iOS cell 自适应高度
还记得在上一篇iOS cell 重用中,我提到的 cell 自适应高度吗?那一篇主要解决的是 cell 重用的问题,所以就没有过多的去说有关自适应的问题,而且里面写的也是比较的乱,经过这几天的整理,我已经把 cell 自适应高度(包括纯文本的自适应以及图文混排时的自适应)整理好了,并且已经封装成给类,大家可以直接把这个类导入工程中,直接使用...
我先简单的来几张图片让大家更清楚的了解什么是纯文本,什么是图文混排
首先是纯文本:
这里可以看到,这两张图对应着两个 cell, 但是很明显,第一个 cell 的高度几乎为整个屏幕.而第二个就只有中间一块(注意 cell 的分割线),这就用到了所谓的cell 自适应高度,使cell 可以根据文本的大小来动态的改变自己的高度,下面在来看看图文混排时的效果
图文混排:
这回可以看出 cell 不仅仅要根据文本来计算高度,还要把图片按照比例一起加进去,好了,直接来看代码吧..
首先,由于我把它封装成了单例,但是计算时用到了一些方法,所以这里我们要导入UIKit头文件
//
// heightForContent.h
// cell自适应高度
//
// Created by Amydom on 16/12/14.
// Copyright © 2016年 Amydom. All rights reserved.
//
#import
#import
@interface heightForContent : NSObject
+ (instancetype)shareHeightContent;
#pragma mark - 在 controller 里调用的方法
//纯文本
- (CGFloat)TextForControllerWithLabelFrame:(NSString *)content;
//图文混排
- (CGFloat)TextAndImageForControllerWithLabelFrame:(NSString *)content
ImageWidth:(NSString *)Width
ImageHeight:(NSString *)Height;
//在 cell 里调用的方法
- (CGRect)TextForCellWithLabelFrame:(NSString *)content
LabelFrame:(UILabel *)label;
@end
//
// heightForContent.m
// cell自适应高度
//
// Created by Amydom on 16/12/14.
// Copyright © 2016年 Amydom. All rights reserved.
//
#import "heightForContent.h"
#define SCREEN [[UIScreen mainScreen]bounds]
@implementation heightForContent
+ (instancetype)shareHeightContent{
static heightForContent *Content = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
Content = [[heightForContent alloc]init];
});
return Content;
}
# pragma mark -- 计算内容的高度第三步: 计算cell高度
//如果是纯文本做cell 的自适应 则在 Controller 里调用此方法
- (CGFloat)TextForControllerWithLabelFrame:(NSString *)content{
CGFloat height = [heightForContent heightForContent:content];
return height + 40;
}
//如果是图文混排的话 则在 Controller 里调用此方法
- (CGFloat)TextAndImageForControllerWithLabelFrame:(NSString *)content
ImageWidth:(NSString *)Width
ImageHeight:(NSString *)Height{
CGFloat height = [heightForContent heightForContent:content] + SCREEN.size.width / [(Width) floatValue] * [(Height) floatValue];
return height + 40;
}
# pragma mark -- 计算内容的高度第二步: 计算 label 高度
//不论纯文本还是图文混排,都需要在自定义cell (重写 model 的 setter 方法)里调用此方法
- (CGRect)TextForCellWithLabelFrame:(NSString *)content
LabelFrame:(UILabel *)label{
CGFloat height = [heightForContent heightForContent:content];
CGRect tempFrame = label.frame;
tempFrame.size.height = height;
return tempFrame;
}
#pragma mark -- 计算内容的高度第一步:封装算法
+ (CGFloat)heightForContent:(NSString *)content{
//参数1.设置计算高度按照什么样的size来计算
//注意:宽度一定与label一致,高度尽量大一些
//参数2.设置计算类型
//参数3.设置计算内容按照多大的字体计算
//注意:字体大小也要跟label字体一样
//参数4.系统备用参数,设置为nil;
CGSize size = CGSizeMake(SCREEN.size.width,10000 );
NSDictionary *dic = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont systemFontOfSize:17.0],NSFontAttributeName, nil];
CGRect frame = [content boundingRectWithSize:size options:NSStringDrawingUsesLineFragmentOrigin attributes:dic context:nil];
return frame.size.height;
}
@end
到这里,有关于计算的问题已经完成了,由于涉及到 cell 以及 Controller, 我在这里在说明下怎么使用(这里我用的是 MVC 模式,并且是用重写 setModel的方式赋值)
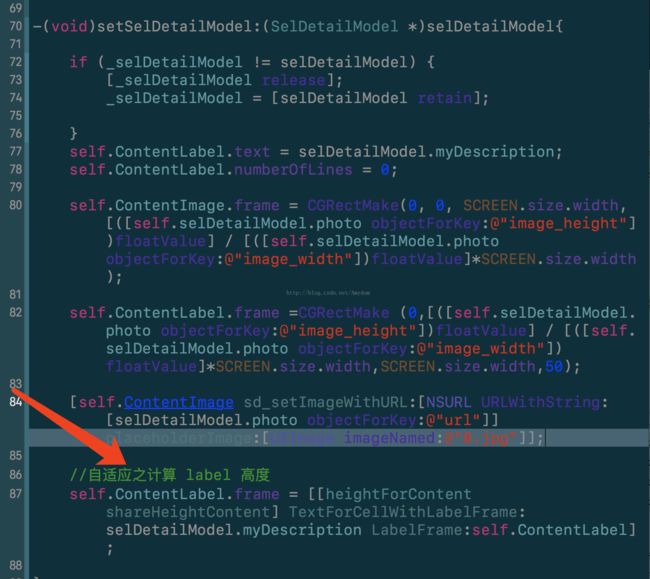
首先在 cell 中的 setModel 方法里计算label 高度
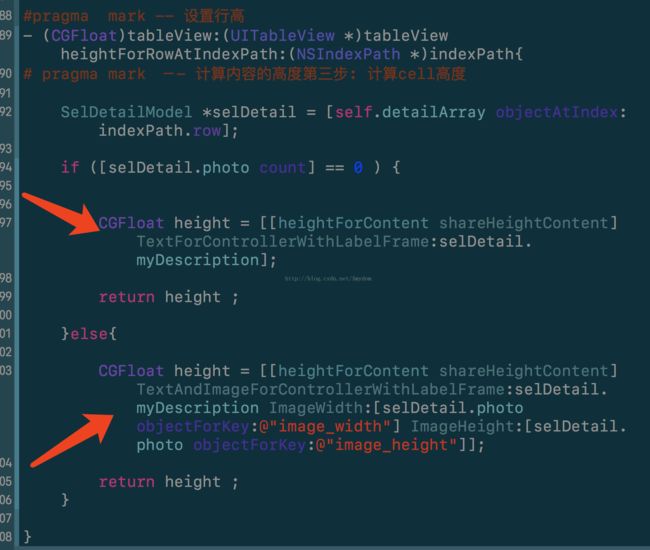
然后在 Controller 的 heightForRowAtIndexPath方法里引用
因为里面封装了两个方法,分别对应的是纯文本与图文,所以我这里做了判断,符合哪个就掉哪个方法......
有没有感觉,其实图文混排还是比较简单的,除了计算之外...