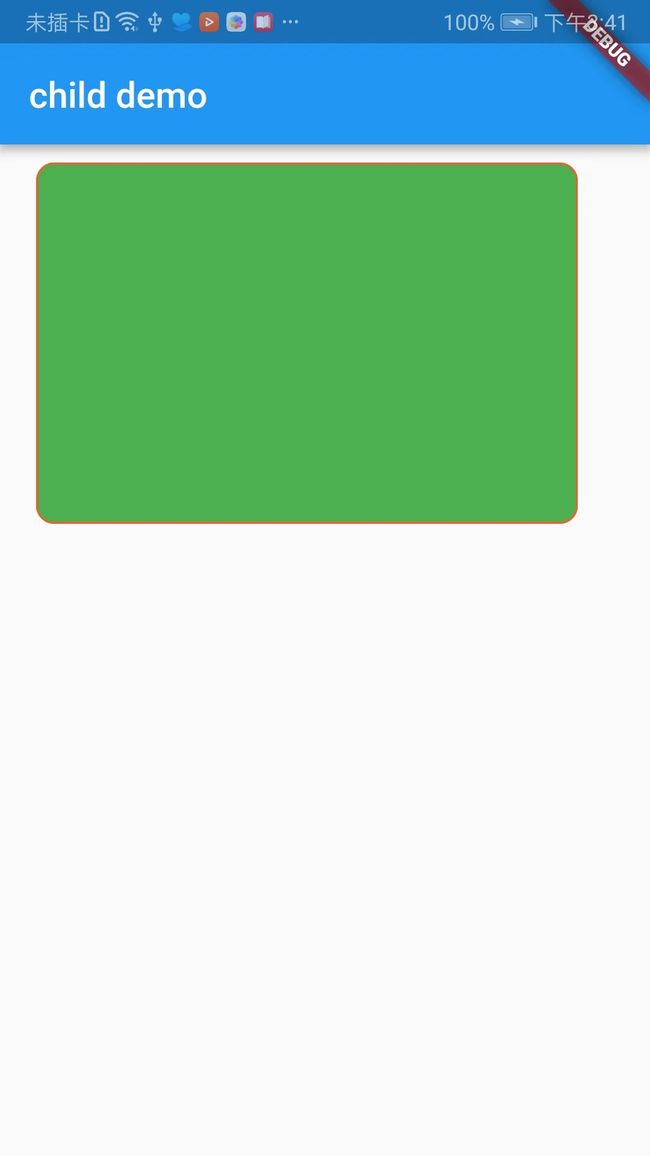
Container
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//边框颜色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小 ), ); } }
-
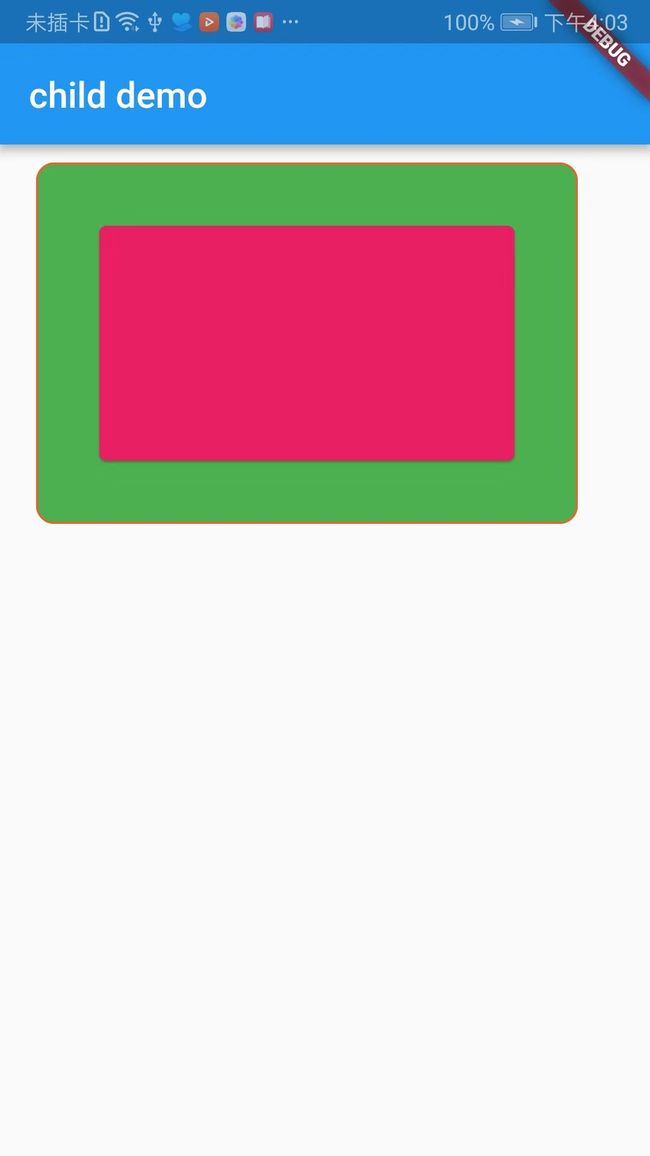
Padding
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _paddingDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Padding( padding: EdgeInsets.all(30.0), child: new Card( color: Colors.pink, ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//边框颜色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小 ), child: new _paddingDemo(), ); } } class _centerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Center( child: Text('Center Demo'), ); } }
-
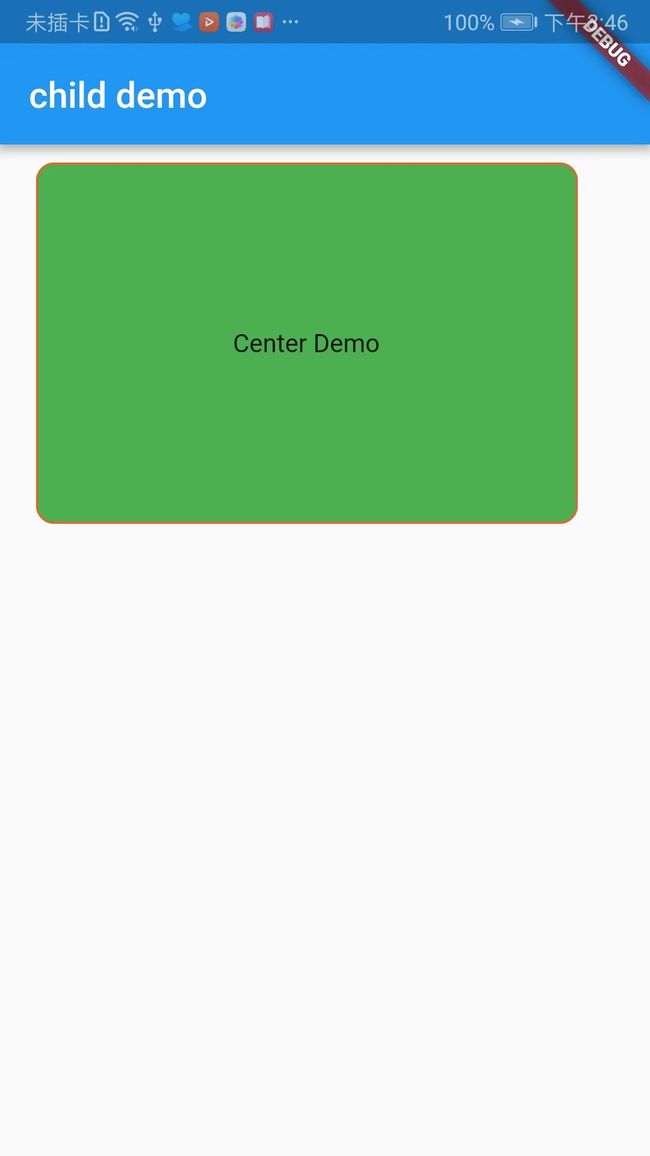
Center
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//边框颜色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小 ), child: new _centerDemo(), ); } } class _centerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Center( child: Text('Center Demo'), ); } }
-
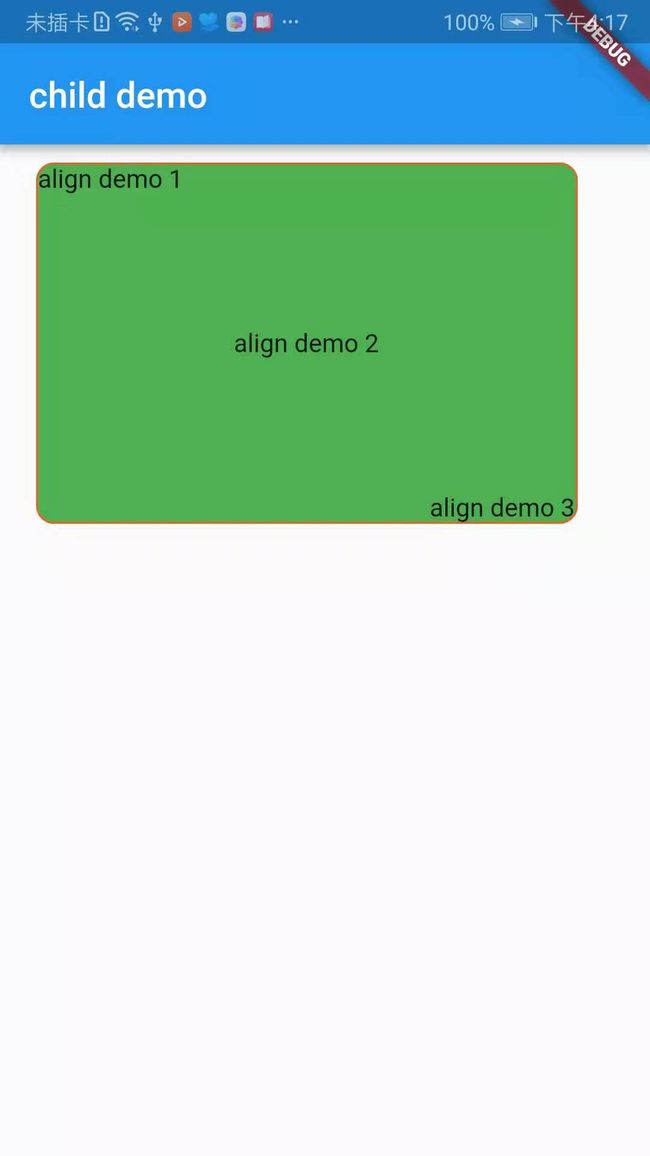
Align
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//边框颜色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圆角大小 ), child: new _alignDemo(), ); } } class _alignDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Stack( children:[ new Align( child: new Text('align demo 1'), alignment: FractionalOffset.topLeft,//左上角 ), new Align( child: new Text('align demo 2'), alignment: FractionalOffset.center,//水平、垂直方向居中 ), new Align( child: new Text('align demo 3'), alignment: FractionalOffset.bottomRight,//右下角 ), ], ); } }
-
FittedBox
布局行为分两种情况:
1.如果外部有约束的话,按照外部约束调整自身尺寸,然后缩放调整child,按照指定的条件进行布局。
2.如果外部没有约束条件的话,则跟child尺寸一致,指定的缩放以及位置属性将不起作用。
FittedBox有两个重要属性,fit和alignment
fit:缩放的方式,默认的属性是BoxFit.Contain,child在FittedBox范围内,尽可能大,但是不会超出其尺寸,这里需要注意一点,contain是在保持这child宽高比的大前提下,尽可能的填满,一般情况下,宽度或高度达到最大值时,就会停止缩放。
BoxFit.none:没有任何填充模式。
BoxFit.fill:全部覆盖,不按照宽高比填充,内容不会超过容器范围。
BoxFit.contain:按宽高比等比填充模式,内容不会超过容器范围。
BoxFit.cover:按原始尺寸填充整个容器模式,内容有可能会超过容器。
BoxFit.width:按照内容宽度填充整个容器,内容不会超过容器。
BoxFit.height:按照内容高度填充整个容器,内容不会超过容器。
-
Baseline
Baseline基准线是指将所有元素底部放在同一条水平线上。
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _baselineDemo(), ), ); } } class _baselineDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Row( children:[ new Baseline( baseline: 100.0, baselineType: TextBaseline.ideographic, child: new Text('AaBbCcDd',style: TextStyle(fontSize: 30.0),), ), ], ); } }
-
Offstage
Offstage的作用很简单,通过一个参数来控制child是否显示,也算是比较常用的组件
offstage属性:默认为true,表示不显示,当为false的时候,会显示该组件
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new _offstageDemo() ); } } class _offstageDemo extends StatefulWidget { @override StatecreateState() { // TODO: implement createState return new _offstageDemoState(); } } class _offstageDemoState extends State { bool _offstage = false; @override Widget build(BuildContext context) { return new Scaffold( appBar: AppBar( title: new Text('child demo'), ), floatingActionButton: FloatingActionButton(onPressed: (){ setState(() { _offstage = !_offstage; }); }), body: new Center( child: new Offstage( offstage: _offstage, child: new Text('显示和隐藏',style: TextStyle(fontSize: 40.0),), ), ), ); } }
-
LimitedBox
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new Row( children:[ new Container( width: 100.0, color: Colors.blue, ), new LimitedBox( maxWidth: 100, child: new Container( color: Colors.pink, width: 300, ), ) ], ), ) ); } }
-
OverflowBox
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new Container( color: Colors.blue, width: 200, height: 200, padding: EdgeInsets.all(20.0), child: new OverflowBox( alignment: Alignment.topLeft, maxWidth: 200, maxHeight: 200, child: new Container( color: Colors.pink, ), ), ), ) ); } }
-
SizedBox
SizedBox组件是一个特定大小的盒子,这个组件强制它的child有特定的宽度和高度,如果宽度和高度为null,则此组件将调整自身的大小以匹配该维度中child的大小
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new SizedBox( width: 200, height: 200, child: new Container( width: 100, height: 600, color: Colors.blue, ), ), ) ); } }
以上就是单个子元素的布局Widget的梳理,并不是很全,我只是把我认为在开发中可能会经常用到的Widget梳理了一下,也方便自己以后查看!!!