Android recyclerView/listview的点击变色、点击换背景颜色(完整版)(最后附demo)
**
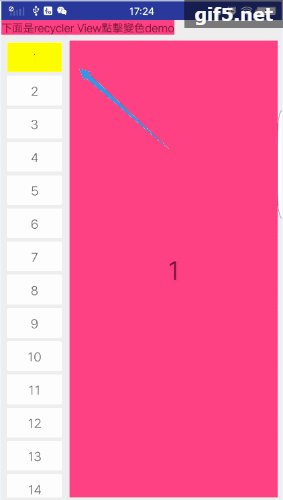
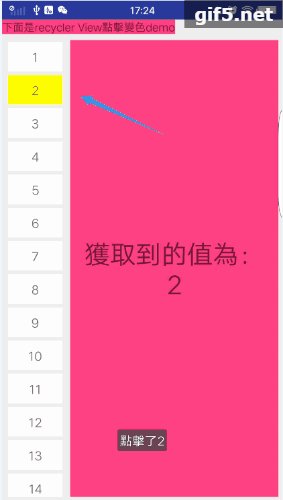
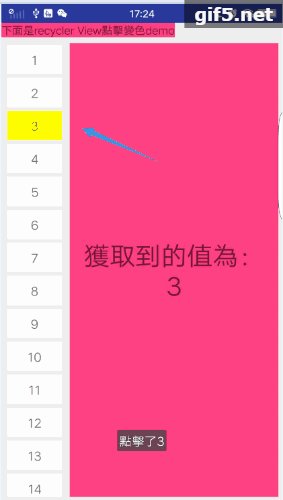
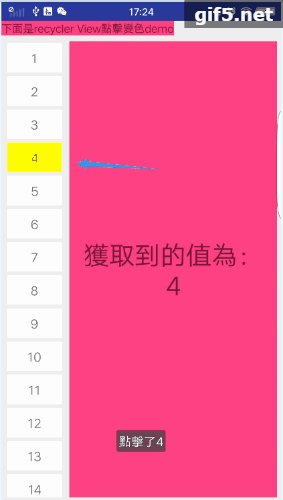
一言不合就上图
我的AS版本是:3.1.2
android版本是:19——27
首先依賴(僅供參考):
//recyclerview
implementation 'com.android.support:recyclerview-v7:27.1.1'首先:activity_main.xml的佈局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:text="下面是recycler View點擊變色demo" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10px"
android:orientation="horizontal"
android:padding="20px">
<android.support.v7.widget.RecyclerView
android:id="@+id/recView"
android:layout_width="300px"
android:layout_height="match_parent">android.support.v7.widget.RecyclerView>
<TextView
android:id="@+id/right_titel"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="30px"
android:background="@color/colorAccent"
android:gravity="center"
android:text="點擊左側 獲取值"
android:textSize="33sp" />
LinearLayout>
LinearLayout>recview_item.xml的佈局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10px">
<TextView
android:id="@+id/item_titel"
android:layout_width="match_parent"
android:layout_height="150px"
android:gravity="center"
android:text="值:X"
android:textSize="16sp" />
LinearLayout>
RecViewAdapter類的代碼
package com.lmd.recviewchangecolordemo.adapter;
import android.graphics.Color;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.lmd.recviewchangecolordemo.MainActivity;
import com.lmd.recviewchangecolordemo.R;
import java.util.List;
public class RecViewAdapter extends RecyclerView.Adapter {
/**
* 第21-27行是:MainActivity裏面 適配器 傳過來的【上下文】和【模擬數據集合】
*/
private MainActivity mainActivity;
private List list;
public RecViewAdapter(MainActivity mainActivity, List list) {
this.mainActivity = mainActivity;
this.list = list;
}
/**
* 第33-39行是:手寫點擊事件的接口回調
* 36行是點擊事件, 38行是長按事件。根據你的需求 寫你需要的
*/
private OnItemClickListener onRecyclerViewItemClickListener;
public interface OnItemClickListener {
void onClick(int position);
void onLongClick(int position);
}
/**
* 第44-62行是點擊變色的邏輯
*/
/////////////////////////////////////////////最後一步點擊變色///////////////////////////////////////////////////////
//先声明一个int成员变量
private int thisPosition;
//再定义一个int类型的返回值方法
public int getthisPosition() {
return thisPosition;
}
//其次定义一个方法用来绑定当前参数值的方法
//此方法是在调用此适配器的地方调用的,此适配器内不会被调用到
public void setThisPosition(int thisPosition) {
this.thisPosition = thisPosition;
}
public void setOnRecyclerViewItemClickListener(OnItemClickListener onItemClickListener) {
this.onRecyclerViewItemClickListener = onItemClickListener;
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/**
* onCreateViewHolder渲染視圖綁定視圖
*
* @param parent
* @param viewType
* @return
*/
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mainActivity).inflate(R.layout.recview_item, parent, false);
RecViewViewHolder viewViewHolder = new RecViewViewHolder(view);
return viewViewHolder;
}
/**
* onBindViewHolder綁定/賦值 數據
* 點擊事件 變色邏輯
*
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, final int position) {
/**
* 這裏是常 用/見 賦值的地方
*/
RecViewViewHolder viewViewHolder = (RecViewViewHolder) holder;
if (viewViewHolder != null) {
viewViewHolder.titel.setText(list.get(position) + "");
///////////////////////////////////點擊變色/////////////////////////////////////////////
if (position == getthisPosition()) {
//選中的顔色就設成了 黃色
viewViewHolder.titel.setBackgroundColor(Color.YELLOW);
} else {
//未選中的顔色 就設成了 白色
viewViewHolder.titel.setBackgroundColor(Color.WHITE);
}
////////////////////////////////////點擊變色////////////////////////////////////////////
}
/**
* 這裏是設置 點擊/長按 的事件的地方
*/
if (onRecyclerViewItemClickListener != null) {
//點擊事件
viewViewHolder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 拿到上面暴露的接口 的點擊方法 裏面的值和點擊事件的position 相互賦值 保持一致
* 算了,越説越亂,自己去理解吧
*/
onRecyclerViewItemClickListener.onClick(position);
}
});
//長按事件
viewViewHolder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
onRecyclerViewItemClickListener.onLongClick(position);
return false;
}
});
//
}
//
}
/**
* 縂條目
*
* @return
*/
@Override
public int getItemCount() {
/**
* 第152行:list != null ? list.size() : 0
* 這是三元運算符 知道吧
* 相當於【if(){}】判空語句
* 二選一 衹能用一種 判空語句
*/
// if (list != null) {
// return list.size();
// } else {
// return 0;
// }
return list != null ? list.size() : 0;
}
/**
* 手寫View Holder 優化類
* 必須繼承【RecyclerView】包下的【ViewHolder】
*/
class RecViewViewHolder extends RecyclerView.ViewHolder {
private final TextView titel;
public RecViewViewHolder(View itemView) {
super(itemView);
titel = itemView.findViewById(R.id.item_titel);
}
}
}
MainActivity類的代碼
package com.lmd.recviewchangecolordemo;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.widget.TextView;
import android.widget.Toast;
import com.lmd.recviewchangecolordemo.adapter.RecViewAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* 我覺得我寫的注釋 太詳細了,
* 顯 得 很 羅 嗦,
* 你自己過濾你需要的信息吧。
* Tip:我不是港臺人,衹是公司產品需要用繁體字。(懶得再改回來,反正大家基本都能看得懂)
*/
/**
* 第26行:沒必要非得繼承FragmentActivity
* 根據你自己的需求來吧
*/
public class MainActivity extends FragmentActivity {
private RecViewAdapter adapter;
private TextView rightTitel;
private List list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//記得:先加載數據,后給控件賦值.否則顯示不出來.(也就是先寫38行initDat(),后寫39行initView())
initData();//初始數據
initView();//初始控件
initListener();//點擊事件
// //默認 加載第一條數據 如果不寫這行 右側文字會顯示“點擊左側 獲取值”
rightTitel.setText(list.get(0) + "");
}
/**
* 初始化
*/
private void initView() {
RecyclerView recView = findViewById(R.id.recView);
rightTitel = findViewById(R.id.right_titel);
//設置RecyclerView的獨特顯示風格 (注:必寫。不寫不顯示視圖)
recView.setLayoutManager(new LinearLayoutManager(this));
//把上下文和list數據集合傳給適配器
adapter = new RecViewAdapter(this, list);
//控件綁定適配器
recView.setAdapter(adapter);
//刷新適配器
adapter.notifyDataSetChanged();
}
/**
* 模擬的假數據
*/
private void initData() {
//模擬 假數據
list = new ArrayList();
for (int i = 1; i < 31; i++) {
list.add(i);
}
Log.e("tag", "list集合的内容為:" + list);
}
/**
* 點擊事件
*/
private void initListener() {
/**
* 使用 適配器我們剛寫好的 暴露的接口
*/
adapter.setOnRecyclerViewItemClickListener(new RecViewAdapter.OnItemClickListener() {
//帶出來的【點擊】重寫方法
@Override
public void onClick(int position) {
Toast.makeText(MainActivity.this, "點擊了" + (position + 1), Toast.LENGTH_SHORT).show();
// "\n" 是換行符 知道吧
rightTitel.setText("獲取到的值為:" + "\n" + (position + 1));
Log.e("tag", "獲取到的左側點擊值為:" + (position + 1));
//拿适配器调用适配器内部自定义好的setThisPosition方法(参数写点击事件的参数的position)
adapter.setThisPosition(position);
//嫑忘记刷新适配器
adapter.notifyDataSetChanged();
}
//帶出來的【長按】重寫方法
@Override
public void onLongClick(int position) {
Log.e("tag", "獲取到的左側長按點擊值為:" + (position + 1));
}
});
}
}
Demo版
简洁版
完事完事 The End…