web3.js与智能合约交互
web3.js简介
web3.js是以太坊提供的一个javascript库提供了一系列与区块链交互的JavaScript对象和函数,其中最重要的就是和智能合约交互的API;
创建truffle项目
首先我们需要创建一个简单的智能合约,并部署到Ganache上。
1. 在一个你比较喜欢的地方创建一个web3_test文件
mkdir web3_test && cd web3_test2. 然后初始化truffle项目
truffle init3. 在contracts目录下添加Demo.sol文件,用于编写我们的智能合约
pragma solidity ^0.4.17;
contract Demo{
string public data;
function Demo()public{
data = "Jiu Wei";
}
function getData() public view returns (string) {
return data;
}
}
4. 编译合约
truffle compile5. 编写migrtions下的部署文件
var Migrations = artifacts.require("./Migrations.sol");
var Demo = artifacts.require("./Demo.sol");
module.exports = function(deployer) {
deployer.deploy(Migrations);
deployer.deploy(Demo);
};
6. 修改truffle.js文件,使我们的合约能够连接到Ganache
module.exports = {
networks: {
development: {
host: "localhost",
port: 8545,
network_id: "*"
}
}
};
7. 最后在命令行执行truffle migrate 命令即可(前提是Ganache已经打开运行)。
到此为止,我们的合约已经部署到Ganache测试网络上了,由于此过程较简单,就不在详细赘述。
使用web3与合约交互1. 首先把truffle项目初始化为nodejs项目。
node init会出现一些提示信息,让我们设置一些东西,在这里一路enter就好。
2. 把web3.js下载到我们的项目中
npm install web3 --save此时在我们的项目中会多出一个名为node_modules的文件夹,用来存放所依赖的第三方包web3也包括在内。其中参数--save 表示把web3添加到package.js配置文件中。
在我们的项目中touch一个index.js文件用来编写web3.js代码,来和我们的智能合约交互
3. 创建一个web3对象
var Web3 = require("web3");
var web3 = new Web3();
web3.setProvider(new Web3.providers.HttpProvider("http://localhost:8545"));4. 使用web3.eth.Contract()创建一个已部署的智能合约实例。
var abi = [{"constant":true,"inputs":[],"name":"data","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"inputs":[],"payable":false,"stateMutability":"nonpayable","type":"constructor"},{"constant":true,"inputs":[],"name":"getData","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"}];
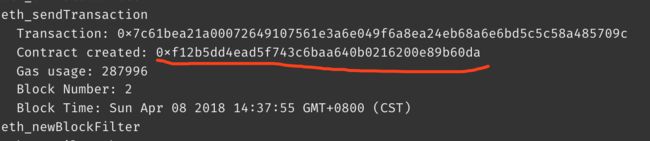
var address = '0xf12b5dd4ead5f743c6baa640b0216200e89b60da';
var data = new web3.eth.Contract(abi,address);
其中abi我们可以在./build/contracts目录下的合约对应的 .json 文件中找到。我们这里是Demo.json
address为合约的部署地址,可以再Ganache的log中查看,或在我们执行truffle migrate时也可以查看。
5. 调用合约函数
data.methods.getData().call(null,function(error, result){
console.log("the data:"+result);
});6. 运行index.js
node index.js运行结果
这里只介绍一个简单的入门,具体的web3API请查看此链接web3API