Angular入门系列(二) 创建新工程与数据绑定初探
angular 创建新工程
(1)首先需要基本环境,nodejs和npm
如果你学过java,那么nodejs相当于jdk,npm相当于maven
(2)安装angular脚手架
npm install -g @angular/cli(3)切换到一个任意目录,并在内创建angualr工程
ng new myapp这一步肯定花费较长时间
这里的myapp就是项目名称,会在当前目录下创建myapp文件
(4)进入项目,启动应用,并且访问http://127.0.0.1:4200
cd myapp
ng serve这里需要注意的是:angular自带http服务器,默认端口为4200,通过angular的http访问我们开发的页面,并不是直接打开html访问
注:ajax是请求必须借助于http服务,直接打开html是无法访问ajax的,使用http服务器更能模拟真实情景
最终看到页面
项目目录结构
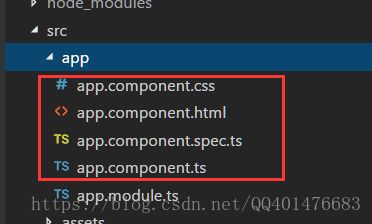
新建的项目目录结构如下所示
这里挑几个重要的讲一下
src/app:项目源代码目录
src/assets:项目资源路径
src/main.ts:启动入口
angular.json:angular相关配置
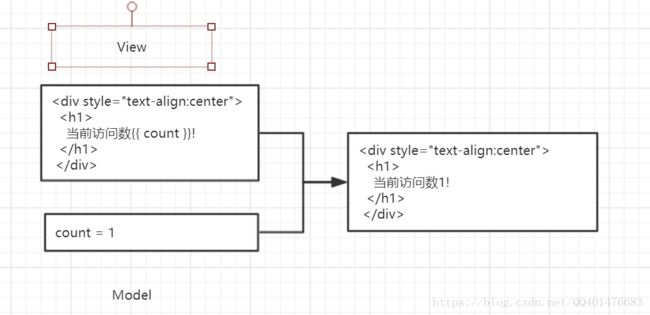
数据绑定初探
所谓的数据绑定,就是将js变量和页面上的某一块内容绑定,当js变量发生变更时,页面上内容自动更新,无需手动使用jquery或者js更改页面内容,这是和传统开发方式不一样。
下面用一个示例演示如何修改js变量,达到修改页面的目的
这个就是我们看到的页面组件,关于组件的概念后面会详细说明,这一段html
首先编辑app.component.html如下
当前访问数{{ count }}!
然后编辑app.component.ts如下
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// 定义count变量,默认值为1
count = 1;
constructor(){
// 每秒值加 1
setInterval(()=>{
this.count++;
},1000);
}
}
然后界面效果的
并且每秒数字+1
原理解析
当前访问数{{ count }}!这里{{}}为angualar的一个语法,目的从从组件对应的内存变量中,取出一个名为count的变量,并且放到当前的位置