BootstrapCSS与Bootstrap表单交互修改样式的JS——笔记整理
Bootstrap简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。它是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
Bootstrap 包的内容
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
<html>
<head>
<title>Bootstrap 模板title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<h1>Hello, world!h1>
<script src="https://code.jquery.com/jquery.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>在这里,可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
Bootstrap CSS
通过使用大量内置的css类,来为元素添加相应的样式,方便了开发者迅速开发出更好、更快、更强壮的最佳实践
HTML 5 文档类型(Doctype)
Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype)。 因此,请在使用 Bootstrap 项目的开头包含下面的代码段。
<html>
....
html>如果在 Bootstrap 创建的网页开头不使用 HTML5 的文档类型(Doctype),您可能会面临一些浏览器显示不一致的问题,甚至可能面临一些特定情境下的不一致,以致于您的代码不能通过 W3C 标准的验证。
移动设备优先
移动设备优先是 Bootstrap 3 的最显著的变化。
在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备。
现在不一样了,Bootstrap 3 默认的 CSS 本身就对移动设备友好支持。
Bootstrap 3 的设计目标是移动设备优先,然后才是桌面设备。这实际上是一个非常及时的转变,因为现在越来越多的用户使用移动设备。
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0">width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
注意,这种方式我们并不推荐所有网站使用,还是要看您自己的情况而定!
<meta name="viewport" content="width=device-width,initialscale=1.0,maximumscale=1.0,user-scalable=no">meta>响应式图像
<img src="..." class="img-responsive" alt="响应式图像">通过添加 img-responsive class 可以让 Bootstrap 3 中的图像对响应式布局的支持更友好。
接下来让我们看下这个 class 包含了哪些 css 属性。
在下面的代码中,可以看到img-responsive class 为图像赋予了 max-width: 100%; 和 height: auto; 属性,可以让图像按比例缩放,不超过其父元素的尺寸。
.img-responsive {
display: inline-block;
height: auto;
max-width: 100%;
}这表明相关的图像呈现为 inline-block。当您把元素的 display 属性设置为 inline-block,元素相对于它周围的内容以内联形式呈现,但与内联不同的是,这种情况下我们可以设置宽度和高度。
设置 height:auto,相关元素的高度取决于浏览器。
设置 max-width 为 100% 会重写任何通过 width 属性指定的宽度。这让图片对响应式布局的支持更友好。
Bootstrap 网格系统
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
媒体查询是非常别致的”有条件的 CSS 规则”。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */@media (min-width: @screen-lg-min) { ... }我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }媒体查询有两个部分,先是一个设备规范,然后是一个大小规则。在上面的案例中,设置了下列的规则:
来看下面这行代码:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
Bootstrap表格
上面的表格的HTML代码如下:
<div class="table">
<table id="table1" class="table table-hover table-bordered">
<thead>
<tr class="warning">
<th>#th>
<th>Nameth>
<th>Streetth>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>Anna Awesometd>
<td>Broome Streettd>
tr>
<tr>
<td>2td>
<td>Debbie Dallastd>
<td>Houston Streettd>
tr>
<tr>
<td>3td>
<td>John Doetd>
<td>Madison Streettd>
tr>
<tr>
<td>4td>
<td>Chationtd>
<td>YanheWest Streettd>
tr>
tbody>
table>
div>Bootstrap表单
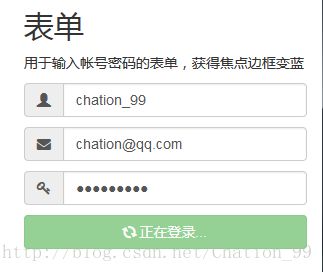
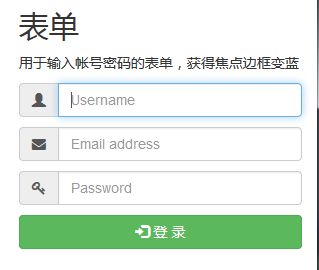
下面是我制作的一个表单,按下登录键会检查三个输入框是否有空,有空就改变那个输入框的样式,做到视觉上的提示,如果输入正确,按钮变灰,并显示正在登陆:

它的HTML代码如下:
<h2>表单h2>
<p>用于输入帐号密码的表单,获得焦点边框变蓝p>
<form id="form1">
<p>
<div id="div-user_name" class="input-group">
<span class="input-group-addon" id="sizing-addon2"><i class="glyphicon glyphicon-user">i>span>
<input required id="user_name" type="text" class="form-control" placeholder="Username">
div>
p>
<p>
<div id="div-email_address" class="input-group">
<span class="input-group-addon"><i class="icon-envelope">i>span>
<input id="email_address" class="form-control" type="text" placeholder="Email address">
div>
p>
<p>
<div id="div-password" class="input-group">
<span class="input-group-addon"><i class="icon-key">i>span>
<input id="password" class="form-control" type="password" placeholder="Password">
div>
p>
<a id="login_to" class="btn btn-block btn-success">
<i class="glyphicon glyphicon-log-in">i> 登 录a>
form>通过下面的js代码做到了与用户交互时对页面样式做的相应改变:
/* 判断是否为空,更改相应样式 */
function formClick() {
var submit = document.getElementById("login_to");
var psw = document.getElementById("password");
var username = document.getElementById("user_name");
var email = document.getElementById("email_address");
var classes = ""; //初始化一个字符串,用来存储元素的class样式
submit.addEventListener("click", function () {
if(psw.value!=""&&email.value!=""&&username.value!=""){
classes = this.getAttribute("class")+" disabled";
this.setAttribute("class",classes);
this.innerHTML=" 正在登录...";
}else {
if (psw.value == "") {
classes = psw.parentNode.getAttribute("class");
psw.parentNode.setAttribute("class", classes + " has-error");
}
if (email.value == "") {
classes = email.parentNode.getAttribute("class");
email.parentNode.setAttribute("class", classes + " has-error");
}
if (username.value == "") {
classes = username.parentNode.getAttribute("class");
username.parentNode.setAttribute("class", classes + " has-error");
}
}
}, false);
var focus = function () {
this.parentNode.setAttribute("class", "input-group");
};
username.addEventListener("focus", focus, false);
email.addEventListener("focus", focus, false);
psw.addEventListener("focus", focus, false);
}上面用到了Bootstrap的图标,需要相应的图标可以自行到官网上去查找
http://getbootstrap.com/components/
这里记录一下bootstrap的几种官方颜色:
.active 悬停色 .success 成功绿色 .info信息蓝色 .warning警告黄色 .danger 危险红色
.*-responsive 添加响应式样式,以便在不同尺寸的设备改变大小
响应式实用工具
Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发。这些可以通过媒体查询结合大型、小型和中型设备,实现内容对设备的显示和隐藏。
需要谨慎使用这些工具,避免在同一个站点创建完全不同的版本。响应式实用工具目前只适用于块和表切换。
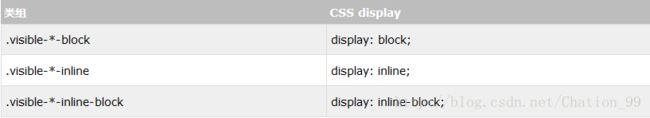
从 v3.2.0 版本起,形如 .visible-- 的类针对每种屏幕大小都有了三种变体,每个针对 CSS 中不同的 display 属性,列表如下:
因此,以超小屏幕(xs)为例,可用的 .visible-- 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block。
.visible-xs、.visible-sm、.visible-md 和 .visible-lg 类也同时存在。但是从 v3.2.0 版本开始不再建议使用。除了
相关的元素的特殊情况外,它们与 .visible-*-block 大体相同。