知其所以然之CSS——BFC IFC GFC FFC
文章目录
- 格式化上下文 (FC - Formatting Context )
- BFC (Block Formatting Context)
- IFC(Inline Formatting Context)
- GFC(GridLayout Formatting Context)
- FFC(Flex Formatting Context)
- 扩展
- 1. 盒模型
- 2. Block-level Box
- 3. Inline-level Box
- 4. 外边距重叠
- 5. visible:hidden 与 display:hidden区别
- 6. CSS三种定位机制
- 普通流
- 浮动
- 绝对定位
- 相对定位relative与绝对定位absolute、fixed
- 参考
格式化上下文 (FC - Formatting Context )
格式化上下文是css视觉渲染过程中的一个重要概念,主要影响盒子布局;
BFC (Block Formatting Context)
BFC是布局中的迷你布局;
块级格式化上下文,指一个独立的块级渲染区域,只有Block-level Box可以参与;该区域有一套渲染规则来约束盒子布局,且与区域外部无关;
BFC形成条件(满足一下任一条件即可):
- 浮动元素,float除了none外的值
- 绝对定位元素,position:absolute/fixed
- overflow设置为hidden,auto,scroll
- display为inline-block或者table-cell或者table-caption的元素
BFC并不是元素,而是元素带有的一些属性,因此上面元素是产生了BFC,而他们本身并不是BFC。
BFC规则
- 内部的Box会在垂直方向一个接一个的放置
- Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠
- BFC的区域不会与float box重叠
- BFC就是页面上一个隔离的独立容器,容器里面的子元素不会影响到外面的的元素;反之亦然
- 计算BFC高度的时候,浮动元素也参与计算
- 每个元素margin box的左边与包含块border box的左边相接触,即使存在浮动也如此
BFC副作用
- 使用 overflow 创建 BFC 后在某些情况下你可能会看到出现一个滚动条或者元素内容被削减,也可能使另一个开发人员感到困惑,无法理解代码的用意。
- float: left 将把元素移至左侧,并被其他元素环绕
使用display:flow-root可以创建一个BFC并且没有副作用;但此属性浏览器兼容不好
无论什么时候创建BFC都要基于自身的需要来考虑
BFC作用
- 包裹浮动元素(依据规则4、5)
浮动元素是脱离文档流的,如果一个没有高度或者高度为auto的容器的子元素是浮动元素,则该容器的高度不会被撑开,通过BFC就能解决容器高度不会被撑开的问题。- 阻止外边距叠加(依据规则4)
- 阻止环绕浮动元素,实现多列布局(依据规则3、4、6)
对于浮动元素,可能会造成文字环绕的情况(Figure1),但这并不是我们想要的布局(Figure2才是想要的)。要解决这个问题,我们可以用外边距,也可以用BFC;
Figure1现象产生原因是:在BFC上下文中,每个盒子的左外侧紧贴包含块的左侧(从右到左的格式里,则为盒子右外侧紧贴包含块右侧),甚至有浮动也是如此(尽管盒子里的行盒子 Line Box 可能由于浮动而变窄),除非盒子创建了一个新的BFC(在这种情况下盒子本身可能由于浮动而变窄)。
IFC(Inline Formatting Context)
内联格式化上下文,盒子依次水平排列,从它包含块的最顶端开始。
盒子在垂直方向上可以以不同的方式对齐,以他们的顶部、底部、中部、文字基线对齐。
IFC作用
- 水平居中
当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。
IFC布局 — 水平居中
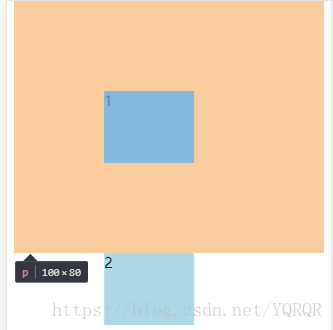
- 垂直居中
创建一个IFC,用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其他行内元素设置此属性既可以在此父元素下垂直居中
1垂直居中
2垂直居中
GFC(GridLayout Formatting Context)
网格布局格式化上下文,display的值为grid时会生成网格容器。
可以在网格容器内定义行、列,为每个容器网格项目定义位置、空间
目前没有浏览器支持;
FFC(Flex Formatting Context)
自适应格式化上下文,display值为flex/inline-flex的元素将会生成自适应容器;
Flex Box由伸缩容器和伸缩项目组成。元素的display属性设置为flex/inline-flex可以得到一个伸缩容器。设置为flex(inline-flex)的容器被渲染成块级元素(行内元素);
伸缩容器中的每个子元素都是一个伸缩项目,伸缩项目可以是任意数量。
Flex Box定义了伸缩容器内伸缩项目该如何布局;
扩展
1. 盒模型
它指定元素如何显示以及(某种程度上)如何交互。页面上每个元素都被看做一个矩形框,这个框由元素的内容、内边距、边框、外边距组成;如图所示:

2. Block-level Box
display属性为block,list-item,table的元素, 会生成block-level box。并且参与block formatting context;
3. Inline-level Box
display属性为inline,inline-block,inline-table的元素,会生成inline-level box。并且参与inline formatting context
4. 外边距重叠
当两个或者多个垂直边距相遇时,他们将形成一个外边距,这种合并外边距的方式成为折叠(collapse)。
折叠的结果按照如下规则计算:
- 两个相邻的外边距都是正数时,折叠结果是它们两者中的较大值;
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值;
- 两个外边距一正一负时,折叠结果是两者相加的和;
产生折叠的必要条件是两个margin必须是相邻的!!!
不产生折叠的情况参考此篇:揭开外边距折叠(Collapsing margins)的面纱
1
2
5. visible:hidden 与 display:hidden区别
visible:hidden隐藏元素,所占用的文档空间未消失;
display:hidden隐藏元素,不占用文档空间
6. CSS三种定位机制
普通流
在普通流中元素框的位置由元素在HTML中的位置决定。
块级框从上至下一个接一个地垂直排列, 框之间的垂直距离由框的垂直外边距计算出来。
行内框在一行中水平排列。
浮动
浮动框可以向左向右移动,直到它的边缘碰到包含框或另一个浮动框的边框为止;
浮动框不在文档的普通流中,所有文档普通流中的块框表现的就像浮动框不存在一样;
绝对定位
相对定位relative与绝对定位absolute、fixed
元素相对定位是相对于它的起点(原位置)移动,元素仍占据原先的空间,相对定位属于普通流定位模型。
元素绝对定位是相对于距离它最近的那个已定位的祖先(相对/绝对)元素决定的。如果没有已定位的祖先元素,那么它的位置相对于初始包含块;
固定定位是绝对定位的一种,不过固定元素的包含块是视口(viewport),使得我们能够创建总是出现在窗口固定位置的元素;
z-index属性控制定位框(相对/绝对)的堆叠次序。 z-index的值越高, 框的位置就上面
除非专门制定,否则所有的框都在普通流中
参考
CSS 浮动
CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
什么是BFC