swagger 2.9.2 汉化 国际化
视频教程地址
https://edu.csdn.net/course/detail/9615
Swagger 汉化教程
Spring Boot 默认“约定”从资源目录的这些子目录读取静态资源:
src/main/resources/META-INF/resources
src/main/resources/static (推荐)
src/main/resources/public
举个栗子:现在static目录下有一张图片,kumamon.jpg
访问地址: http://localhost:8080/img/kumamon.jpg
注:若不同静态目录含有相同路径图片,则按上述优先级,即META-INF/resources目录优先级最高。
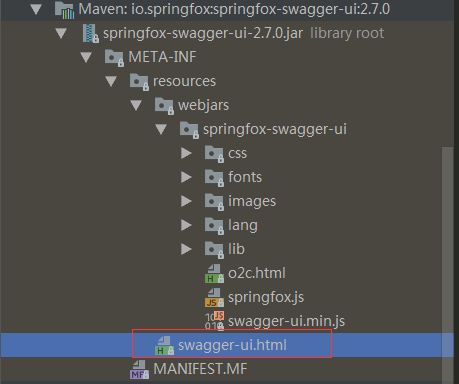
了解了 SpringBoot 的资源目录 的优先级,我们来看看之前引入的 springfox-swagger-ui 这个包,打开maven依赖找到它:
还记得我们之前为什么浏览器输入
http://localhost:8980/js/swagger-ui.html
就会看到一个Swagger 的页面吗,没错就是这里啦。
其中 swagger-ui.html就是首页,
打开看下:
<html>
<head>
<meta charset="UTF-8">
<title>Swagger UItitle>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-32x32.png" sizes="32x32"/>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-16x16.png" sizes="16x16"/>
<link href='webjars/springfox-swagger-ui/css/typography.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/screen.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='print' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='webjars/springfox-swagger-ui/lib/object-assign-pollyfill.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery-1.8.0.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.slideto.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.wiggle.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.ba-bbq.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/handlebars-4.0.5.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/lodash.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/backbone-min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/swagger-ui.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack_extended.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jsoneditor.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/marked.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/swagger-oauth.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/springfox.js' type='text/javascript'>script>
head>
<body class="swagger-section">
<div id='header'>
<div class="swagger-ui-wrap">
<a id="logo" href="http://swagger.io"><img class="logo__img" alt="swagger" height="30" width="30" src="webjars/springfox-swagger-ui/images/logo_small.png" /><span class="logo__title">swaggerspan>a>
<form id='api_selector'>
<div class='input'>
<select id="select_baseUrl" name="select_baseUrl"/>
div>
<div class='input'><input placeholder="http://example.com/api" id="input_baseUrl" name="baseUrl" type="text"/>div>
<div id='auth_container'>div>
<div class='input'><a id="explore" class="header__btn" href="#" data-sw-translate>Explorea>div>
form>
div>
div>
<div id="message-bar" class="swagger-ui-wrap" data-sw-translate> div>
<div id="swagger-ui-container" class="swagger-ui-wrap">div>
body>
html>
看不懂? 好吧,看不懂也没关系,我们想要汉化该咋办呢?
我们也不能直接在这里修改源码啊,还记得我们前面提到的 Spring boot 资源目录的优先级吗? 没错,我们只需要在记得项目下创建 META-INF 这个资源目录就行啊,
Spring boot 默认会把我们项目的 src/main/resources/META-INF/resources 覆盖其它的依赖下的文件.
开始汉化
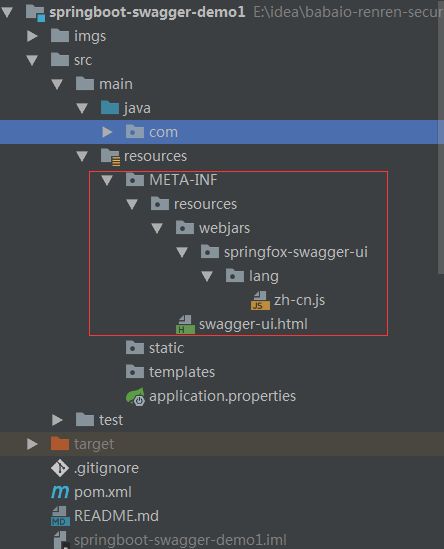
创建 资源目录 src/main/resources/META-INF/resources,如下:
swagger-ui.html 的内容如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JeeSite SwaggerUI API演示教程title>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-32x32.png" sizes="32x32"/>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-16x16.png" sizes="16x16"/>
<link href='webjars/springfox-swagger-ui/css/typography.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/screen.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='print' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='webjars/springfox-swagger-ui/lib/object-assign-pollyfill.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery-1.8.0.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.slideto.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.wiggle.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.ba-bbq.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/handlebars-4.0.5.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/lodash.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/backbone-min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/swagger-ui.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack_extended.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jsoneditor.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/marked.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/swagger-oauth.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/springfox.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'>script>
head>
<body class="swagger-section">
<div id='header'>
<div class="swagger-ui-wrap">
<a id="logo" href="http://swagger.io">
<img class="logo__img" alt="swagger" height="30" width="30" src="webjars/springfox-swagger-ui/images/logo_small.png" />
<span class="logo__title">swaggerspan>a>
<form id='api_selector'>
<div class='input'>
<select id="select_baseUrl" name="select_baseUrl">select>
div>
<div class='input'><input placeholder="http://localhost:8980/js/v2/api-docs" id="input_baseUrl" name="baseUrl" type="text"/>div>
<div id='auth_container'>div>
<div class='input'><a id="explore" class="header__btn" href="#" data-sw-translate>Explorea>div>
form>
div>
div>
<div id="message-bar" class="swagger-ui-wrap" data-sw-translate> div>
<div id="swagger-ui-container" class="swagger-ui-wrap">div>
body>
html>
其实我们只添加了两行代码:
<script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'>script>
zh-cn.js 文件内容如下:
'use strict';
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated":"警告:已过时",
"Implementation Notes":"实现备注",
"Response Class":"响应类",
"Status":"状态",
"Parameters":"参数",
"Parameter":"参数",
"Value":"值",
"Description":"描述",
"Parameter Type":"参数类型",
"Data Type":"数据类型",
"Response Messages":"响应消息",
"HTTP Status Code":"HTTP状态码",
"Reason":"原因",
"Response Model":"响应模型",
"Request URL":"请求URL",
"Request Headers":"请求头",
"Response Body":"响应体",
"Response Code":"响应码",
"Response Headers":"响应头",
"Hide Response":"隐藏响应",
"Headers":"头",
"Try it out!":"试一下!",
"Show/Hide":"显示/隐藏",
"List Operations":"显示操作",
"Expand Operations":"展开操作",
"Raw":"原始",
"can't parse JSON. Raw result":"无法解析JSON. 原始结果",
"Example Value":"示例",
"Click to set as parameter value":"点击设置参数",
"Model Schema":"模型架构",
"Model":"模型",
"apply":"应用",
"Username":"用户名",
"Password":"密码",
"Terms of service":"服务条款",
"Created by":"创建者",
"See more at":"查看更多:",
"Contact the developer":"联系开发者",
"api version":"api版本",
"Response Content Type":"响应Content Type",
"Parameter content type:":"参数类型:",
"fetching resource":"正在获取资源",
"fetching resource list":"正在获取资源列表",
"Explore":"浏览",
"Show Swagger Petstore Example Apis":"显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.":"无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for":"请指定协议:",
"Can't read swagger JSON from":"无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI":"已加载资源信息。正在渲染Swagger UI",
"Unable to read api":"无法读取api",
"from path":"从路径",
"server returned":"服务器返回"
});
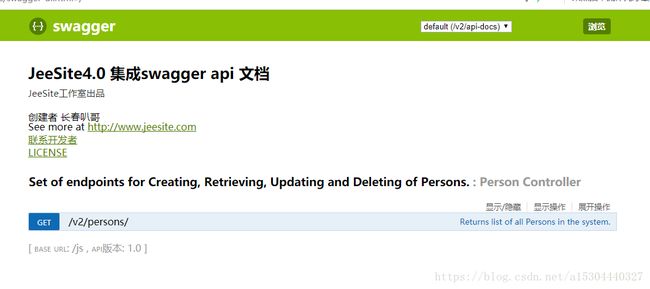
汉化搞定.
到此,swagger的汉化工作已经做完,是不是很简单,重新启动项目,访问http://localhost:8980/js/swagger-ui.html 就可以看到文档已经完全汉化啦: