- 8/23工作笔记
steven~~~
笔记
要做的事情先测试:参数测试和偏度等测试测试的时候没有把因子的名字改掉,都弄成筹码波动性了,看看要不要改,啊我死了,这里需要看一下要不要改。。。然后测一下几个新的因子再想朋友圈文案回测笔记在config文件中,找到factors文件夹下面所有的因子,然后在脚本1中计算所有的因子值报错Traceback(mostrecentcalllast):File"E:\xingbuxing\中性策略框架2.1.
- 日记~2023年1月4日 星期三 晴
月儿琬琬的梦想30
今日故事:白天工作,月初事情比较多,加上才来公司没多久,很多报表都不熟悉,加上研究和优化的时间,就显得忙碌起来,一天时间过的很快。早上路上把今日读书完成,工作笔记和日记完成,晚上班车上整理了这一周所有的文章统一在今日头条,和007平台发布。晚上加班两小时后,将读书笔记写完。收获&反思:今日事,今日毕,今天开始,每天的任务当天完成,1号到3号的进度都已更新完毕。每天一篇日记,一篇工作笔记,一个读书笔
- c# 获取mac地址
AfterConfession
c#
工作笔记20230328.在C#中,可以使用NetworkInterface类来获取本地计算机的MAC地址。usingSystem.Net.NetworkInformation;publicstringGetMACAddress(){stringmacAddress="";foreach(NetworkInterfacenicinNetworkInterface.GetAllNetworkInte
- 人工智能_普通服务器CPU_安装清华开源人工智能AI大模型ChatGlm-6B_001---人工智能工作笔记0096
脑瓜凉
人工智能向量机&爬虫人工智能ChatGLM清华大模型大模型安装CPU安装大模型ChatGLM-6B
使用centos安装,注意安装之前,保证系统可以联网,然后执行yumupdate先去更新一下系统,可以省掉很多麻烦20240219_150031这里我们使用centos系统吧,使用习惯了.ChatGlm首先需要一台个人计算机,或者服务器,要的算力,训练最多,微调次之,推理需要算力最少其实很多都支持CPU,但为什么要用GPU,因为CPU,占用内存要32G以上,然后,CPU回答问题,需要十几分钟或者半
- 人工智能_PIP3安装使用国内镜像源_安装GIT_普通服务器CPU_安装清华开源人工智能AI大模型ChatGlm-6B_002---人工智能工作笔记0097
脑瓜凉
聚类支持向量机&爬虫人工智能ChatGLM模型大模型安装CPU安装大模型ChatGLM大模型安装ChatGLM-6B
- 工作笔记---js和java共同完成大写锁定提示
code-code-code
javajsjavascript工作
1.初始化CapsLock状态。暂找不到js判断CapsLock状态的方法,于是只能想办法从java下手。引用:“JavaScript只提供对键盘的监听事件,它无法获取客户端硬件信息(IE下可以通过ActiveXObject对象获得),更无法获得客户端硬件的状态,这是JavaScript语言的限制,所以它只能监听用户对键盘的响应事件,才能判断用户当前的按键是处于大小还是小写状态。目前网络上所有判断
- HR工作笔记丨如何进行岗位分析
杰然不同的生活
岗位分析工作是HR日常工作中的最基础部分,在实际操作中,工作岗位分析是招聘、选拔、任用合格员工的基础;为员工考评、晋升提升依据;是企业改进工作设计、优化劳动环境的必要条件;也是制定有效人力资源规划、进行各类人才供给和需求预测的重要前提。一、什么是岗位分析岗位分析是对企业各类岗位的性质、任务、职责、劳动条件和环境,以及员工承担本岗位任务应具备的资格条件所进行的系统分析与研究,并由此制订岗位规范、工作
- 《别告诉我你会记笔记》
mao77_
1.需要准备什么准备三个工作笔记本记事笔记本存储灵感/任务管理使用A6纸(105mm*148mm)/A7无论何时都能拿出来记录片段式信息建议可撕式笔记本/装订式笔记本可以撕下来贴在航母笔记本上。并将决定和与之对应的策略一并记录在航母笔记本上航母笔记本A5尺寸充实记录内容,进一步提升、扩充可以将复印的重要资料/文件贴在上面可编写商谈结论、会议内容、工程进度管理、策划案底稿等任务草稿的功能。最后可以整
- 【工作笔记】IOT.js适配AWorks平台通用外设接口(3):I2C
天上下橙雨
一、前言近期因工作需求学习了一下IOT.js和AWorks平台通用外设接口(包括:ADC、GPIO、I2C、PWM、SPI和UART),并将它们逐一适配到IOT.js中,为后续AWTK-MVMM的JS项目支持平台外设调用奠定基础,此处做笔记记录一下。【工作笔记】IOT.js适配AWorks平台通用外设接口(1):ADC;【工作笔记】IOT.js适配AWorks平台通用外设接口(2):GPIO;【工
- 为了忘却的记录
晴耕雨读管见
《别告诉我你会做笔记》属职场类读物,曾荣获日本“商业图书大奖”第一名。作者认为,做笔记是一种重要的工作技能,做不做工作笔记、会不会做工作笔记是职场达人和普通职员的最大区别。因为工作笔记记录的是自己独有的经验教训,能提高效率,扩大成果,快速推动个人成长。更奇特的是,和学习笔记不同,工作笔记是为“遗忘”而准备的。把工作过程中的体会、设想、实际结果以及有关的其它信息及时、简单记录,就可以暂时不用去想,从
- 458/1000:每周复盘——第二十周
马幸运
本周计划完成情况:本周的三个21打卡,还落下两个。争取明天把这个两个小打卡打完。最近工作笔记忙,加上工作也比较忙。基本没有太多时间早睡。整个人困得不行。今天下午,上了古筝课,老师布置了新的作业。晚上上了直播课,结束都十一点了。明天把工作还要进行收尾和补卡。还有可能是比较充实的一天。下周计划:1.准时完成日更。2.给家人至少打一次电话。3.坚持每天看书10页。4.每周敷一次面膜。5.每天走路保持60
- 带娃的日常20211013——妹妹的第一次线下家长会
凝飞呀
今天妹妹幼儿园召开第一次线下家长会,知道自己记性不好,特意给妹妹准备了一个家长会专用记录本。顺带整理了最近手边的笔记本,居然有六个:阅读摘录本、生活日记本、工作笔记本、家庭会议记录本、儿子的家长会记录本、女儿的家长会记录本。还有以前的近二十本日记本和十本工作笔记本。看来是写惯了烂笔头,有点难以割舍了。虽然现在用手机拍照或录音都很方便,但回看的机率很小,甚至不要两年手机都换了。我还是更喜欢把重点总结
- 工作笔记——海康威视网络摄像头接入华为云VIS服务
⚠小白出没⚠
网络华为云音视频
激活摄像头海康威视需要先下载设备网络搜索软件(SADP)激活摄像头。然后配置摄像头IP与电脑同一个网段。如何配置:win+R->cmd打开控制台输入ipconfig找到下图这个(如果你是连的无线网的话)就照着这个填子网掩码和默认网关就行了接入华为云平台注意:配置摄像头之前要先根据华为云的文档创建国标和设备使用IE浏览器输入摄像头内网,我这里是192.168.1.64进入后台后点击配置->网络->高
- 职场总动员来自《老秘书工作笔记》
80bfb801f293
老话说姜还是老的辣,初入职场的小白,待人接物都要有所学习受教,网上流传着一个商务接待的经典案例。公司迎来了大客户,一行十多人,全程由领导秘书Selina接待。第二天,客户团队有一位高管因急事需次日早上6点半坐飞机离开。Selina在第二天客户上车后,变戏法似的拿出了三种早餐、一杯热茶、口罩及感冒药,还有地方特产。客户因为这些行为,觉得对方公司很可靠促成了之间的大合作!这个事例是不是有点眼熟,它与《
- 4月7日工作笔记
安谛瑜伽阿明
今天查楼虽然很辛苦,但是同志们很有干劲儿,和大家在一起工作很开心,同事之间要互相帮助才行,我们是一个集体
- vue工作笔记001
萌吃闷吃
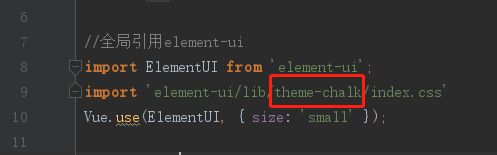
disabled="true";//typeof()true类型为string:disabled="true";//typeof()true类型为boolean
- 利用nginx替换Docker内部程序_静态资源_实现自定义背景--nginx工作笔记008
脑瓜凉
nginxdockernginx重定向静态资源nginx重定向静态资源图片nginx修改docker
因为有个程序是打包的Docker镜像,那么问题就来了,我想修改登录页面上的一个图片,如果你不想再去修改程序了,那么怎么办?你可以这样,让nginx请求某个图片的时候,自动给他重定向,访问其他的图片资源,很好用:来看看怎么做吧:server{listen9003;server_namelocalhost;location/img{root/data;}location/{#dataeaseproxy
- Ruoyi-Cloud-Plus_Nacos配置服务漏洞CVE-2021-29441_官方解决方法以及_修改源码解决---SpringCloud工作笔记199
脑瓜凉
springcloud笔记Nacos漏洞CVE-2021-29441Nacos无法注册
CVE-2021-29441这个漏洞是Nacos的,通过使用postman,直接访问接口:就可以直接添加nacos的用户Nacos是Alibaba的一个动态服务发现、配置和服务管理平台。攻击者通过添加Nacos-Server的User-Agent头部将可绕过(nacos.core.auth.enabled=true)鉴权认证,从而进行API操作。直接get方法访问这个地址:'http://your
- ubuntu22.04@laptop 常用基础环境安装
lida2003
Linux开源linuxubuntu
ubuntu22.04@laptop常用基础环境安装1.源由2.步骤2.1安装ubuntu22.04LTS系统2.2必备软件安装2.3基本远程环境2.3.1远程ssh登录2.3.2samba局域网2.3.3VNC远程登录2.4开发环境安装3.总结1.源由应朋友要求,整理下一个个人常用的工作笔记本常用开发环境安装步骤。2.步骤2.1安装ubuntu22.04LTS系统下载ubuntu22.04LTS
- 你需要的武功秘籍在这里-《老秘书工作笔记》
尤筱鱼
前段时间,有一个小姑娘火遍全网,人称"董秘",格力集团董事长董明珠的秘书孟羽童。董明珠在中国制造业领袖峰会上,向大家介绍孟羽童,她高调宣布:“我想把她培养成第二个董明珠”。才22岁刚毕业的职场小白,又不是对口专业的孟羽童到底凭什么能力让董明珠青睐,直接入职格力集团成为董事长秘书?素有"商界铁娘子"之称的董明珠在采访中说过:孟羽童能吃苦,很活跃会创新,学习能力强,内心强大,抗压能力强,从她身上看上了
- 2019.3.26
学思悟践
时间统计:1.早上起床7点10分左右2.早上陪大宝看书15min(时间虽少,但也需坚持,早点起来就更好了!但不强求为好)3.早上上班2.5h(看检察日报开始了检察工作笔记,魏科指导了我一下,非常感谢,又进一大步,学习也是工作,找到了数据线比较开心)4.中午休息2h(今天睡着了挺好的)5.下午上班3h(市院领导来,跟着听学,做读书笔记10min,维护两微一端,收文等)6.早上和zh,wy聊天20mi
- 工作笔记
1df7201fa356
工作一月有余了,通过这一个多月的学习,终于掌握了具体的工作内容。对于如何寻找合作机会也掌握了,每次打电话都能准确找到切入点。对接客户和领导也能做到得心应手了。接下来希望尽快出业绩。
- 23年9月-11月工作笔记整理(前端)
wj_秦桑低绿枝
笔记前端arcgis
目录一、小Tips二、原理学习一、小Tips1.this.refs获取不到的话,就使用this.$nextTick(()=>{})2.提交代码的时候执行gitcommit–no-verift-m“提交备注”,就可以跳过代码检查3.window.open()新打开页面跳转遇到权限问题为单独打开可以,通过这个方法打开不行解决办法:4.监听chart对象进行自适应缩放//通过ResizeObserver
- 23年12月-24年1月工作笔记整理(前端)
wj_秦桑低绿枝
笔记前端
目录一、css知识二、js知识三、需求技术一、css知识1.css实现文字描边(白底黑边)-webkit-text-stroke:1px#000;color:#fff;font-weight:900;2.css子元素平分父元素的宽度父元素{display:flex;}子元素{flex:1}二、js知识1.dayjs拿月份的最后一天日期//2020年2月结束日期时间dayjs('2020-02').
- 家和万事兴
木子初见2019
日更day349/y2-----------------------------------------------刚刚停下来,今晚的“战斗”可以结束了。三个小时,把书房里没整完的资料全部整理完了。看上去整洁多了。工作笔记还是没舍得扔,又找了地方放起来。休息时间,来完成今天的日更。今天是大年初一,尽管昨天熬到零点以后,早上七点多,还是起床了。要去拜年啊。面包,芝麻糊,煮鸡蛋,简单的早餐过后,就出发
- 2019/08/04工作笔记
丹凤Ulianyoga
可能因为前两天加资源PK比赛大家都非常努力,也非常辛苦,所以这两天大家可能还没有缓过劲来吧,稍微有点放松,昨天晚上确实我们外面的睡的挺晚的,夏天回来时候好像快十二点了,我们还没有关灯,宿舍还闹哄哄的,作为一个店的店长请假回来后看到大家是这种不自律的状态,确实心里会很难过,所以早上9:00点集合的时候,夏天给我们开会,说着说着,控制不住情绪就哭了,当时大家心里其实都是不好受的。其实夏天店长平时真的对
- 哪款笔记软件支持电脑和手机互通数据?
c18069344077
笔记智能手机
上班族在日常工作中,随手记录工作笔记已成为司空见惯的场景。例如:从快节奏的会议记录到灵感迸发的创意;跟踪项目进展,记录每个阶段的成果、问题和下一步计划;记录、更新工作任务清单等,工作笔记承载了职场人士丰富多彩的工作生活。为了能够随时随地记录工作事项,越来越多的职场人士提出了自己的使用需求:一款PC电脑和手机互通的好用笔记软件。那么哪款笔记软件好用,支持电脑、手机云同步使用呢?很庆幸的是,我找到了敬
- 2019/07/21工作笔记
丹凤Ulianyoga
今天是扫楼第一天。我自己理解的扫楼其实很简单,我认为就是去各个小区每层楼去发宣传单。我想象中是一件很简单很容易的事情。但是从同事口中听到的各种恐怖,特别是听说可能会被保安抓呀什么的,搞得心里还是蛮忐忑的。上午我们一行六个人分到金贸府。我和小敏去的金茂府二期,其余四个人她们去了金茂府一期。我和小敏进到小区以后我们决定先往里面走,最后再扫离大门近的。我们第一步扫的17栋,开始行动以后是各种情绪混杂:紧
- 离线安装nginx_银河麒麟系统_nginx报错_503_500 Internal Server Error----nginx工作笔记007
脑瓜凉
nginxngxin离线安装nginx权限问题nginx报错
如果报这个错误,意思就是,对于nginx.conf文件中指定的,文件夹没有权限那么这个是去给对应的文件夹赋权限:chmod777/opt/module/test_web就可以了,然后再去访问就不会报错了,还有503的错误都可以这样解决然后关于离线安装nginx,尝试了一下如果把之前安装过的nginx,直接打包,发到另一台机器上,然后直接启动,这个时候会出现:
- Hbase-2.4.11_hadoop-3.1.3集群_大数据集群_SSH修改默认端口22为其他端口---记录025_大数据工作笔记0185
脑瓜凉
ssh大数据集群修改端口号大数据集群SSH修改Hbase端口号SSH修改Hadoop端口号SSH修改
其实修改起来非常简单,但是在大数据集群中,使用到了很多的脚步,也需要修改,这里把,大数据集群,整体如何修改SSH端口,为22022,进行总结一下:0.hbase-2.4.11的话,hbase集群修改默认SSH端口22,修改成22022,需要修改需要修改/opt/module/hbase-2.4.11/conf/hbase-env.sh这里的:exportHBASE_SSH_OPTS="-p2202
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源