【问题记录】VeeValidate配置中文的两种不同做法
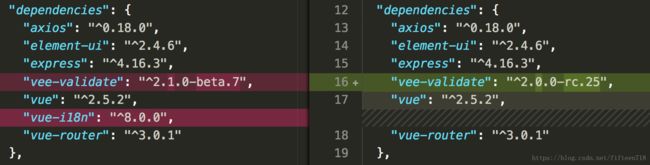
旧版: "vee-validate": "^2.0.0-rc.13"
新版:"vee-validate": "^2.1.0-beta.7"
安装最新版的VeeValidate之后对其进行中文化操作时,
之前老一套(2.0版)中文化的做法如下图:
系统报错提示 addLocale 是不存在的,所以这个时候,要么将版本降低至2.0版,要么就再安装一个玩意儿:vue-i18n
执行命令 yarn add vue-i18n
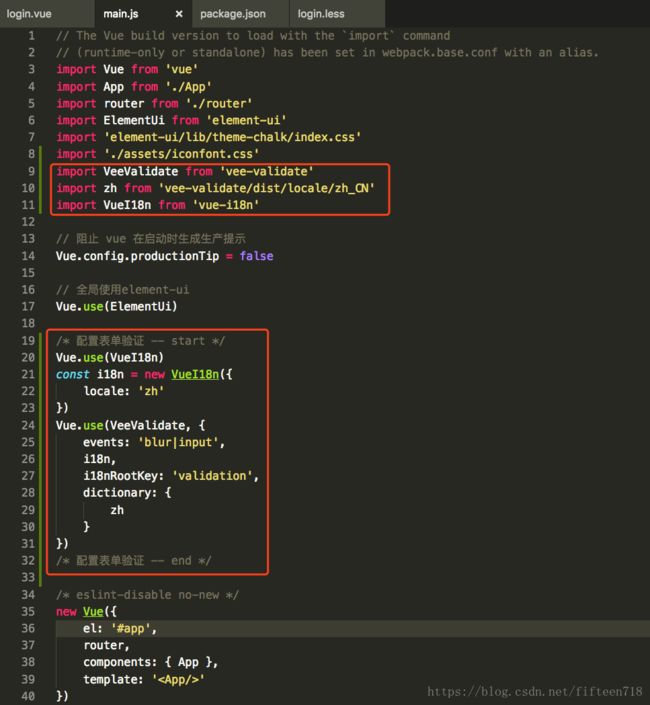
此时,新一套(2.1版)中文化的做法如下图:
------------------------------- 2018.8.30 更新 -----------------------------
使用新版的中文配置时,发现between等两个值直接的那种校验显示是异常滴!百般无奈只好退而求全了,新版中文不好搞呀,于是卸载后重新 install 一个旧版的。
具体操作如下:
npm uninstall vue-i18n
npm uninstall vee-validate 或 yarn remove vee-validate
npm install [email protected] 或 yarn add [email protected]
然后,我们开始对这个2.0版本的校验器做一些配置,main.js 代码如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import './assets/iconfont.css'
import VeeValidate from 'vee-validate'
import zh from 'vee-validate/dist/locale/zh_CN'
import initFetch from './fetch/initFetch'
import './fetch/urlConfig'
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
// 全局使用element-ui
Vue.use(ElementUi)
/* 配置表单验证 -- start */
// 配置中文化提示
const { Validator } = VeeValidate
Validator.addLocale(zh)
// 引入校验
Vue.use(VeeValidate, {
locale: 'zh_CN',
fieldsBagName: 'errorBag',
events: 'blur|input'
})
// 修改默认错误提示
const dictionary = {
zh_CN: {
messages: {
required: (field) => `${field}不能为空`,
between: (field, data) => `${field}必须在${data[0]}~${data[1]}之间`,
confirmed: (field, data) => `${field}必须与${data[0]}相匹配`,
max: (field, data) => `${field}最大长度不能超过${data[0]}`,
min: (field, data) => `${field}最小长度不能小于${data[0]}`,
digits: (field, data) => `${field}必须为数字,且长度必须等于${data[0]}`,
min_value: (field, data) => `${field}数值不能小于${data[0]}`,
max_value: (field, data) => `${field}数值不能大于${data[0]}`,
not_in: (field, data) => `${field}不能为${data.join(',')}`
}
}
}
Validator.updateDictionary(dictionary)
// 字符长度校验
Validator.extend('minMax', {
messages: {
zh_CN: (field, data) => `${field}长度必须在${data[0]}~${data[1]}之间`
},
validate: (value, data) => {
return value.length >= parseInt(data[0]) && value.length <= parseInt(data[1])
}
})
// 非中文字符校验
Validator.extend('noCN', {
messages: {
zh_CN: field => field + '不能包含中文字符'
},
validate: value => {
return !/[\u4e00-\u9fa5]/.test(value)
}
})
// 不能包含空格校验
Validator.extend('noSpace', {
messages: {
zh_CN: field => field + '不能包含空格'
},
validate: value => {
return /^\S*$/.test(value)
}
})
/* 配置表单验证 -- end */
// 添加Vue原型属性
Vue.prototype.$apis = initFetch(window.baseUrl, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '