前端个人学习笔记(1)--HTML、CSS
最近开始转行前端,虽然之前有过一些接触,但是真正开始学起来发现知识还是很多,于是写博客来记录自己的学习历程,同时也督促自己不要偷懒。
在做简历的时候我的布局开始就出现了问题,用的是table来布局整个网页,这样的话每换一个.css我的HTML代码都要更新,甚至改动很大,最后导致我无法完成课程任务,后来我在博客上搜索了一下别人分享的代码,收益匪浅,在这里贴上链接,里面有完整的任务描述和代码:点击打开链接。
PS中切图技巧:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
| 值 | 描述 | 测试 |
|---|---|---|
| clip | 修剪文本。 | 测试 |
| ellipsis | 显示省略符号来代表被修剪的文本。 | 测试 |
| string | 使用给定的字符串来代表被修剪的文本。 |
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
这个属性溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
解决方法:
(1) 元素写成一行,消除空格。优点是简单,缺点是代码忒难看了,不利于阅读和维护。
(2) 设置font-size:0;推荐使用这种方式,简单好用
元素内部的border是由上下左右四个三角形组合而成。
HTML 中有用的字符实体
注释:实体名称对大小写敏感!
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
如需完整的实体符号参考,请访问我们的 HTML 实体符号参考手册。
-------------------------------------------------------2018-6-4---------------------------------------------------------------
不知道是浏览器的问题还是博客的问题,最近写博客都卡到死,写几句话就卡住恢复页面,害我刚刚写的都没了,所以我换了谷歌浏览器来试试到底是哪里出了问题。
周末实验室例行交流大会,作为渣渣的我,内心本来就惶恐万分,奈何半路抛弃了深度学习,转向前端的怀抱。花了一两天时间查阅资料,总算是勉勉强强做出了几页PPT,作为一条咸鱼,也要有咸鱼该有的觉悟。
今天去医院做激光,已经做了四次了,医生告诉我要做十几次,我都要哭了,心疼我自己的脸还有我的钱包。中午回去睡觉睡到天昏地暗,一直在做梦,结果就是在寝室墨迹了一下午没有出门。
好了,终于在吃过晚饭我坐到了冰冷的实验室,因为空调对着我吹,心疼我自己。
言归正传,开始今天的学习。
今天开始慕课网上一个新的任务,做一个CSS3扁平风格的博客。
写到这,我感觉是浏览器的问题,毕竟换了浏览器之后写了这么多还没卡,好吧,果断投入谷歌的怀抱。
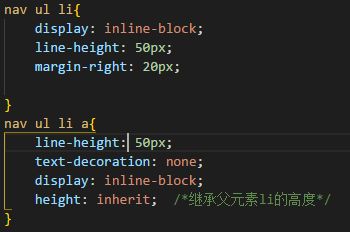
1、制作列表时:
用 list-style: none;来清除列表的默认样式--前面的小圆点;
用 display: inline-block; 使列表项并排排列,而不是垂直排列。
2、line-height 和 height 的高度设置成一样的可以使元素垂直居中。
3、点击链接时鼠标要移动到链接上才有效果,这样降低了用户的体验感,我们希望在链接周围上下部分点击都可以起作用,方法如下:
height:inherit; 这条语句继承父元素 li 的高度,使 a 元素作用高度和 列表高度一样。
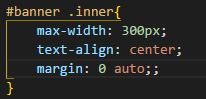
4、下面两个语句设置文字居中。
5、letter-spacing
letter-spacing 属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
6、transform 属性
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
------------------------------------------------2018-6-5----------------------------------------------------------------阴------
首先还是接着昨天没完成的部分。
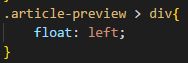
1、下面代码的意思是,对父元素article-preview下的div标签设置样式,只向下一级。
2、清除父元素的浮动
3、font-size: 0;用在父元素中,清除inline元素间的空白间隙。
参考:font-size: 0;解决inline元素间的空白间隙
4、CSS3 :nth-child() 选择器
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
奇数(odd)与(2n+1)结果一样;偶数(even)与(2n+0)及(2n)结果一样。
5、CSS3 RGBA属性
background-color: rgba(255,255,255,0.3);
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:透明度。取值0~1之间
6、background-attachment: fixed;固定背景图片。
7、一个下载图标的网站:Font Awesome。
8、cursor 属性规定要显示的光标的类型(形状)。
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)。
| 值 | 描述 |
|---|---|
| url | 需使用的自定义光标的 URL。 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
9、transition: property duration timing-function delay;
transition 属性是一个简写属性,用于设置四个过渡属性。
| 默认值: | all 0 ease 0 |
|---|
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
---------------------------------------------2018-6-2--------------------------------------------------------------------
今天学习的内容有:慕课网导航条菜单的制作。
1、行内元素和块级元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素(内联元素)。
块级元素和内联元素的区别:
1.块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列到同一行里,直到一行排不下,才会换行,其宽度随元素的内容变化而变化,
2.一般情况下,块级元素可以设置width,height属性,行内元素设置width,height无效
(注意,块级元素设置了width宽度属性后仍然是独占一行的)
3.块级元素可以设置margin,padding属性,行内元素的水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果。
display属性常用的值:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
2、text-indent 属性
规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
| inherit | 规定应该从父元素继承 text-indent 属性的值。 |
3、border-radius 属性(制作圆角菜单)
是一个简写属性,用于设置四个 border-*-radius 属性。
语法:border-radius: 1-4 length|% / 1-4 length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
| 值 | 描述 | 测试 |
|---|---|---|
| length | 定义圆角的形状。 | 测试 |
| % | 以百分比定义圆角的形状。 | 测试 |
4、把水平菜单转换成垂直菜单的一种方法:把 li 属性设置为float:left,把 ul 的宽度去掉。