Android MVP 构建一个简单的MVP
文章目录
- 1 最简单的MVP
- 2 改进
- 2.1 bean
- 2.2 Model
- 2.3 View
- 2.4 Presenter
- 2.5 Activity
- 3 总结
- 3.1 创建Presenter
- 3.2 Presenter绑定View
- 3.3 Model和View的连接
- 3.4 Model
代码Github地址:
https://github.com/345166018/AndroidMVP/tree/master/HxSimplestMVP
https://github.com/345166018/AndroidMVP/tree/master/HxSimpleMvp
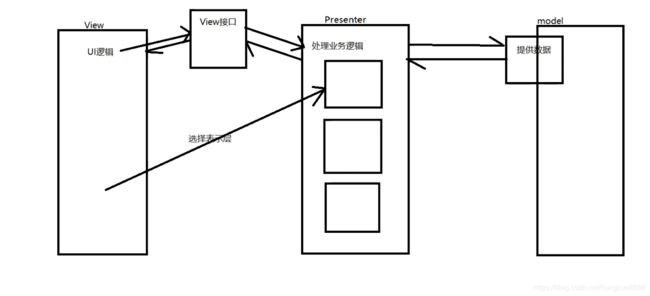
MVP架构示意图如下所示:
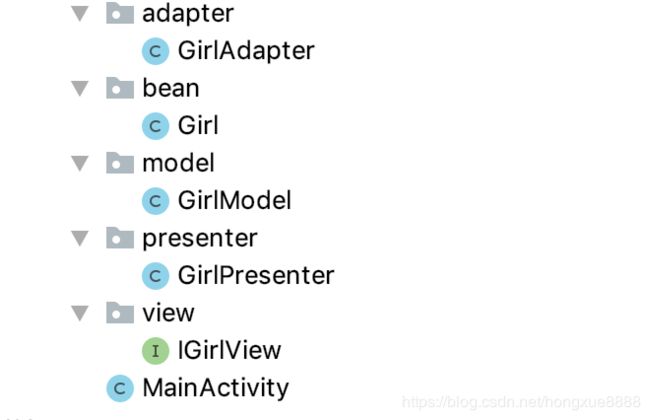
1 最简单的MVP
代码Github:https://github.com/345166018/AndroidMVP/tree/master/HxSimplestMVP
public class Girl {
public int icon;
public String like;
public String style;
...
}
public class GirlModel {
List data = new ArrayList<>();
public void loadGirlData(OnLoadListener onLoadListener) {
data.add(new Girl(R.drawable.f1, "一星", "****"));
data.add(new Girl(R.drawable.f2, "一星", "****"));
data.add(new Girl(R.drawable.f3, "一星", "****"));
data.add(new Girl(R.drawable.f4, "一星", "****"));
data.add(new Girl(R.drawable.f5, "一星", "****"));
data.add(new Girl(R.drawable.f6, "一星", "****"));
data.add(new Girl(R.drawable.f7, "一星", "****"));
data.add(new Girl(R.drawable.f8, "一星", "****"));
data.add(new Girl(R.drawable.f9, "一星", "****"));
data.add(new Girl(R.drawable.f10, "一星", "****"));
onLoadListener.onComplete(data);
}
public interface OnLoadListener{
void onComplete(List girls);
}
}
/**
* VIEW接口
* UI逻辑都定义在这里
*/
public interface IGirlView {
//显示图片(回调函数)
void showGirlView(List girls);
//加载进度条
//获取视频资料
}
public class GirlPresenter{
//持有右边(MODEL)
GirlModel iGirlModel = new GirlModel();
WeakReference iGirlView;
public void attachView(IGirlView view) {
iGirlView = new WeakReference<>(view);
}
public void detachView() {
if (iGirlView != null) {
iGirlView.clear();
iGirlView = null;
}
}
//执行UI逻辑
public void fetch() {
if (iGirlView.get() != null && iGirlModel != null) {
iGirlModel.loadGirlData(new GirlModel.OnLoadListener() {
@Override
public void onComplete(List girls) {
iGirlView.get().showGirlView(girls);
}
});
}
}
}
public class MainActivity extends AppCompatActivity implements IGirlView {
ListView listView;
GirlPresenter presenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listview);
presenter = new GirlPresenter();
presenter.attachView(this);
presenter.fetch();
}
@Override
protected void onDestroy() {
super.onDestroy();
presenter.detachView();
}
@Override
public void showGirlView(List girls) {
listView.setAdapter(new GirlAdapter(this, girls));
}
}
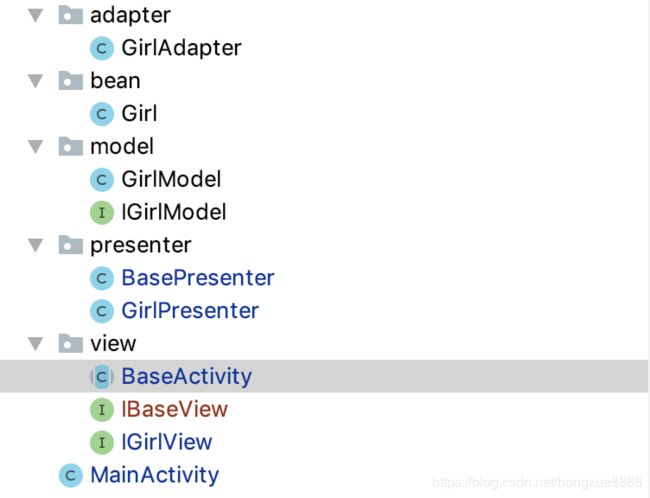
2 改进
2.1 bean
/**
* 实体
*/
public class Girl {
public int icon;
public String like;
public String style;
public Girl() {
}
public Girl(int icon, String like, String style) {
super();
this.icon = icon;
this.like = like;
this.style = style;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
public String getLike() {
return like;
}
public void setLike(String like) {
this.like = like;
}
public String getStyle() {
return style;
}
public void setStyle(String style) {
this.style = style;
}
}
2.2 Model
/**
* model还是原来的model
*/
public interface IGirlModel {
void loadGirlData(OnLoadListener onLoadListener);
interface OnLoadListener{
void onComplete(List girls);
}
}
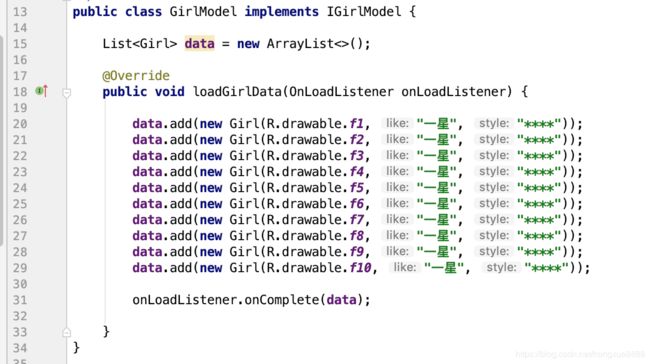
public class GirlModel implements IGirlModel {
List data=new ArrayList<>();
@Override
public void loadGirlData(OnLoadListener onLoadListener) {
data.add(new Girl(R.drawable.f1, "一星", "****"));
data.add(new Girl(R.drawable.f2, "一星", "****"));
data.add(new Girl(R.drawable.f3, "一星", "****"));
data.add(new Girl(R.drawable.f4, "一星", "****"));
data.add(new Girl(R.drawable.f5, "一星", "****"));
data.add(new Girl(R.drawable.f6, "一星", "****"));
data.add(new Girl(R.drawable.f7, "一星", "****"));
data.add(new Girl(R.drawable.f8, "一星", "****"));
data.add(new Girl(R.drawable.f9, "一星", "****"));
data.add(new Girl(R.drawable.f10, "一星", "****"));
onLoadListener.onComplete(data);
}
}
GirlModel中并没有从网络中请求数据,而是直接使用本地数据,后面会使用网络数据。
2.3 View
public interface IBaseView {
void showErrorMessage(String msg);
}
/**
* VIEW接口
* UI逻辑都定义在这里
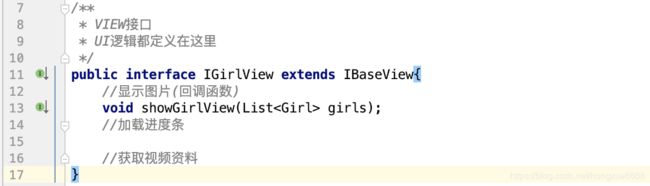
*/
public interface IGirlView extends IBaseView{
//显示图片(回调函数)
void showGirlView(List girls);
//加载进度条
//获取视频资料
}
2.4 Presenter
public class BasePresenter {
//持有左边(VIEW)
// IGirlView iGirlView;
WeakReference iBaseView;
public void attachView(T view) {
iBaseView = new WeakReference<>(view);
}
public void detachView() {
if (iBaseView != null) {
iBaseView.clear();
iBaseView = null;
}
}
}
public class GirlPresenter extends BasePresenter{
//持有左边(VIEW)
// IGirlView iGirlView;
// WeakReference iGirlView;
//持有右边(MODEL)
IGirlModel iGirlModel = new GirlModel();
// public GirlPresenter(T view) {
//// this.iGirlView = iGirlView;
// iGirlView = new WeakReference<>(view);
// }
// public void attachView(T view) {
// iGirlView = new WeakReference<>(view);
// }
// public void detachView() {
// if (iGirlView != null) {
// iGirlView.clear();
// iGirlView = null;
// }
// }
//执行UI逻辑
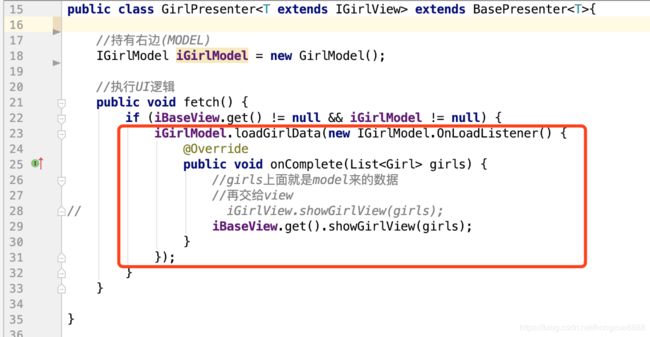
public void fetch() {
if (iBaseView.get() != null && iGirlModel != null) {
iGirlModel.loadGirlData(new IGirlModel.OnLoadListener() {
@Override
public void onComplete(List girls) {
//girls上面就是model来的数据
//再交给view
// iGirlView.showGirlView(girls);
iBaseView.get().showGirlView(girls);
}
});
}
}
}
2.5 Activity
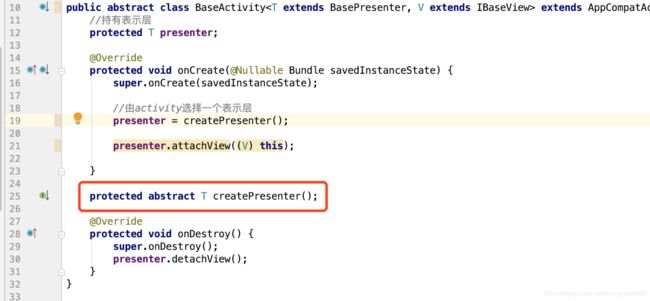
BaseActivity:
public abstract class BaseActivity extends AppCompatActivity {
//持有表示层
protected T presenter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//由activity选择一个表示层
presenter=createPresenter();
presenter.attachView((V)this);
}
protected abstract T createPresenter();
@Override
protected void onDestroy() {
super.onDestroy();
presenter.detachView();
}
}
MainActivity:
public class MainActivity extends BaseActivity, IGirlView> implements IGirlView {
ListView listView;
// GirlPresenter presenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listview);
// presenter = new GirlPresenter(this);
// presenter = new GirlPresenter();
// presenter.attachView(this);
presenter.fetch();
}
@Override
protected GirlPresenter createPresenter() {
return new GirlPresenter<>();
}
// @Override
// protected void onDestroy() {
// super.onDestroy();
// presenter.detachView();
// }
@Override
public void showGirlView(List girls) {
listView.setAdapter(new GirlAdapter(this, girls));
}
@Override
public void showErrorMessage(String msg) {
}
}
public class GirlAdapter extends BaseAdapter {
private LayoutInflater inflater;
private List girls;
public GirlAdapter(Context context, List girs) {
inflater = LayoutInflater.from(context);
this.girls = girs;
}
@Override
public int getCount() {
return girls.size();
}
@Override
public Object getItem(int position) {
return girls.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = inflater.inflate(R.layout.item, null);
Girl g = girls.get(position);
ImageView iv_icon = (ImageView) view.findViewById(R.id.iv_icon);
iv_icon.setImageResource(g.icon);
TextView tv_like = (TextView) view.findViewById(R.id.tv_like);
tv_like.setText("喜欢程度:"+g.like);
TextView tv_style = (TextView) view.findViewById(R.id.tv_style);
tv_style.setText(g.style);
return view;
}
}
这样一个简单的MVP模型就构建完成了。
3 总结
Presenter相当于Model和View之间的桥梁。
3.1 创建Presenter
在BaseActivity中有个createPresenter抽象方法,MainActivity继承BaseActivity在覆写的createPresenter方法中真正去创建GirlPresenter对象。
3.2 Presenter绑定View
在BaseActivity中 ,将Presenter与View绑定在一起,具体的View需要实现IBaseView接口。
3.3 Model和View的连接
在GirlPresenter的fetch方法中,将Model中的数据传递给了View
3.4 Model
Model和View建立连接后,我们看看Model产生数据后是如何传递数据的。

产生数据后Model通过OnLoadListener接口的onComplete回调函数将数据传递给了View
代码Github地址:https://github.com/345166018/AndroidMVP/tree/master/HxSimpleMvp