Bootstrap daterangepicker 位置及双日历单独选择
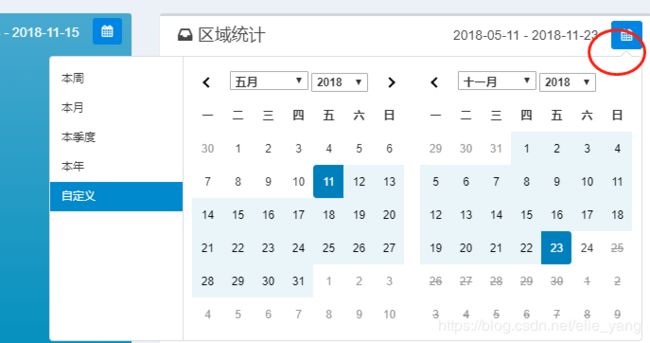
初次使用bootstrap的双日历时间控件,感受是总觉得有bug,日历的选择默认有双联动,不太符合国人的选择习惯,通常的做法是单独选择,可以不分先后顺序选择起止时间。感觉这个问题不解决,用户体验下降很多,都有点想放弃的感觉,由于找不到合适的关键字来百度这个问题,于是看官方文档和demo,无意间看到了linkedCalendars 属性。柳暗花明,大概知道作用了,试了下果然生效了,开心。
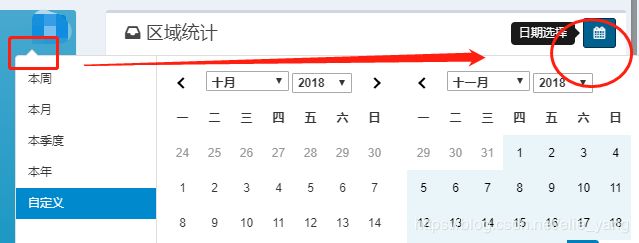
另外一个问题是显示的位置:"opens": "center",刚开始以为是整个控件的位置靠坐,靠右等,当需要在屏幕右边显示时,设置了"opens": "right" ,可是变成了下面图示:
途中的小折线不是弹出图标的指示位置,又试了下"opens": "left", 问题解决,所以这个left 是设置折线的效果,如下图所示。
以上就是初体验的感觉,用起来还是很爽的!完