一、前言
居中效果在CSS中很是普通的效果,平时大家所看到的居中效果主要分为三大类:水平居中、垂直居中和水平垂直居中。而其中水平居中相对于后两者来说要简单得多。使用了css3的flexbox的属性轻松实现多行文本水平垂直居中的方法。当然大家有可能认为这些方法对于浏览嘎嘎的兼容性处理太麻烦了。
二、六种方法
常见的居中是固定宽度,加上margin: 0 auto。但是如果宽度不明确,我们也要尝试一下。
我们来实现一个分页容器
html
class="pagination">
<ul> <li><a href="#">Preva>li> <li><a href="#">1a>li> <li><a href="#">2a>li> <li><a href="#">3a>li> <li><a href="#">4a>li> <li><a href="#">5a>li> <li><a href="#">Nexta>li> ul> </div>
css
.pagination li{
line-height: 25px;
list-style: none;
display: inline;
float: left;
}
.pagination a{
text-decoration: none;
display: block;
color: #000;
padding: 0 10px;
border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }
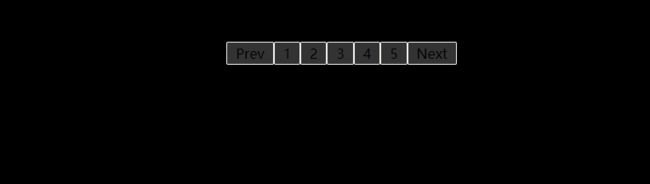
展示:
1、方法一:margin和width实现
这个是最常见的方案:在容器上定义一个固定的宽度,然后配合margin左右的值为auto。
css
.pagination{
width: 340px;
margin: 0 auto;
}
.pagination li{
line-height: 25px;
list-style: none;
display: inline;
float: left;
}
.pagination a{
text-decoration: none;
display: block;
color: #000;
padding: 0 10px;
border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }
展示
效果实现了,扩展性不强,因为宽度无法确定,也就无法确定容器宽度。
优点:实现简单,浏览器兼容性强
缺点:扩展性差,无法自适应未知情况。
2、方法二:inline-block和父元素text-align
仅inline-block属性是无法让元素水平居中,他的关键之处要在元素的父容器中设置text-align的属性为“center”,这样才能达到效果:
body{
background: #000;
text-align: center;
}
.pagination{
margin-top: 50px;
display: inline-block;
}
.pagination li{
line-height: 25px;
list-style: none;
display: inline;
float: left;
}
.pagination a{
text-decoration: none;
display: block;
color: #000;
padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }
显示
这个方法也是比较简单易懂,inline-block解决了水平居中的问题,但是又有一个新的问题--空白间距,所以需要解决inline-block带来的间距。
优点:简单易懂,扩展性强
缺点:需要额外处理inline-block的浏览器兼容性问题
3、方法三:浮动实现水平居中
感到很意外,元素都浮动了,他还能水平居中?大家都知道,浮动要么靠左、要么靠右,还真少见有居中的。其实略加处理就有了。
body{
background: #000;
}
.pagination{
margin-top: 50px;
float: left;
width: 100%;
}
.pagination ul{
position: relative;
float: left;
left: 50%;
}
.pagination li{
line-height: 25px;
list-style: none;
display: inline;float: left;
position: relative;
right: 50%;
}
.pagination a{
text-decoration: none;
display: block;
color: #000;
padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }
展示:
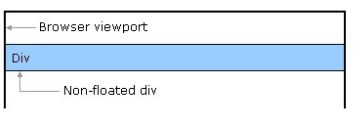
没有浮动的div:大家都知道div是一个块元素,其默认的宽度就是100%,如图所示:
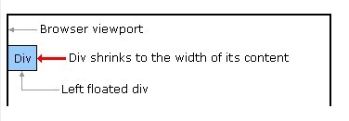
如果div设置了浮动之后,他的内容有多宽度就会撑开有多大的容器(除显式设置元素宽度值之外),这也是我们实现让分页导航居中的关键所在:
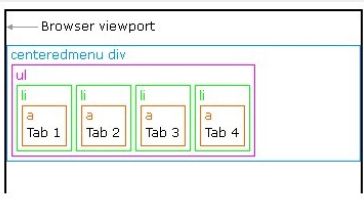
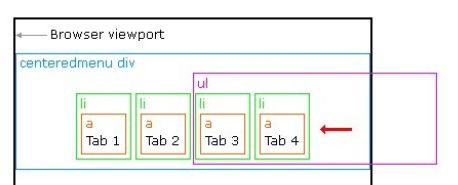
接下来使用传统的制作方法,我们会让导航浮动到左边,而且每个分页项也进行浮动,就如下图所示一样:
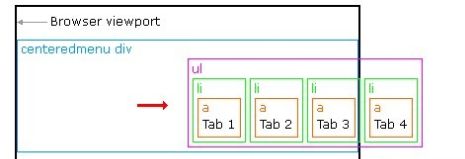
现在要想的办法是让分页导航居中的效果了,在这里是通过“position:relative”属性实现,首先在列表项“ul”上向右移动50%(left:50%;),看到如下图所示:
整个分页向右移动了50%的距离,紧接着我们在“li”上也定义“position:relative”属性,但其移动的方向和列表“ul”移动的方向刚好是反方向,而其移动的值保持一致:
这样一来就实现了float浮动居中的效果。
优点:兼容性强,扩展性强。
缺点:实现原理比较复杂
4、方法四:绝对定位实现
绝对定位实现水平居中,我想大家也非常的熟悉了,并且用得一定不少。
.ele {
position: absolute;
width: 宽度值;
left: 50%;
margin-left: -(宽度值/2);
}
但这种实现我们有一个难题,我并不知道元素的宽度是多少,这样也就存在如方法一所说的难题,但我们可以借助方法三做一点变通:
body{
background: #000;
margin-top: 50px;
}
.pagination ul{
position: absolute;
left: 50%;
}
.pagination li{
line-height: 25px;
list-style: none;
display: inline;
float: left;
position: relative;
right: 50%;
}
.pagination a{
text-decoration: none;
display: block;
color: #000;
padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }
展示:
优点:扩展性强,兼容性强;
缺点:理解性难。
5、方法五:css3的flex实现
能让我们的布局变得更加灵活与方便,唯一的就是目前浏览器的兼容性较差。那么第五种方法,我们就使用flex来实现。
body{
background: #000;
margin-top: 50px;
}
.pagination{
display: flex;
justify-content: center;
}
.pagination li{
line-height: 25px;
list-style: none;
display: inline;
float: left;
}
.pagination a{
text-decoration: none;
display: block;
color: #000;
padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }
展示:
优点:实现简单,扩展性强
缺点:兼容性差
6、方法六:css3的fit-content
“fit-content”是CSS中给“width”属性新加的一个属性值,他配合margin可以让我轻松的实现水平居中的效果:
body{
background: #000;
margin-top: 50px;
}
.pagination{
width: fit-content;
margin: 0 auto;
}
.pagination li{
line-height: 25px;
list-style: none;
display: inline;
float: left;
}
.pagination a{
text-decoration: none;
display: block;
color: #000;
padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }
展示:
优点:简单易懂,扩展性强
缺点:浏览器兼容性差
三、参考
1、http://www.w3cplus.com/css/elements-horizontally-center-with-css.html