JSON对象
JSON 对象
一个简单的 JSON 对象语法:
{ "name":"w3cschool", "alexa":8000, "site":null }JSON 对象使用在大括号({})中书写,对象可以包含多个 key/value(键/值)对。
其中:
- key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
- key 和 value 中使用冒号(:)分割。
- 每个 key/value 对使用逗号(,)分割。
创建简单的对象
JSON 对象可以使用 JavaScript 创建。我们来看看使用 JavaScript 创建 JSON 对象的各种方式:
- 创建一个空对象:
var JSONObj = {};- 创建一个新对象:
var JSONObj = new Object();- 创建一个 bookname 属性值为字符串,price属性值为数字的对象。可以通过使用 '.' 运算符访问属性。
var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };这里有一个例子,展示了在 JavaScript 中使用 JSON 创建对象,可以将下面的代码保存为 json_object.htm:
Creating Object JSON with JavaScript
现在让我们尝试使用 IE 或者任何其他启用了 JavaScript 的浏览器打开这个页面,这会生成如下所示结果:
访问对象值
你可以使用点号(.)来访问对象的值:
实例
var myObj, x;
myObj = { "name":"w3cschool", "alexa":8000, "site":null };
x = myObj.name;
尝试一下 »
你也可以使用中括号([])来访问对象的值:
实例
var myObj, x;
myObj = { "name":"w3cschool", "alexa":8000, "site":null };
x = myObj["name"];
尝试一下 »
循环对象
你可以使用 for-in 来循环对象的属性:
实例
var myObj = { "name":"w3cschool", "alexa":8000, "site":null };
for (x in myObj) {
document.getElementById("demo").innerHTML += x + "
";
}
尝试一下 »
在 for-in 循环对象的属性时,使用中括号([])来访问属性的值:
实例
var myObj = { "name":"w3cschool", "alexa":8000, "site":null };
for (x in myObj) {
document.getElementById("demo").innerHTML += myObj[x] + "
";
}
尝试一下 »
创建数组对象
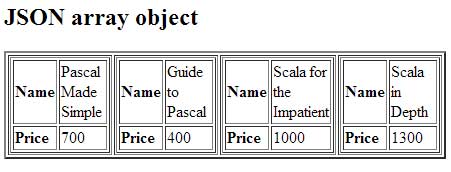
下面的例子展示了在 JavaScript 中使用 JSON 创建数组对象,可以将下面的代码保存为 json_array_object.htm:
Creation of array object in javascript using JSON
现在让我们尝试使用 IE 或者任意其他启用了 JavaScript 的浏览器打开这个页面,和会生成如下所示结果:
嵌套 JSON 对象
JSON 对象中可以包含另外一个 JSON 对象:
myObj = {
"name":"runoob",
"alexa":10000,
"sites": {
"site1":"www.runoob.com",
"site2":"m.runoob.com",
"site3":"c.runoob.com"
}
}你可以使用点号(.)或者中括号([])来访问嵌套的 JSON 对象。
实例
x = myObj.sites.site1;
// 或者
x = myObj.sites["site1"];
尝试一下 »
修改值
你可以使用点号(.)来修改 JSON 对象的值:
实例
myObj.sites.site1 = "www.google.com";
尝试一下 »
你可以使用中括号([])来修改 JSON 对象的值:
实例
myObj.sites["site1"] = "www.google.com";
尝试一下 »
JSON 对象和字符串的区别
JSON 对象和 JSON 字符串的区别:
JSON 对象
var str2 = { "name": "asan", "sex": "man" };JSON 字符串
var str1 = '{ "name": "deyuyi", "sex": "man" }';