有些情况需要请求和刷新部分资源,但是又不希望整个页面都刷新,这个时候就需要用ajax来处理,即页面的某一部分触发请求和刷新内容
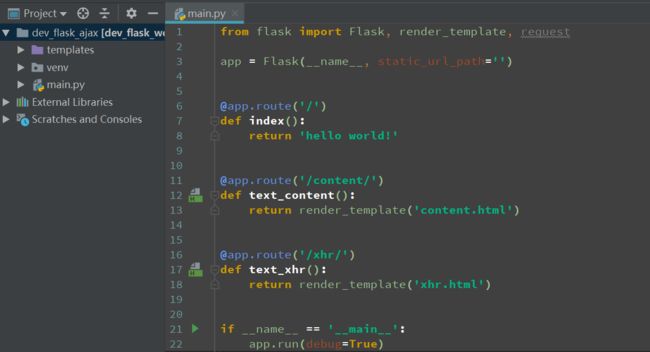
准备两个视图和html
from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/')
def index():
return 'hello world!'
@app.route('/content/')
def text_content():
return render_template('content.html')
@app.route('/xhr/')
def text_xhr():
return render_template('xhr.html')
if __name__ == '__main__':
app.run(debug=True)
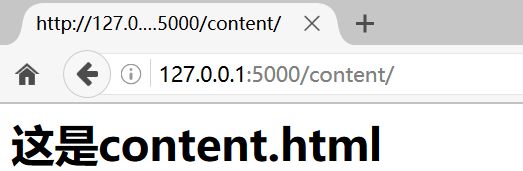
这是content.html
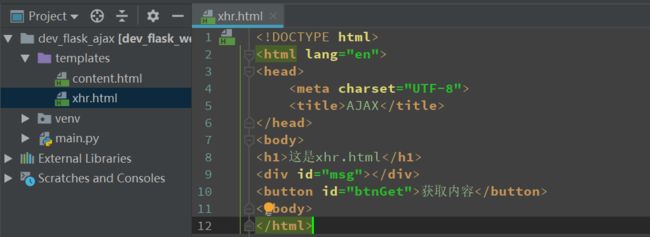
AJAX 这是xhr.html
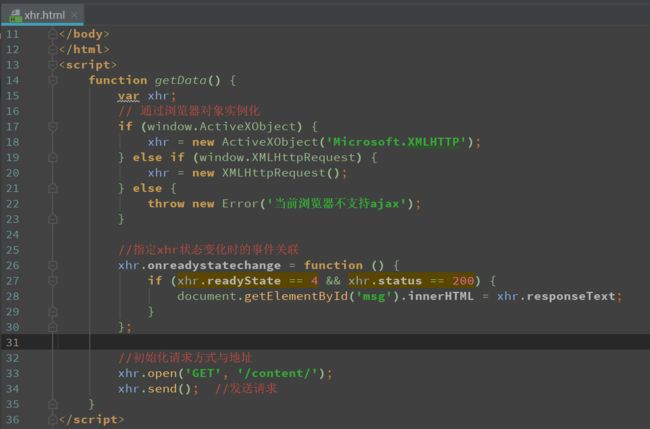
用ajax实现点击获取内容时,获取content的内容,并渲染到div里面显示
使用js写请求、获取数据、渲染数据操作
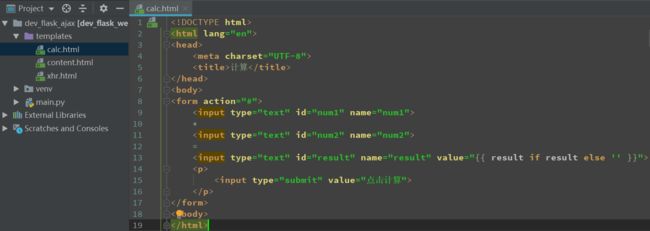
再看个计算器的例子,实现乘法功能
from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/calc/')
def calc():
a = int(request.args.get('num1', 0))
b = int(request.args.get('num2', 0))
result = a * b
return render_template('calc.html', result=result)
计算
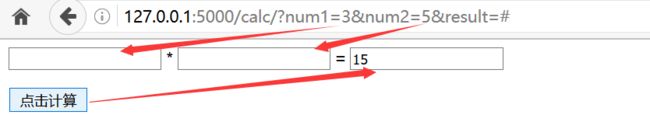
由于触发了提交请求,是页面整个刷新,返回来的只有计算结果,没有前面的值,就会造成这个情况,所以需要局部刷新
ajax实现
修改html和添加js脚本
计算
*
=
增加一个计算的视图
from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/ajax_calc/')
def ajax_calc():
a = int(request.args.get('a', 0))
b = int(request.args.get('b', 0))
result = a * b
return str(result)
@app.route('/calc/')
def calc():
a = int(request.args.get('num1', 0))
b = int(request.args.get('num2', 0))
result = a * b
return render_template('calc.html', result=result)
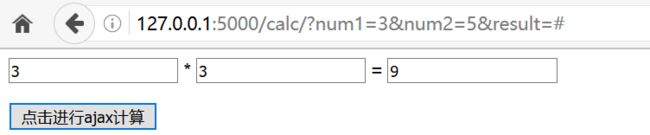
这样就会保留所有数据,只进行局部的刷新了