微信小程序学习之路——表单组件(一)
radio组件
1.radio-group
在小程序中
2.radio
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | String | |
||
| checked | Boolean | false | 当前是否选中 | |
| disabled | Boolean | false | 是否禁用 | |
| color | Color | radio的颜色,同css的color | ||
| aria-label | String | 无障碍访问,(属性)元素的额外描述 2.5.0 |
示例代码如下:
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
]
},
radioChange(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
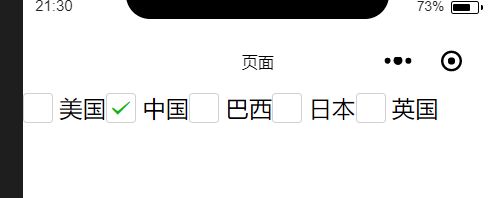
})执行结果如下:
checkbox组件
与单选框一样,小程序中的复选也是由
1.checkbox-group
用于包裹
2.checkbox
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | String | |
||
| disabled | Boolean | false | 是否禁用 | |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 | |
| color | Color | checkbox的颜色,同css的color | ||
| aria-label | String | 无障碍访问,(属性)元素的额外描述 | 2.5.0 |
示例代码如下:
Page({
data:{
items:[
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' }
]
},
checckboxChange(e){
console.log('checkbox发生change事件,value为:',e.detail.value)
}
})执行结果如下:
switch组件
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| checked | Boolean | false | 是否选中 | |
| disabled | Boolean | false | 是否禁用 | |
| type | String | switch | 样式,有效值:switch, checkbox | |
| bindchange | EventHandle | checked 改变时触发 change 事件,event.detail={ value:checked} | ||
| color | Color | switch 的颜色,同 css 的 color | ||
| aria-label | String | 无障碍访问,(属性)元素的额外描述 |
示例代码如下:
Page({
data:{
switchChange1(e){
console.log('switch1发生change事件,携带值为:',e.detail.value)
},
switchChange2(e){
console.log('switch1发生change事件,携带值为:', e.detail.value)
}
}
})label组件
用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。目前可以绑定的控件有、
- 将控件放在标签内,当用户点击时触发中的第一个控件
- 设置的for属性,当用户点击时触发for属性对应的控件,for属性优先级高于内部控件
只有一个for属性,绑定控件的id,如下示例:
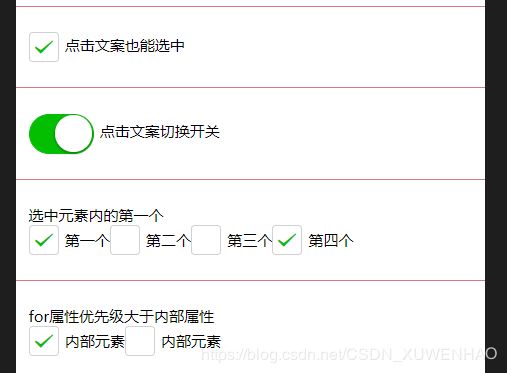
选中元素内的第一个
for属性优先级大于内部属性
Page({
checkboxchange:function(event){
console.log(event.detail.value)
}
}).section{font-size: 12px;padding: 20px 10px;border-top: solid 1px rgb(212, 122, 122);}
.section.title{padding: 5px 0;margin-bottom: 5px;display: block;}
.section input{border:solid 1px rgb(110, 15, 79);background-color: rgb(107, 49, 102)}执行结果如下:
在实际项目中,一个尽量只包裹一个组件。
slider组件
滑动选择器时一种在移动端常用的交互组件,我们手机上的亮度调节就是一个滑动选择器,小程序中只提供了水平的滑动选择器,属性如下:
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| min | Number | 0 | 最小值 | |
| max | Number | 100 | 最大值 | |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 | |
| disabled | Boolean | false | 是否禁用 | |
| value | Number | 0 | 当前取值 | |
| color | Color | #e9e9e9 | 背景条的颜色(请使用 backgroundColor) | |
| selected-color | Color | #1aad19 | 已选择的颜色(请使用 activeColor) | |
| activeColor | Color | #1aad19 | 已选择的颜色 | |
| backgroundColor | Color | #e9e9e9 | 背景条的颜色 | |
| block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 | 1.9.0 |
| block-color | Color | #ffffff | 滑块的颜色 | 1.9.0 |
| show-value | Boolean | false | 是否显示当前 value | |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value: value} | ||
| bindchanging | EventHandle | 拖动过程中触发的事件,event.detail = {value: value} | 1.7.0 | |
| aria-label | String | 无障碍访问,(属性)元素的额外描述 | 2.5.0 |
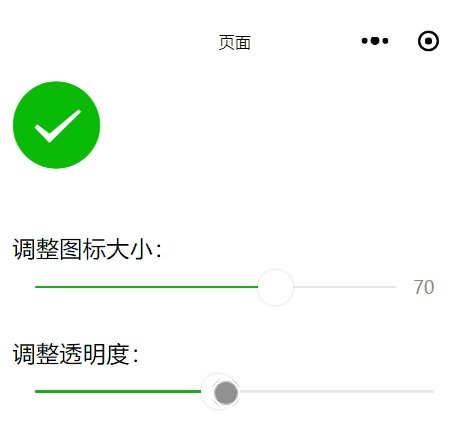
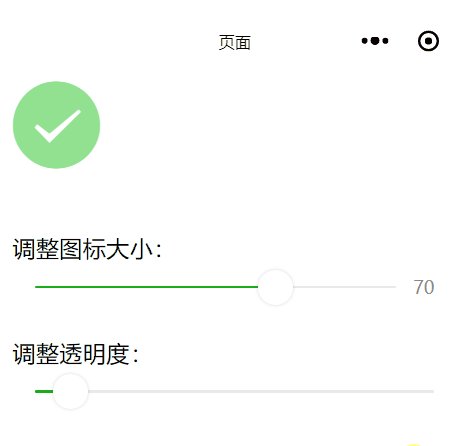
示例如下:
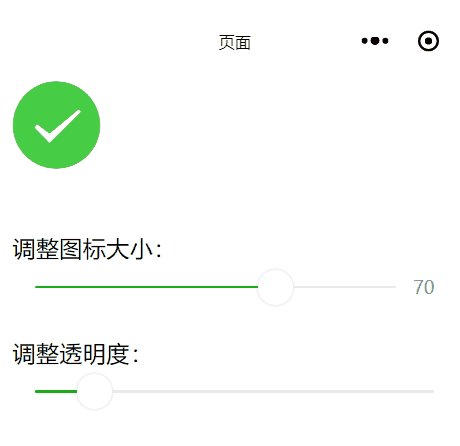
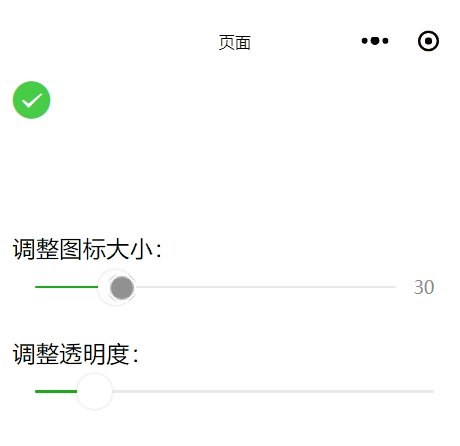
调整图标大小:
调整透明度:
.section{padding: 10px;}
.section.icon-wrapper {height: 100px;font-size: 12px;}Page({
data:{
icon:{
size:20,
opacity:8
}
},
/**改变大小 */
changeSize:function(e){
this.data.icon.size=e.detail.value;
this.setData(this.data);
},
/**改变透明度*/
changeOpacity:function(e){
this.data.icon.opacity=e.detail.value;
this.setData(this.data);
}
});执行结果如下:
picker组件
1.普通选择器
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| range | Array / Object Array | [] | mode为 selector 或 multiSelector 时,range 有效 | |
| range-key | String | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | ||
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| disabled | Boolean | false | 是否禁用 | |
| bindcancel | EventHandle | 取消选择或点遮罩层收起 picker 时触发 | 1.9.90 |
示例代码如下:
当前选中:{{list[selectedIndex]}}
.picker{border:solid 1px #ddd;background-color: #fafafa;padding: 10px;}Page({
data:{
list:[
'周杰伦',
'林宥嘉',
'华晨宇',
'beyond',
'DJ小可'
],
selectedIndex:0
},
change:function(e){
this.setData({
selectedIndex:e.detail.value
});
}
});执行结果如下:
2.时间选择器
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | ||
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | ||
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | ||
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| bindcancel | EventHandle | 取消选择时触发 | 1.9.90 | |
| disabled | Boolean | false | 是否禁用 |
实例代码入下:
当前选中:{{selectTime}}
.picker{border:solid 1px #ddd;padding: 10px;}Page({
data:{
startTime:"00:00",
endTime:"24:00",
selectTime:"11:30"
},
change:function(e){
this.setData({
selectTime:e.detail.value
})
}
});执行结果如下:
3.日期选择器
| value | String | 0 | 表示选中的日期,格式为"YYYY-MM-DD" | |
| start | String | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | ||
| end | String | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | ||
| fields | String | day | 有效值 year,month,day,表示选择器的粒度 | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| bindcancel | EventHandle | 取消选择时触发 | 1.9.90 | |
| disabled | Boolean | false | 是否禁用 |
fields 有效值:
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
实例代码如下:
当前选中:{{selectDate}}
.picker{border:solid 1px #ddd;padding: 10px;}Page({
data:{
startDate:"1990-01-01",
endDate:"2020-01-01",
selectDate:"2019-03-30"
},
change:function(e){
this.setData({
selectDate:e.detail.value
});
}
});执行结果如下:
其他:
多列选择器:
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| range | 二维Array / 二维Object Array | [] | mode为 selector 或 multiSelector 时,range 有效。二维数组,长度表示多少列,数组的每项表示每列的数据,如[["a","b"], ["c","d"]] |
|
| range-key | String | 当 range 是一个 二维Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | ||
| value | Array | [] | value 每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始) | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| bindcolumnchange | EventHandle | 某一列的值改变时触发 columnchange 事件,event.detail = {column: column, value: value},column 的值表示改变了第几列(下标从0开始),value 的值表示变更值的下标 | ||
| bindcancel | EventHandle | 取消选择时触发 | 1.9.90 | |
| disabled | Boolean | false | 是否禁用 |
地区选择器:
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | Array | [] | 表示选中的省市区,默认选中每一列的第一个值 | |
| custom-item | String | 可为每一列的顶部添加一个自定义的项 | 1.5.0 | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value, code: code, postcode: postcode},其中字段code是统计用区划代码,postcode是邮政编码 | ||
| bindcancel | EventHandle | 取消选择时触发 | 1.9.90 | |
| disabled | Boolean | false | 是否禁用 |
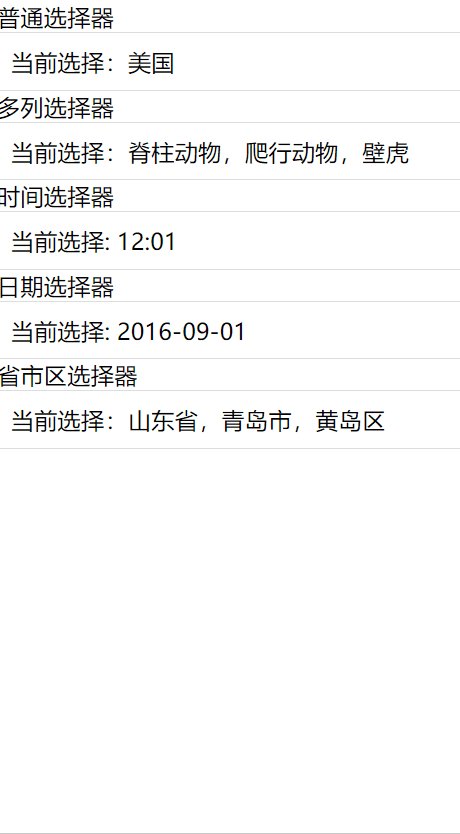
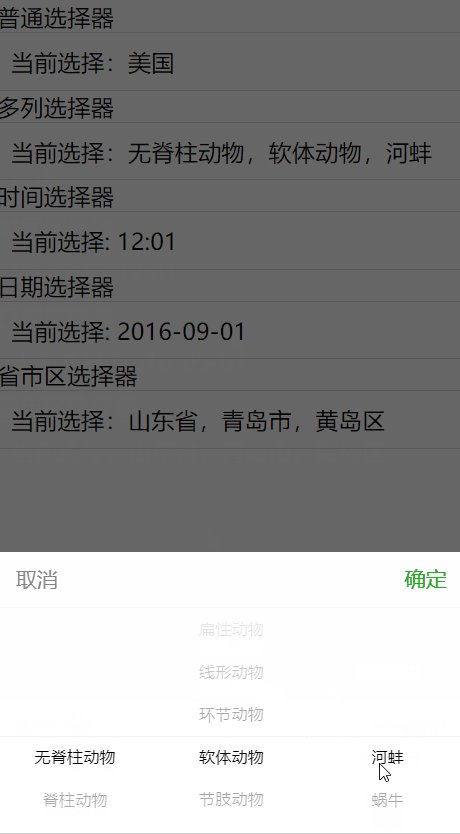
示例汇总代码如下:
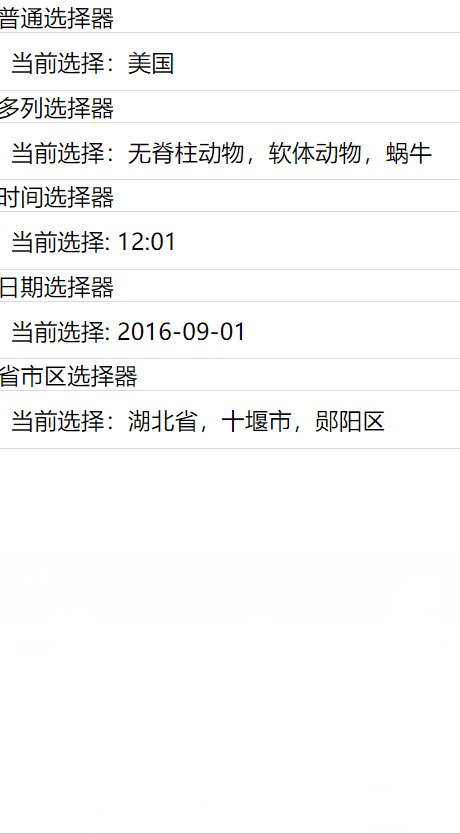
普通选择器
当前选择:{{array[index]}}
多列选择器
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
时间选择器
当前选择: {{time}}
日期选择器
当前选择: {{date}}
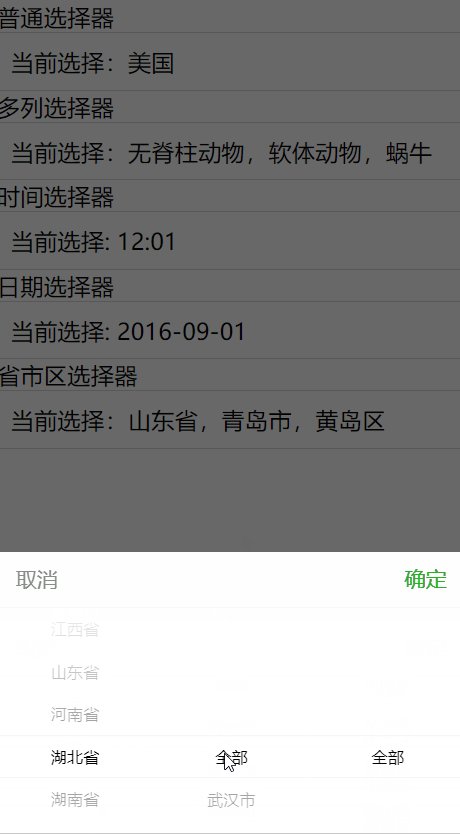
省市区选择器
当前选择:{{region[0]}},{{region[1]}},{{region[2]}}
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
objectArray: [
{
id: 0,
name: '美国'
},
{
id: 1,
name: '中国'
},
{
id: 2,
name: '巴西'
},
{
id: 3,
name: '日本'
}
],
index: 0,
multiArray: [['无脊柱动物', '脊柱动物'], ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'], ['猪肉绦虫', '吸血虫']],
objectMultiArray: [
[
{
id: 0,
name: '无脊柱动物'
},
{
id: 1,
name: '脊柱动物'
}
], [
{
id: 0,
name: '扁性动物'
},
{
id: 1,
name: '线形动物'
},
{
id: 2,
name: '环节动物'
},
{
id: 3,
name: '软体动物'
},
{
id: 3,
name: '节肢动物'
}
], [
{
id: 0,
name: '猪肉绦虫'
},
{
id: 1,
name: '吸血虫'
}
]
],
multiIndex: [0, 0, 0],
date: '2016-09-01',
time: '12:01',
region: ['广东省', '广州市', '海珠区'],
customItem: '全部'
},
bindPickerChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindMultiPickerChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange(e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value)
const data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}
data.multiIndex[e.detail.column] = e.detail.value
switch (e.detail.column) {
case 0:
switch (data.multiIndex[0]) {
case 0:
data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物']
data.multiArray[2] = ['猪肉绦虫', '吸血虫']
break
case 1:
data.multiArray[1] = ['鱼', '两栖动物', '爬行动物']
data.multiArray[2] = ['鲫鱼', '带鱼']
break
}
data.multiIndex[1] = 0
data.multiIndex[2] = 0
break
case 1:
switch (data.multiIndex[0]) {
case 0:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['猪肉绦虫', '吸血虫']
break
case 1:
data.multiArray[2] = ['蛔虫']
break
case 2:
data.multiArray[2] = ['蚂蚁', '蚂蟥']
break
case 3:
data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓']
break
case 4:
data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物']
break
}
break
case 1:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['鲫鱼', '带鱼']
break
case 1:
data.multiArray[2] = ['青蛙', '娃娃鱼']
break
case 2:
data.multiArray[2] = ['蜥蜴', '龟', '壁虎']
break
}
break
}
data.multiIndex[2] = 0
break
}
console.log(data.multiIndex)
this.setData(data)
},
bindDateChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date: e.detail.value
})
},
bindTimeChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
time: e.detail.value
})
},
bindRegionChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
})
}
})执行结果如下:
picker-view
| 性名 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| value | NumberArray | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | |
| indicator-style | String | 设置选择器中间选中框的样式 | |
| indicator-class | String | 设置选择器中间选中框的类名 | 1.1.0 |
| mask-style | String | 设置蒙层的样式 | 1.5.0 |
| mask-class | String | 设置蒙层的类名 | 1.5.0 |
| bindchange | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) | |
| bindpickstart | EventHandle | 当滚动选择开始时候触发事件 | 2.3.1 |
| bindpickend | EventHandle | 当滚动选择结束时候触发事件 | 2.3.1 |
| aria-label | String | 无障碍访问,(属性)元素的额外描述 | 2.5.0 |
示例代码如下:
{{year}}年{{month}}月{{day}}日
{{item}}年
{{item}}月
{{item}}日
const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
Page({
data: {
years,
year: date.getFullYear(),
months,
month: 2,
days,
day: 2,
value: [9999, 1, 1],
},
bindChange(e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
})
}
})执行结果如下: