Visual Studio Code 搭建 Java 开发环境
原文链接:http://blog.whezh.com/vscode-java/
随着时间的推移,感觉以前掌握的一些数据结构和算法相关的知识渐渐的被遗忘。因此,我买了《算法》(第四版),打算利用学习前端知识疲倦之余,重新系统的学习、巩固一下数据结构和算法的知识。
《算法》一书的示例代码是 Java 编写,现在已经有一年多没有写过 Java 代码了,平时工作、学习的重点主要还是集中在了前端、Node.js,基本不涉及到 Java 开发,所以也不想使用 Eclipse、IDEA 这类开发工具,打算直接只用 VS Code 搭建 Java 开发环境。现将搭建开发环境的过程分享到博客中。
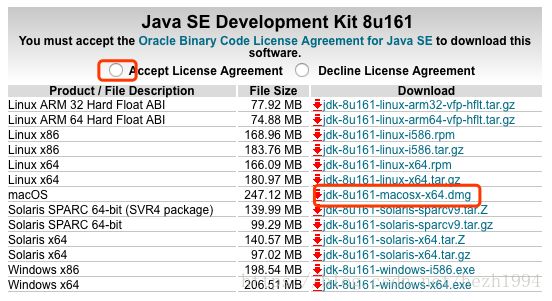
必要的下载
既然是使用 VS Code 搭建 Java 开发环境,那么 VS Code 和 Java 肯定是必须要安装的。其中,VS Code 直接通过官方链接下载安装即可。下面简单说明一下 Java 环境的安装,我的系统是 macOS Sierra。
mac 下安装 Java
hezhoudeMacBook-Pro:~ hezhou$ java -version
java version "1.8.0_161"
Java(TM) SE Runtime Environment (build 1.8.0_161-b12)
Java HotSpot(TM) 64-Bit Server VM (build 25.161-b12, mixed mode)- 编辑
~/.bash_profile配置环境变量,在最后一行加上下面的内容
export JAVA_HOME=$(/usr/libexec/java_home)
export PATH=$PATH:$JAVA_HOME/bin
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar配置完成之后,退出文件编辑,输入 source ~/.bash_profile 命令使 bash_profile 文件生效。
安装 Maven
下载 Maven 并解压,解压到任意目录即可。
编辑
~/.bash_profile配置环境变量。
export M2_HOME=/Users/hezhou/Tools/apache-maven-3.5.3
export PATH=$PATH:$JAVA_HOME/bin:$M2_HOME/binM2_HOME 为你解压 maven 的目录。配置完成后同样执行 source ~/.bash_profile 命令使 bash_profile 文件生效。
- 输入
mvn -v命令验证是否安装成功。
hezhoudeMacBook-Pro:~ hezhou$ mvn -v
Apache Maven 3.5.3 (3383c37e1f9e9b3bc3df5050c29c8aff9f295297; 2018-02-25T03:49:05+08:00)
Maven home: /Users/hezhou/Tools/apache-maven-3.5.3
Java version: 1.8.0_161, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_161.jdk/Contents/Home/jre
Default locale: zh_CN, platform encoding: UTF-8
OS name: "mac os x", version: "10.12.6", arch: "x86_64", family: "mac"安装 VS Code 插件
VS Code 通过插件和最适合轻量级 Java 项目的简单、现代的工作流来支持 Java 的开发,插件市场中的主流 Java 插件提供了必要的语言特性如:代码补全、代码审查、调试、测试、代码格式化以及集成工具如:Maven 和 Tomcat。
我们可以直接安装 Java 扩展包 ,里面包含了受大多数 Java 开发者欢迎的插件:
- Language Support for Java(TM) by Red Hat:通过 Eclipse ™ JDT Language Server 提供 Java 语言支持
- Debugger for Java:基于 Java Debug Server 的轻量级调试工具。
- Java Test Runner:执行和调试 Java 测试用例。
- Maven for Java:Maven 插件。
关于插件的更多细节就不作具体说明了,直接查看插件的文档说明即可。
基本使用
完成了必要的准备工作之后,按照惯例,让我们向 VS Code 中的 Java 世界说声 “Hello” 吧。
创建 Maven 项目
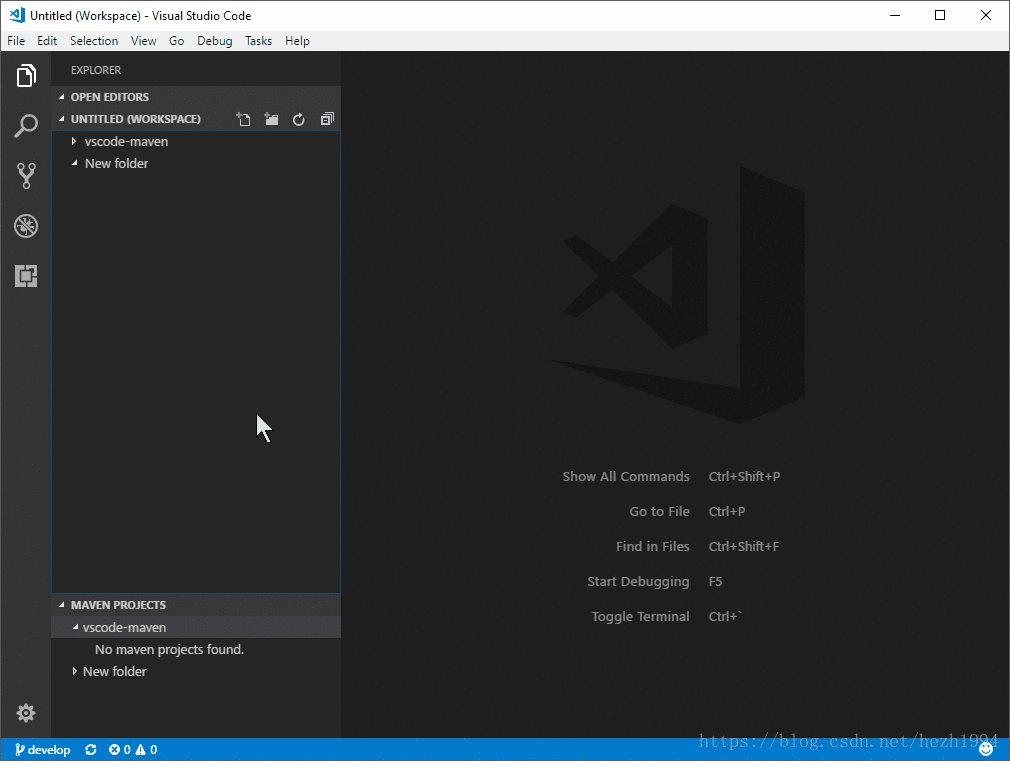
当你在 VS Code 中直接打开一个 maven 项目时,插件会自动构建项目。Maven for Java 插件会扫描项目下的 pom.xml 文件并在侧边栏上显示所有的 maven 项目以及它们的模块…
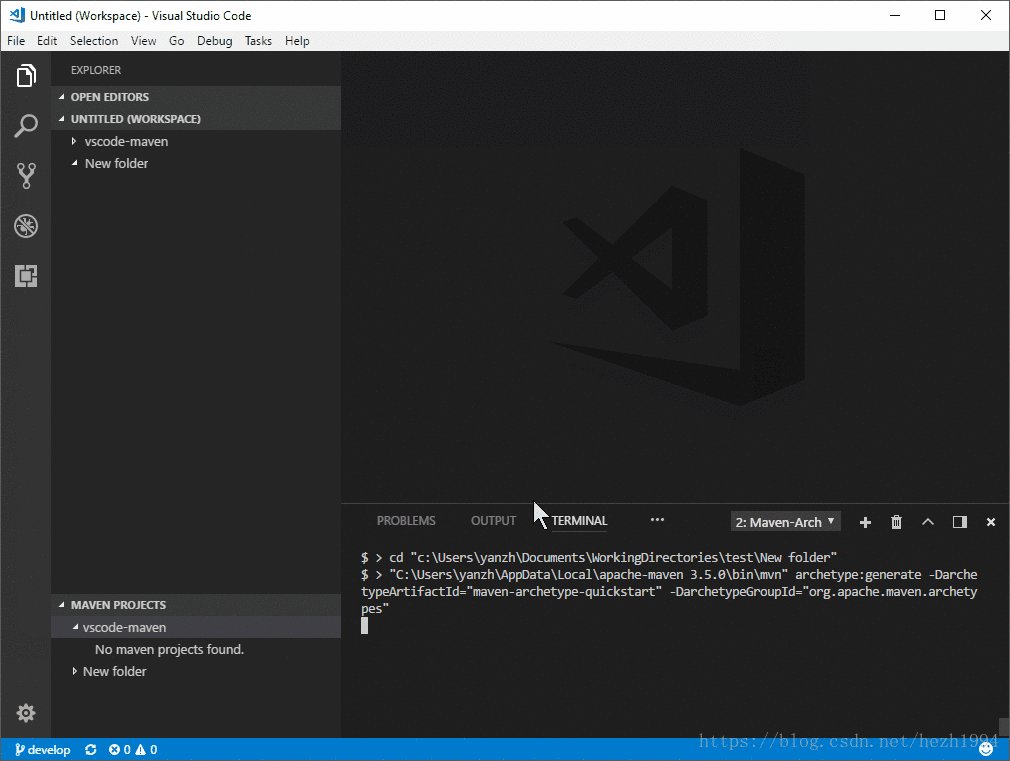
当我们新建一个项目时,可以利用插件生成 maven 项目原型。操作步骤如下:
- 按下
⌘+⇧+P打开命令面板,执行Generate from Maven Archetype命令。 - 在弹出的对话框中选择一个生成项目的目录,接着选择基于
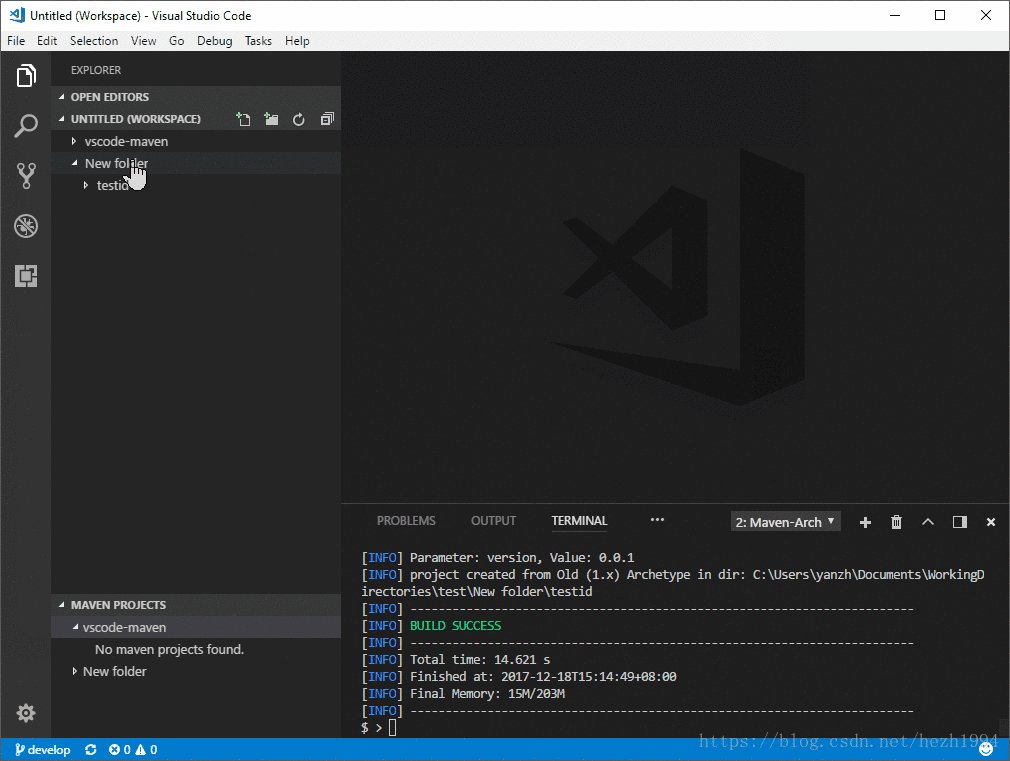
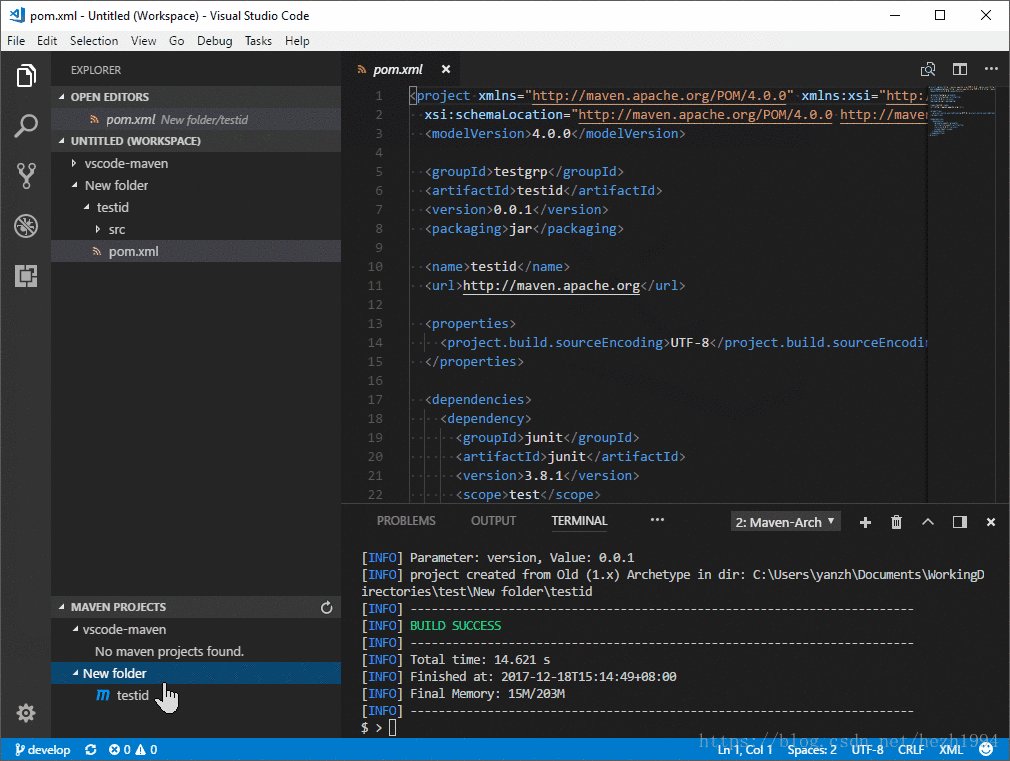
maven-archetype-quickstart创建。 - 选择完成后,会开始项目的生成,期间需要在终端中填入必要的信息。
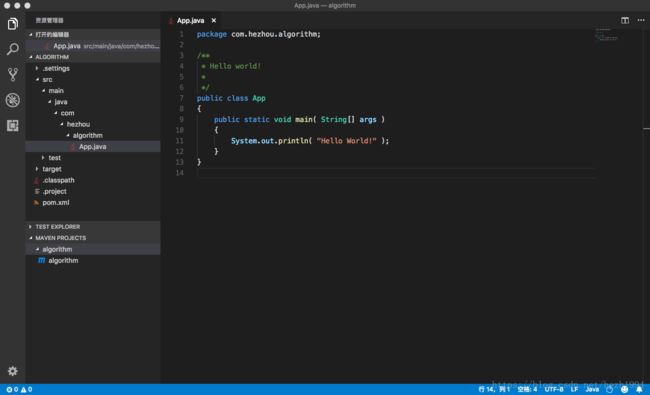
创建完成后的目录结构如下图所示。
运行和调试
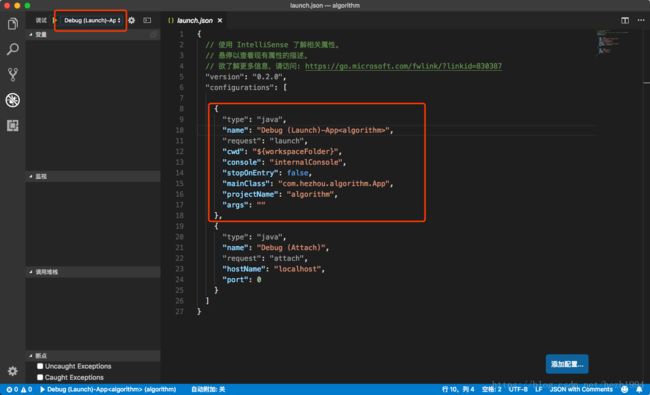
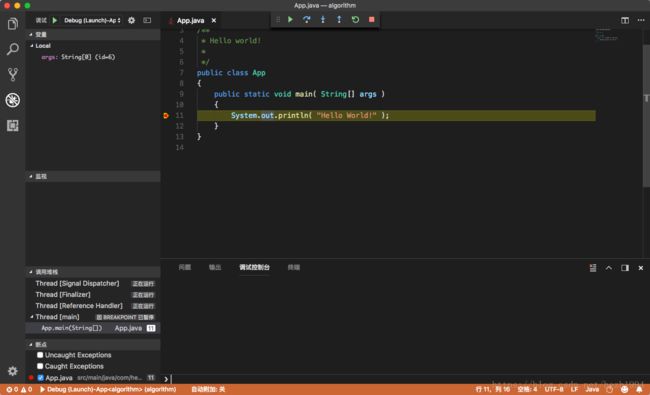
项目初始化完成后,切换到调试面板(⌘+⇧+D),添加调试配置。
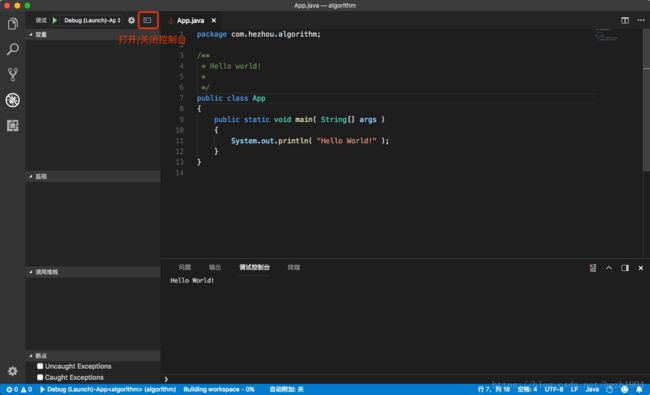
然后按下 F5 即可运行项目。
我们可以直接在 Java 文件对应的行上打上断点,当执行到断点处是会暂停并等待后续操作。
测试
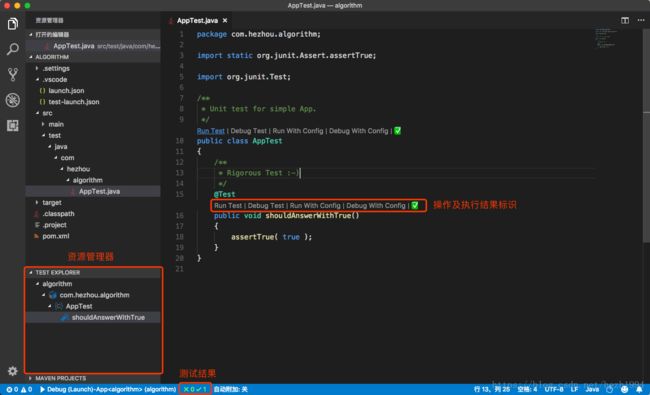
通过 Java Test Runner 插件,可以很方便的执行、调试和管理 Java 单元测试用例。当我们打开一个测试类时,插件会自动进行识别并提供了一些便捷操作,如下图所示。
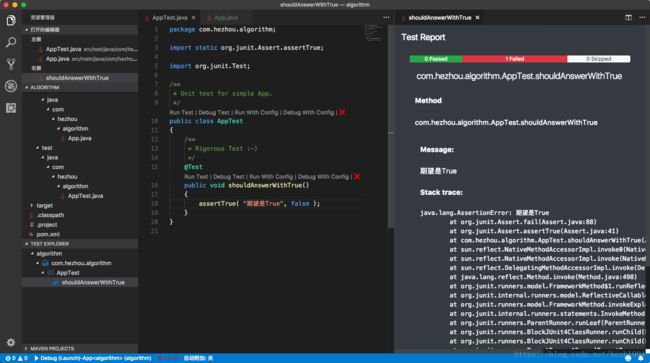
点击下方的测试结果可以查看详细的测试报告。同时,我修改下使用例不通过看看会是什么样。
结语
以上就是使用 VS Code 构建基本的 Java 开发环境的过程,由于我主要是用于算法的学习,不涉及到 Web 应用开发,所以没有安装 Spring 或者 Tomcat 之类的插件,如果有需要可以查看相应的文档。
学习《算法》的过程中完成的一些练习代码都会放在 GitHub 上,欢迎大家指正。