Vue项目跨域设置,axios跨域不成功的一个小问题( Vue CLI3跨域请求,Vue proxyTable配置,Access-Control-Allow-Origin )
Vue项目,因为前后端分离,所以在请求后端接口时,时常遇到跨站问题,
1、如果前后端项目部署时候不在同域名下,前端不用配置,后端做好CORS配置即可,后端配置可参考https://blog.csdn.net/envon123/article/details/83270277
2、如果前后端部署在同一个域名,就不会有跨域问题,但一般是生产环境部署是同一个域名下,但在开发环境时,并不是同域名呀,所以开发时调用接口返回类似“No 'Access-Control-Allow-Origin' header is present ...”错误
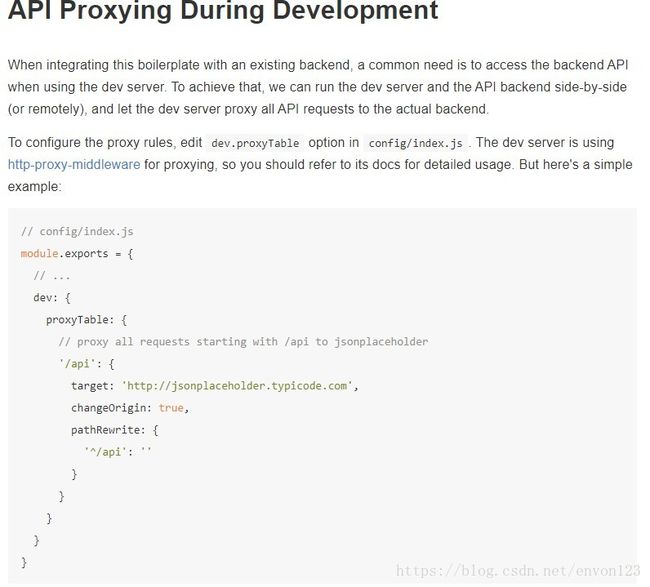
针对开发时要解决的跨域问题,Vue的webpack模板就有相关的解决方案,链接:http://vuejs-templates.github.io/webpack/proxy.html ,如图:
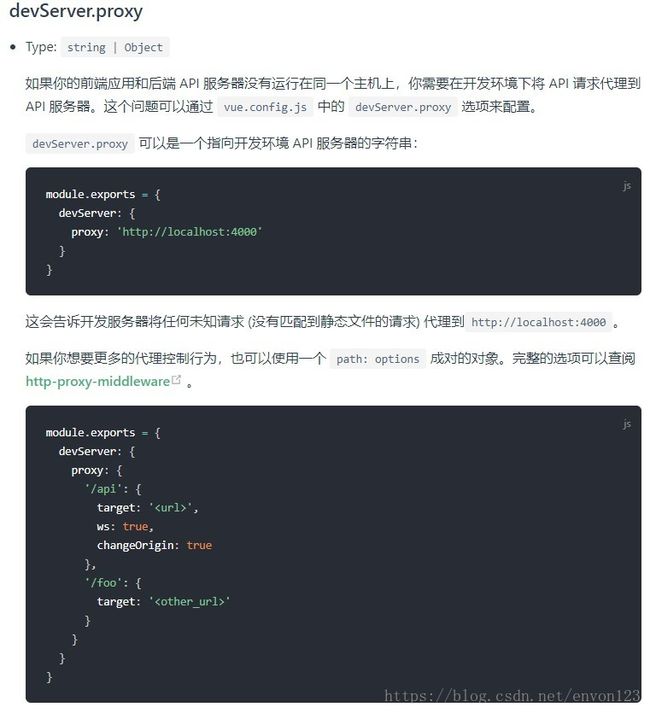
如果是Vue CLI 3 ,也有相应解决方案,链接:https://cli.vuejs.org/zh/config/#devserver-proxy ,如图:
我发现有朋友按这个配置好了,但请求还是报错,其实忽略了一个问题,接口url要写相对路径,
Vue项目请求接口,一般使用axios这个类库,看一下示例代码:
export const apiAdslotList = function (page, pageSize, adKey, adTitle, succBack, failBack, errBack) {
let url = '/papi/adslot/getAdList' // 要写相对路径
// let url = 'http://xxxxx.com/papi/adslot/getAdList' // 不能写绝对路径
let params = {
page_no: page,
page_size: pageSize,
ad_key: adKey,
ad_title: adTitle
}
return apiPost(url, params, function (res) {
if (succBack) { succBack(res) }
}, failBack, errBack)
}如上面代码所示,url 要写相对路径,如 ‘/papi/adslot/getAdList’,这样才会请求当前域,假如本地运行是 http://localhost:3000,拼接后就是 http://localhost:3000/papi/adslot/getAdList ,这样就没跨域了,前面配置proxy才能拦截请求转向真正的后端地址,如果直接写http开头的,就是直接请求对应域名去了,与 localhost:3000 不同域,也没有用上前面的 proxy配置。
(完)