【整理】css小记(不断更新)
类型选择器:
div{
}
派生选择器(作用在某些子标签上):
ul li {
} 代表只选择ul中的li标签
伪类选择器(在原有选择器的基础上添加一个限定条件,当某种情况发生时再选择这个标签):
a{
text-decoration:none;
} 表示超链接去掉下划线
a:hover{
text-decoration:underline;
color:darkred;
} 鼠标放在超链接时(即原有选择器)才会显示深红色(限定条件)
伪类标签还有:“:first-child”缩小标签的选择范围,只选择第一个子标签
a:link{
}未访问的链接,和a{ }相同并且同时存在时会覆盖a{ }
a:avtive{
}被选定的超链接(即被选定的时刻时)(此伪类选择器只有在a:hover之后才有用)
a:visited{
}被访问的超链接(即访问后变色)
===============================================================
Css颜色
red : 十六进制颜色 #FF0000 ;十进制颜色 rgb(255, 0, 0)
前两位代表红色含量,中间两位代表绿色含量,最后两位代表蓝色含量。
F是十六进制数,转换成十进制数为15,前两位FF转换成十进制数就是15*16+15*1=255表示最大的红
#000000表黑色,#FFFFFF表白色
====================================================================
【问】为什么 ,等在浏览器中会自动分行分段并且每一标签里的内容会自动留有间隔呢?
这是因为他们是块标签(盒)。不是块标签的标签叫内联标签,如,内联标签不会自动换行。且浏览器有默认样式,关闭默认样式就没有那些间隔了。
=================================================================
若想把块标签转换成内联标签,如“主页 转换成 “主页 春饼 建议”
春饼
建议”
要在CSS中写ul li {
Display:inline;
}
=====================================================================
盒模式是描述标签的边框和间距的一种方式,由4部分组成:
(1)内容区域:盒子中真正的内容(文本、图片)
(2)补白(内边距padding):包围在内容的边缘,分上右下左四个区域
(3)边框(border):包围在padding的边缘,也分上右下左四个区域
(4)边距(margin):包围在border的上右下左四个区域
下面两种书写方式是一样的:
===================================================================
CSS初始化:
这样就可以自由设置样式了
==================================================================
当页面需要多次复制同一个样式的CSS时,可以单独新建一个css格式的文件。
在原html文件的中加入“ ”,其中标签没有结束标签,rel是relationship的缩写,rel=”stylesheet”表示写入css样式,href可以是绝对路径也可以是相对路径。
====================================================================
【问】文字前面的默认黑色实心原点如何去除?--------在所在标签下(比如)添加class=”name”,然后在样式表中添加“.name{ list-style-type:none; }”
====================================================================
常用下划线:border-bottom文字下划线;text-decloration超链接下划线
====================================================================
内容居中两种方式:
(1)要使块标签内容居中:设置标签块text-align:center;
(2)要使块标签本身居中,且此块标签有固定的高度,设置块标签左右margin值为auto;
==============================================================
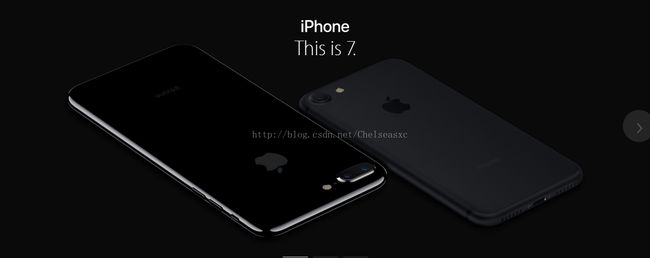
图片:
(1)内容图片:页面中真正需要的内容,没有内容图片就无法完整理解页面内容。(比如淘宝购物时展示在商品列表里的图片)
用,它没有结束标签。如<img src=”...”> (“...”可以是绝对/相对路径)
另外,应该把所有要用到的图片组织在单独的文件夹中(比如images,所以
 )
)
alt属性:增强了图片可访问性。当图片因为网络等原因加载不粗来的时候,图片区域会显示小小的“耳机”等字样(你一定遇到过类似情况)。

(2)布局图片:出现在页面背景中,帮助理解页面内容,但不是必须的。
(2)用户交互图片:不是背景也不是内容,只是为浏览页面提供帮助。
(未完待续。。。)