首先我是拿着这本书开始我的HTML入门之旅的(如下图)

对这本书的评价在网上都有,我就不多说了哈。
先给HTML下个含义:HTML是超文本标记语言(HyperText Markup Language)的缩写,用来建立网页的结构。与它形影不离的一个好兄弟是css(这个同时在另外的文章里面专门会讲),他们两个好兄弟一起工作,是我么用来创建网页的语言。
初次见面,不好意思,还需要介绍一下什么Web(这里只做简单的了解,详细的会另外有专门讲到)。不用怕,你可以直接理解为浏览器:像搜狗、IE、360、火狐之类的。现在正要学的HTML就是我们俗称的Web静态页面技术。也就是说,你学会了HTML语言,在记事本里面敲好代码,然后记事本格式txt改成html,就像如下,你就可以打开它,在浏览器上面看到你预计的内容了。
 把后面的后缀改动一下
把后面的后缀改动一下 ,然后双击打开,如下图
,然后双击打开,如下图
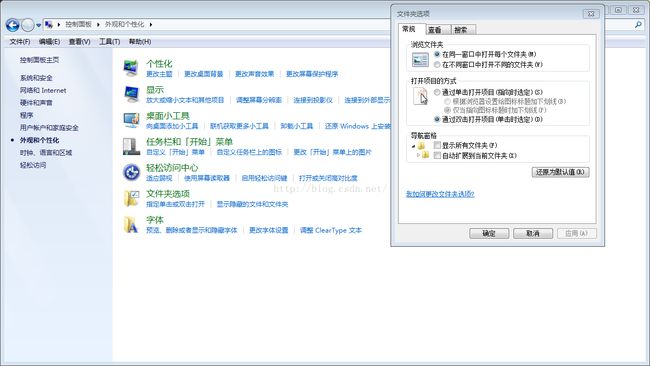
等等,如果你的记事本是这个样子 改不了后缀名怎么办?其实这是电脑隐藏了文件的后缀名。操作如下:
改不了后缀名怎么办?其实这是电脑隐藏了文件的后缀名。操作如下:
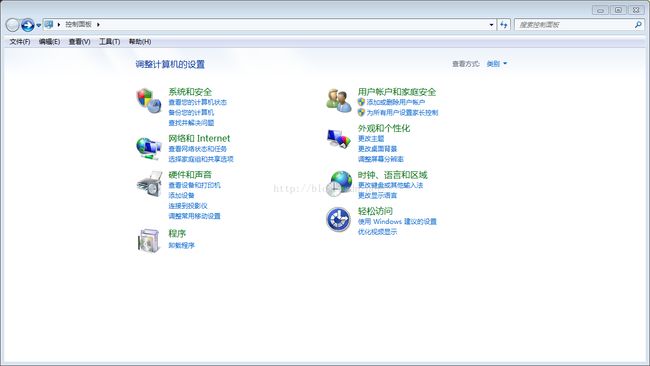
a、打开控制面板

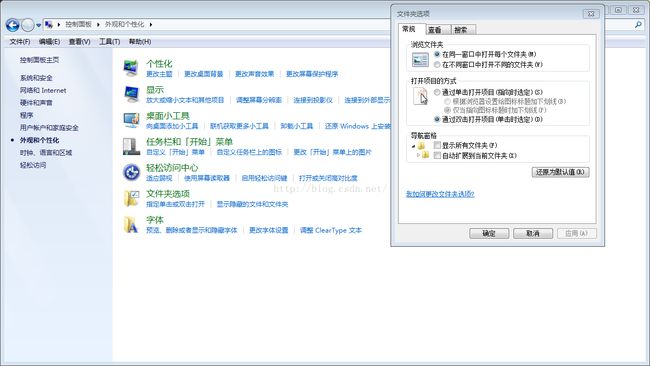
b、选中外观和个性化,打开文件夹选项

c、点击查看,找到“隐藏已知文件类型的扩展名”

d、点击取消选项,然后点击“应用”就好了

以上就是对HTML的简单介绍,下面开始正式学习。
首先,学习HTML,要了解它实际上是一种框架,就像建房子要用的钢筋和房梁。只不过跟建房子有一些不同的是,建房子是立体框架,而HTML是数据结构里面的树形框架,用父节点和孩子节点的关系来联通维持。
而这一次我们就首先来了解了解这个框架的规则。
(1)通过HTML,我们利用标记来表示内容提供结构。我们把匹配标记以及它们包围的内容称为元素。元素又由三部分组成:
a、一个开始标记;
b、内容;
c、一个结束标记;
(注意:有些元素有所例外,比如![]() )
)
(2)所有的页面都要有一个元素,其中要有
元素和元素,在元素里的内容,就是你将在浏览器里看到的东西;而在元素里,你需要放网页的信息。
(3)类似Java等语言的程序代码,大多数空白符(制表符、回车、空格)都会被浏览器忽略,不过可以利用空白符让你的HTML(对你)更有可读性。
接着我们来了解常见的HTML元素。
(1)
元素</p>
<p> <title>元素放在HTML的首部里,顾名思义,就是题目的意思。也就是说,在<title>元素中,你写什么内容,网页打开那上面的标题就是什么。如下图。假如你的部分代码是这样<a href="http://img.e-com-net.com/image/info8/87e7b54f8c3c450c8667d699799ab8d1.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/87e7b54f8c3c450c8667d699799ab8d1.png" alt="" width="337" height="67"></a>,那么打开网页,你得到的标题就是这样<a href="http://img.e-com-net.com/image/info8/7780b516bb544c69b2a0bd4d7ec886f1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7780b516bb544c69b2a0bd4d7ec886f1.jpg" alt="" width="296" height="37"></a>。这就是<title>元素的作用。</p>
<p>(2)<h1>、<h2>、<h3>、<h4>、<h5>、<h6></p>
<p> 你可以叫他们为分类标题元素,总共是1到6六个层次。请注意,需要放在<body>元素中,每个标题元素代表的字体大小不一样,效果大家可以去试试,这里就不在赘述。</p>
<p>(3)<p></p>
<p> 分段元素,需要放在<body>元素中,主要的目的是一段结束,另起一段。</p>
<p>(4)<style>元素</p>
<p> 定义页面样式元素,需要放在<head>里。<style>标记还有一个(可选的)属性,名为type,它能告诉浏览器你在使用什么类型的样式。由于要使用css,所以可以指定“text/css”类型。</p>
<p><br></p>
<p>关于属性:通过属性,可以提供一个元素的附加信息。比如说,如果有一个<style>元素,属性允许你准确地指定是什么类型的样式。以后还会看到不同元素的更多属性:你只要记住一点,属性能提供元素的一些额外的信息。</p>
<p><br></p>
<p>关于结束标记:大部分元素都是由开始标记、内容和结束标记三部分组成。结束标记在左尖括号后面、标记名前面有一个“/”,以明确这是一个结束标记。</p>
<p><br></p>
<p>好了,本节结束之前,附上hello world简单代码。</p>
<p><a href="http://img.e-com-net.com/image/info8/0a38bb2960514c0abc57c8cc7db1d53a.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/0a38bb2960514c0abc57c8cc7db1d53a.png" alt="零基础HTML学习历程 (一) 初识HTML_第6张图片" width="329" height="132" style="border:1px solid black;"></a><br></p>
<p><br></p> 希望大家学习愉快,每天进步一点点。
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1175046775388581888"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(零基础HTML学习历程 (一) 初识HTML)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835514462770130944.htm"
title="斤斤计较的婚姻到底有多难?" target="_blank">斤斤计较的婚姻到底有多难?</a>
<span class="text-muted">白心之岂必有为</span>
<div>很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响</div>
</li>
<li><a href="/article/1835514464028422144.htm"
title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a>
<span class="text-muted">露露_e800</span>
<div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div>
</li>
<li><a href="/article/1835514335561084928.htm"
title="芦花鞋一四" target="_blank">芦花鞋一四</a>
<span class="text-muted">许叶晗</span>
<div>又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花</div>
</li>
<li><a href="/article/1835514307744460800.htm"
title="QQ群采集助手,精准引流必备神器" target="_blank">QQ群采集助手,精准引流必备神器</a>
<span class="text-muted">2401_87347160</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以</div>
</li>
<li><a href="/article/1835513803861749760.htm"
title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a>
<span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div>
</li>
<li><a href="/article/1835513701143244800.htm"
title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a>
<span class="text-muted">随风至</span>
<div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div>
</li>
<li><a href="/article/1835513570171908096.htm"
title="底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说" target="_blank">底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说</a>
<span class="text-muted">造命者说</span>
<div>底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说我叫吴起,生于公元前440年的战国初期,正是群雄并起、天下纷争不断的时候。后人说我是军事家、政治家、改革家,是兵家代表人物。评价我一生历仕鲁、魏、楚三国,通晓兵家、法家、儒家三家思想,在内政军事上都有极高的成就。周安王二十一年(公元前381年),因变法得罪守旧贵族,被人乱箭射死。我出生在卫国一个“家累万金”的富有家庭,从年轻时候起就不甘平凡</div>
</li>
<li><a href="/article/1835513571501502464.htm"
title="2020-01-25" target="_blank">2020-01-25</a>
<span class="text-muted">晴岚85</span>
<div>郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什</div>
</li>
<li><a href="/article/1835513568917811200.htm"
title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a>
<span class="text-muted">海思沧海</span>
<div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div>
</li>
<li><a href="/article/1835513567663714304.htm"
title="想家" target="_blank">想家</a>
<span class="text-muted">爆米花机</span>
<div>也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App</div>
</li>
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835513551142350848.htm"
title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div>
</li>
<li><a href="/article/1835513440525971456.htm"
title="一百九十四章. 自相矛盾" target="_blank">一百九十四章. 自相矛盾</a>
<span class="text-muted">巨木擎天</span>
<div>唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也</div>
</li>
<li><a href="/article/1835513424734416896.htm"
title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835512809883004928.htm"
title="10月|愿你的青春不负梦想-读书笔记-01" target="_blank">10月|愿你的青春不负梦想-读书笔记-01</a>
<span class="text-muted">Tracy的小书斋</span>
<div>本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便</div>
</li>
<li><a href="/article/1835512542735200256.htm"
title="C语言宏函数" target="_blank">C语言宏函数</a>
<span class="text-muted">南林yan</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div>
</li>
<li><a href="/article/1835512305320816640.htm"
title="地推话术,如何应对地推过程中家长的拒绝" target="_blank">地推话术,如何应对地推过程中家长的拒绝</a>
<span class="text-muted">校师学</span>
<div>相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业</div>
</li>
<li><a href="/article/1835512178023690240.htm"
title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a>
<span class="text-muted">鹿游儿</span>
<div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div>
</li>
<li><a href="/article/1835511911769272320.htm"
title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a>
<span class="text-muted">小九格物</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div>
</li>
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835511669476913152.htm"
title="小丽成长记(四十三)" target="_blank">小丽成长记(四十三)</a>
<span class="text-muted">玲玲54321</span>
<div>小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习</div>
</li>
<li><a href="/article/1835511542284644352.htm"
title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a>
<span class="text-muted">静候花开_7090</span>
<div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div>
</li>
<li><a href="/article/1835511163450912768.htm"
title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a>
<span class="text-muted">黄错错加油</span>
<div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div>
</li>
<li><a href="/article/1835511036317364224.htm"
title="Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断" target="_blank">Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断</a>
<span class="text-muted">尐尐呅</span>
<div>结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序</div>
</li>
<li><a href="/article/1835510909070569472.htm"
title="瑶池防线" target="_blank">瑶池防线</a>
<span class="text-muted">谜影梦蝶</span>
<div>冥华虽然逃过了影梦的军队,但他是一个忠臣,他选择上报战况。败给影梦后成逃兵,高层亡尔还活着,七重天失守......随便一条,即可处死冥华。冥华自然是知道以仙界高层的习性此信一发自己必死无疑,但他还选择上报实情,因为责任。同样此信送到仙宫后,知道此事的人,大多数人都认定冥华要完了,所以上到仙界高层,下到扫大街的,包括冥华自己,全都准备好迎接冥华之死。如果仙界现在还属于两方之争的话,冥华必死无疑。然而</div>
</li>
<li><a href="/article/1835510656011431936.htm"
title="爬山后遗症" target="_blank">爬山后遗症</a>
<span class="text-muted">璃绛</span>
<div>爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!</div>
</li>
<li><a href="/article/1835510025561403392.htm"
title="《投行人生》读书笔记" target="_blank">《投行人生》读书笔记</a>
<span class="text-muted">小蘑菇的树洞</span>
<div>《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好</div>
</li>
<li><a href="/article/1835509898507546624.htm"
title="《策划经理回忆录之二》" target="_blank">《策划经理回忆录之二》</a>
<span class="text-muted">路基雅虎</span>
<div>话说三年变六年,飘了,飘了……眨眼,2013年5月,老吴回到了他的家乡——油城从新开启他的工作幻想症生涯。很庆幸,这是一家很有追求,同时敢于尝试的,且实力不容低调的新星房企——金源置业(前身泰源置业)更值得庆幸的是第一个盘就是油城十路的标杆之一:金源盛世。2013年5月,到2015年11月,两年的陪伴,迎来了一场大爆发。2000个筹,5万/筹,直接回笼1个亿!!!这……让我开始认真审视这座看似五线</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/121.htm"
title="jquery实现的jsonp掉java后台" target="_blank">jquery实现的jsonp掉java后台</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div> 什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、</div>
</li>
<li><a href="/article/248.htm"
title="Struts2学习笔记" target="_blank">Struts2学习笔记</a>
<span class="text-muted">caoyong</span>
<a class="tag" taget="_blank" href="/search/struts2/1.htm">struts2</a>
<div>SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac</div>
</li>
<li><a href="/article/375.htm"
title="SpringMVC学习之后台往前台传值方法" target="_blank">SpringMVC学习之后台往前台传值方法</a>
<span class="text-muted">满城风雨近重阳</span>
<a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a>
<div>springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success</div>
</li>
<li><a href="/article/502.htm"
title="WebService存在的必要性?" target="_blank">WebService存在的必要性?</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a>
<div>做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据</div>
</li>
<li><a href="/article/629.htm"
title="js年份下拉框" target="_blank">js年份下拉框</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java+web+ee/1.htm">java web ee</a>
<div>
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload = </div>
</li>
<li><a href="/article/756.htm"
title="简单链式调用的实现技术" target="_blank">简单链式调用的实现技术</a>
<span class="text-muted">归来朝歌</span>
<a class="tag" taget="_blank" href="/search/%E6%96%B9%E6%B3%95%E8%B0%83%E7%94%A8/1.htm">方法调用</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E5%BC%8F%E5%8F%8D%E5%BA%94/1.htm">链式反应</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E6%80%9D%E6%83%B3/1.htm">编程思想</a>
<div>在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ</div>
</li>
<li><a href="/article/883.htm"
title="JAVA调用.net 发布的webservice 接口" target="_blank">JAVA调用.net 发布的webservice 接口</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a>
<div> /**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException </div>
</li>
<li><a href="/article/1010.htm"
title="Javascript模糊查找 | 第一章 循环不能不重视。" target="_blank">Javascript模糊查找 | 第一章 循环不能不重视。</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Way/1.htm">Way</a>
<div> 最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my</div>
</li>
<li><a href="/article/1137.htm"
title="狼和羊,该怎么抉择" target="_blank">狼和羊,该怎么抉择</a>
<span class="text-muted">atongyeye</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说</div>
</li>
<li><a href="/article/1264.htm"
title="读取android系统的联系人拨号" target="_blank">读取android系统的联系人拨号</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/sqlite%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">sqlite数据库</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AE%B9%E6%8F%90%E4%BE%9B%E8%80%85/1.htm">内容提供者</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9C%8D%E5%8A%A1%E7%9A%84%E4%BD%BF%E7%94%A8/1.htm">系统服务的使用</a>
<div>
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini</div>
</li>
<li><a href="/article/1391.htm"
title="ORACLE自定义异常" target="_blank">ORACLE自定义异常</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E5%BC%82%E5%B8%B8/1.htm">自定义异常</a>
<div>实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc</div>
</li>
<li><a href="/article/1518.htm"
title="查看端号使用情况" target="_blank">查看端号使用情况</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &</div>
</li>
<li><a href="/article/1645.htm"
title="【Spark二十】运行Spark Streaming的NetworkWordCount实例" target="_blank">【Spark二十】运行Spark Streaming的NetworkWordCount实例</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/wordcount/1.htm">wordcount</a>
<div>Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
</div>
</li>
<li><a href="/article/1772.htm"
title="Struts2 与 SpringMVC的比较" target="_blank">Struts2 与 SpringMVC的比较</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/struts2/1.htm">struts2</a><a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a>
<div>1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring</div>
</li>
<li><a href="/article/1899.htm"
title="Hibernate在更新时,是可以不用session的update方法的(转帖)" target="_blank">Hibernate在更新时,是可以不用session的update方法的(转帖)</a>
<span class="text-muted">BreakingBad</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/update/1.htm">update</a>
<div>地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran</div>
</li>
<li><a href="/article/2026.htm"
title="读《研磨设计模式》-代码笔记-观察者模式" target="_blank">读《研磨设计模式》-代码笔记-观察者模式</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观</div>
</li>
<li><a href="/article/2153.htm"
title="重置MySQL密码" target="_blank">重置MySQL密码</a>
<span class="text-muted">chenhbc</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E9%87%8D%E7%BD%AE%E5%AF%86%E7%A0%81/1.htm">重置密码</a><a class="tag" taget="_blank" href="/search/%E5%BF%98%E8%AE%B0%E5%AF%86%E7%A0%81/1.htm">忘记密码</a>
<div>如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
</div>
</li>
<li><a href="/article/2280.htm"
title="再谈系统论,控制论和信息论" target="_blank">再谈系统论,控制论和信息论</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9/1.htm">生物</a><a class="tag" taget="_blank" href="/search/%E8%83%BD%E6%BA%90/1.htm">能源</a><a class="tag" taget="_blank" href="/search/%E4%BC%81%E4%B8%9A%E5%BA%94%E7%94%A8/1.htm">企业应用</a><a class="tag" taget="_blank" href="/search/%E9%A2%86%E5%9F%9F%E6%A8%A1%E5%9E%8B/1.htm">领域模型</a>
<div>
再谈系统论,控制论和信息论
偶然看</div>
</li>
<li><a href="/article/2407.htm"
title="oracle moving window size与 AWR retention period关系" target="_blank">oracle moving window size与 AWR retention period关系</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------</div>
</li>
<li><a href="/article/2534.htm"
title="Python版B树" target="_blank">Python版B树</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)</div>
</li>
<li><a href="/article/2661.htm"
title="C语言冒泡排序" target="_blank">C语言冒泡排序</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序 </div>
</li>
<li><a href="/article/2788.htm"
title="自定义导航栏样式" target="_blank">自定义导航栏样式</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89/1.htm">自定义</a>
<div>-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH</div>
</li>
<li><a href="/article/2915.htm"
title="11.性能优化-优化-JVM参数总结" target="_blank">11.性能优化-优化-JVM参数总结</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/jvm%E5%8F%82%E6%95%B0/1.htm">jvm参数</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用</div>
</li>
<li><a href="/article/3042.htm"
title="nginx日志分割 for linux" target="_blank">nginx日志分割 for linux</a>
<span class="text-muted">HarborChung</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo</div>
</li>
<li><a href="/article/3169.htm"
title="Spring4新特性——泛型限定式依赖注入" target="_blank">Spring4新特性——泛型限定式依赖注入</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a><a class="tag" taget="_blank" href="/search/%E6%B3%9B%E5%9E%8B%E5%BC%8F%E4%BE%9D%E8%B5%96%E6%B3%A8%E5%85%A5/1.htm">泛型式依赖注入</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3296.htm"
title="centOS安装GCC和G++" target="_blank">centOS安装GCC和G++</a>
<span class="text-muted">liuxihope</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/gcc/1.htm">gcc</a>
<div>Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该</div>
</li>
<li><a href="/article/3423.htm"
title="第13章 Ajax进阶(上)" target="_blank">第13章 Ajax进阶(上)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3550.htm"
title="How to determine BusinessObjects service pack and fix pack" target="_blank">How to determine BusinessObjects service pack and fix pack</a>
<span class="text-muted">blueoxygen</span>
<a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a>
<div>http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO</div>
</li>
<li><a href="/article/3677.htm"
title="Oracle里的自增字段设置" target="_blank">Oracle里的自增字段设置</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div> 大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b</div>
</li>
<li><a href="/article/3804.htm"
title="Spring Security(01)——初体验" target="_blank">Spring Security(01)——初体验</a>
<span class="text-muted">yang_winnie</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Security/1.htm">Security</a>
<div>Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>  改不了后缀名怎么办?其实这是电脑隐藏了文件的后缀名。操作如下:
改不了后缀名怎么办?其实这是电脑隐藏了文件的后缀名。操作如下:)