- flume系列之:flume落cos
快乐骑行^_^
日常分享专栏flume系列
flume系列之:flume落cos一、参考文章二、安装cosjar包三、添加hadoop-cos的相关配置四、flume环境添加hadoop类路径五、使用cos路径六、启动/重启flume一、参考文章Kafka数据通过Flume存储到HDFS或COSflumetocos使用指南二、安装cosjar包将对应hadoop版本的hadoop-cos的jar包(hadoop-cos-{hadoop.ve
- Linux top命令cpu使用率计算底层原理
学会了没
linux运维服务器监控cpu使用率
在Linux中,top命令通过读取内核提供的统计数据来计算CPU使用率。其底层原理可以概括为以下几步:1.读取/proc/stattop命令主要从/proc/stat文件中获取CPU的统计信息。这个文件包含了每个CPU核心(或所有核心合计)的各种状态下的时间计数,单位是jiffies(一个jiffy是内核时间单位,通常是1/100秒或1/1000秒,取决于Hertz配置)。/proc/stat中包
- 【论文投稿】Spring Boot 开发全攻略:从入门到精通
小周不想卷
艾思科蓝学术会议投稿springboot
目录一、SpringBoot简介与优势二、开发环境搭建三、创建SpringBoot项目四、项目结构剖析五、控制器开发六、服务层设计七、数据访问层构建一、SpringBoot简介与优势SpringBoot是一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建以及开发过程。它通过提供一系列的默认配置和约定,使得开发者能够快速地创建出可独立运行的、生产级别的Spring应用程序,极
- deepin-如何在 ArchLinux 发行版上安装 DDE 桌面环境
deepin
ArchLinux是一个独立开发的x86-64通用GNU/Linux发行版,其用途广泛,足以适应任何角色。开发侧重于简单、极简主义和代码优雅。Arch是作为一个最小的基础系统安装的,由用户配置,通过仅安装其独特目的所需或所需的东西来组装他们自己的理想环境。官方没有提供GUI配置实用程序,大多数系统配置是通过编辑简单的文本文件从shell执行的。Arch努力保持领先,通常提供大多数软件的最新稳定版本
- Oracle11g ADG部署 duplicate方式(超级详细)
学无止境的小一
数据库服务器oracledba数据库架构
前言在我们的工作中经常会遇到给现有的生产环境搭建ADG容灾系统的需求,此篇文章详细的教大家Oracle11g版本的ADG部署(duplicate方式)。内容都是工作中总结出来的,还算比较详细。环境准备准备两台虚拟机前期基础配置步骤省略两台都安装好oracle11g软件配置好监听其中一台作为主库,需安装好数据库并启动实例。主库主机名:dg1SID:orclhosts文件:192.168.1.217d
- deepin操作系统任务栏网络图标异常问题解决指南
deepin
摘要:在使用deepin操作系统时,用户可能会遇到任务栏网络图标显示异常的情况,即使网络连接正常,图标也可能错误地提示无法访问互联网。本文将探讨这一问题的成因,并提供一系列解决方案,以帮助用户解决任务栏网络图标状态异常的问题。引言deepin操作系统的任务栏网络图标有时会出现状态异常,这可能是由于网络检测机制的误判或配置文件的错误。本文将提供详细的解决方案,以确保网络图标能够准确反映网络连接状态。
- deepin操作系统登录问题全面分析与解决方案
deepin
摘要:deepin操作系统,作为一款基于Linux的国产操作系统,以其美观的界面和稳定的性能受到用户的喜爱。然而,用户在使用过程中可能会遇到无法登录的问题。本文将对deepin无法登录的问题进行详细分析,并提供相应的解决方案。引言deepin操作系统在升级或使用过程中可能会出现无法登录的情况,这可能是由于系统升级、配置文件错误或软件冲突等原因造成的。本文旨在帮助用户解决这些问题,确保系统的正常使用
- Flume 简介01 作用 核心概念 事务机制 安装 配置入门实战
湖中屋
Flumeflume
Flume1.业务系统为什么会产生用户行为日志,怎么产生的用户行文日志:每一次访问的行为(访问、搜索)产生的日志记录用户行为日志的目的:1.商家会精准的给你呈现符合你的个人界面2.商家会给你个人添加用户标签,更加精准的分析埋点等2.flume用来做什么的(采集传输数据的,分布式的,可靠的)ApacheFlume是一个从可以收集例如日志,事件等数据资源,并将这些数量庞大的数据从各项数据资源中集中起来
- Mysql运维篇(五) 部署MHA--主机环境配置
努力的兜
mysql运维数据库
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除!大佬博文https://www.cnblogs.com/gomysql/p/3675429.htmlMySQL高可用(MHA)-知乎一、MHA简介:MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(
- Ubuntu系统上安装Docker教程
goomind
软件安装教程dockerubuntu容器
文章目录前言一、Docker是什么?二、安装步骤结束语前言Docker是一种非常流行的容器化技术,可以帮助开发人员将应用程序和服务打包到容器中,实现跨平台的部署和运行。博主作为AI的科研人员,平时用的Linux发行版是Ubuntu,所以本文将介绍如何在Ubuntu系统上安装Docker,并配置Docker环境,以便在容器中运行应用程序和服务。无论是初学者还是有一定Docker使用经验的读者都能从中
- 不喜欢SAP GUI?那试试用Eclipse进行ABAP开发吧
在SAP项目实施中,Brownfield场景是一种迁移策略,尤其用于从SAPERP系统升级到SAPS/4HANA的过程中。Brownfield方法可以理解为“系统转换”模式,它是指在现有系统基础上进行优化和转换,而不是从头开始构建一个全新系统。这种策略可以让企业保留现有的业务流程和系统配置,最大程度地降低业务中断风险,同时利用S/4HANA提供的新功能来实现企业数字化转型。
- MySQL 搭建MHA架构部署
m0_50854537
mysqlmanager
文章目录MAH一:MAH架构介绍二:适用场景三:MHA工作原理四:MHA的组成1:Manager工具包2:Node工具包五:MHA特点MHA架构部署一:拓扑图二:数据库安装三:数据库配置主从同步四:安装MHA软件五:配置无密码认证六:配置MHA七:健康检查八:查看master1的VIP地址九:启动MHA并查看状态故障模拟与修复一:故障模拟二:故障修复MAH一:MAH架构介绍MHA(MasterHi
- Android Wifi模块分析
furuidelei123
androidserviceaction路由器access百度
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
- 配置基于VLAN的VLAN Mapping示例(2 to 1)
数字化信息化智能化解决方案
网络
此举例是2to1VLANMapping中的N:1场景,因为外层和内层VLANTag不同的业务报文,外层映射到了同一个VLAN。如图10-7所示,用户通过家庭网关、楼道交换机和小区交换机接入汇聚层网络,为了节省运营商网络VLAN资源,及实现不同用户相同业务在传输过程中相互隔离,可以在楼道交换机上部署QinQ功能,在小区交换机上部署VLANMapping功能。图10-72:1VLANMapping组网
- 通过ssh连接debian
翻滚吧键盘
sshdebian服务器
使用方法sshusername@ipaddress[inputpasswd]root用户默认无法由ssh连接,可以通过修改配置sudovim/etc/ssh/sshd_config去掉PermitRootLogin前的‘#’,并修改为PermitRootLoginyes重启sshd服务sudosystemctlrestartsshd参考https://linuxconfig.org/enable-
- Python 爬虫:商品价格监控与波动分析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言ide网络爬虫
随着电子商务的迅猛发展,商品价格的监控和波动分析在各类应用中具有重要价值。通过爬取电商平台的商品价格数据,我们不仅可以分析商品的价格趋势,还可以预测未来的价格波动,并为定价、促销策略提供数据支持。本文将详细介绍如何利用Python编写爬虫,抓取商品价格数据,并进行价格波动分析。目录1.爬虫概述与技术选型2.环境配置与依赖库安装3.目标平台与数据抓取3.1获取商品价格示例:抓取京东商品价格3.2抓取
- JVM学习指南(41)-GC日志分析
俞兆鹏
JVM学习指南JVM
文章目录1.GC日志的重要性为什么需要分析GC日志?2.GC日志的基本格式示例GC日志格式3.如何启用和配置GC日志示例代码4.分析GC日志的关键指标5.案例分析案例1:频繁的MinorGC6.GC日志分析工具介绍GCViewerMAT(MemoryAnalyzerTool)7.最佳实践和注意事项常见陷阱8.总结1.GC日志的重要性GC(GarbageCollection)日志是Java虚拟机(J
- Parcel打包探讨
Gavin13140
前端技术前端打包parceljsparcel
Parcel探讨卖点:1.极速打包时间Parcel使用worker进程去启用多核编译。同时有文件系统缓存,即使在重启构建后也能快速再编译。2.打包所有的资源Parcel具备开箱即用的对JS,CSS,HTML,文件及更多的支持,而且不需要插件。3.自动转换在需要时,代码使用Babel,PostCSS和PostHTML自动转换4.零配置代码分拆使用动态import()语法,Parcel将你的输出文件束
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 客户订单管理的微服务例子
自由鬼
Java程序微服务架构云原生
下述代码实现了一个客户基本信息管理的微服务,包含以下功能:1、用户认证:使用SpringSecurity和OAuth2进行认证。配置了角色和权限控制。2、角色授权:通过@PreAuthorize注解实现角色授权,只有管理员可以执行某些操作。3、调用其他微服务:使用FeignClient调用用户管理微服务,从中获取用户数据。此示例具备扩展性,可以轻松增加其他功能,例如更多的RESTAPI或与其他微服
- Nginx UI:一款开源的Nginx可视化管理界面,让你轻松管理nginx的配置
小华同学ai
nginxui开源
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法NginxUI是由0xJacky和Hintay共同开发的一款Nginx网络管理界面。它旨在为Nginx提供一个易于使用的图形界面,让用户可以在线查看服务器状态、编辑配置文件、管理网站和证书等。想要一睹为快?访问https://demo.nginxui.com/使用以下凭据登录:用户名:admin密码:admin特色功
- Android 应用添加系统签名权限介绍
佳哥的技术分享
android
一、前言Android应用添加系统签名就能获取到系统权限调用一些系统接口,添加系统签名的方式主要包括:在AndroidStudio中配置签名文件生成apk和在源码目录编译添加系统签名生成apk。本文介绍的都是一些基础的签名知识,后续延伸介绍相关权限内容。有兴趣的可以进行了解。二、Android应用添加系统签名权限的几种方式介绍1、在AndroidStudio添加系统签名文件对应需要签名的modul
- MySQL 可视化工具
2301_78094384
工具mysql
navicat优点:使用广泛,老牌软件,功能强大缺点:收费HeidiSQL免费,有免安装版本DownloadHeidiSQL//portable:便携式的下载后解压,双击运行左下角新建,然后输入配置,连接就可以使用了
- 当使用 npm 时,出现 `certificate has expired` 错误通常意味着请求的证书已过期。
程序员WANG
工具npm前端node.js
当使用npm时,出现certificatehasexpired错误通常意味着请求的证书已过期。这可能是由于以下几种情况:网络代理问题:如果使用了网络代理,代理服务器的证书可能过期或配置有误。系统时间错误:系统时间不准确可能导致证书验证失败,因为证书的有效期是基于时间的。远程服务器证书问题:https://registry.npm.taobao.org/@vue%2fcli的证书可能在服务器端过期或
- Elasticsearch 中的节点(比如共 20 个),其中的10 个选了一个 master,另外 10 个选了另一个 master,怎么办?思维导图 代码示例(java 架构)
用心去追梦
elasticsearchjava架构
在Elasticsearch中,如果出现集群分裂(Split-brain)的情况,即一部分节点选举了一个Master节点,而另一部分节点选举了另一个Master节点,这会导致数据不一致和集群不可用。Elasticsearch通过配置discovery.seed_hosts和cluster.initial_master_nodes参数来避免这种情况,并确保有足够的节点参与选举以达成共识。为了防止Sp
- linux中网卡配置,两张网卡,分别用于内网和外网的通信
橘橘子~
Linuxlinux
环境:centos7、VMware一、一张网卡实现内网通信(不能访问外网):1.首先查看已有的网卡:[root@localhost~]#ipaddr我的默认网卡是ens332.VMware右下角打开设置第一张网卡ens33:3.选择VMnet14.打开真机的网络连接查看网段,我的为112网段:5.配置网卡文件:<
- linux中启动rpc.rstat监控
在Linux中启动rpc.rstatd监控服务的步骤详解rpc.rstatd服务是一个用于收集远程主机性能统计信息的服务,常见于UNIX类系统中,通常与rpcbind一起工作,提供系统的CPU、内存、磁盘等资源的实时监控数据。在Linux系统中,启用并配置rpc.rstatd服务可以帮助管理员实时获取系统的性能信息,便于后续的监控和分析。接下来,将详细介绍如何在Linux中启动并配置rpc.rst
- jmeter录制 过滤_Jmeter录制pc脚本
weixin_39757040
jmeter录制过滤
1.打开jmeter后可以看到左边窗口有个“测试计划”和“工作台”,右键“测试计划”,添加Threads(Users)→线程组,再右键线程组→添加配置元件→Http请求默认值Http请求默认值窗口下---在web服务器处的“服务器名称或IP”填上网址或IP(本地就填localhost的IP,端口填你部署的服务器端口,路径就填写域名后面的路径。2.可以有可以无。[作用:清楚所有录制的记录信息]3.右
- Hibernate中文版教程:快速入门与实践
焦虑中
本文还有配套的精品资源,点击获取简介:Hibernate是一个高效的JavaORM框架,它通过对象关系映射简化数据库操作,使得开发人员能以面向对象的方式处理数据。本教程旨在为初学者提供一份详尽的Hibernate指南,涵盖了实体管理、会话管理、查询语言HQL、缓存机制等核心功能。教程还介绍了配置文件、映射文件、CriteriaAPI、CascadeType和FetchType、事务处理、关联映射、
- redis 工具类封装
swadian2008
SpringBootredisredisspringbootjava
目录1-在springboot项目的pom.xml2-在application.properties中配置redis参数3-编写redis的配置类4-编写redis的工具类5-测试类RedisController.java1-在springboot项目的pom.xml在配置文件里加入redis的jar依赖4.0.0com.demo.springbootspringbootdemo1.0-SNAPS
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
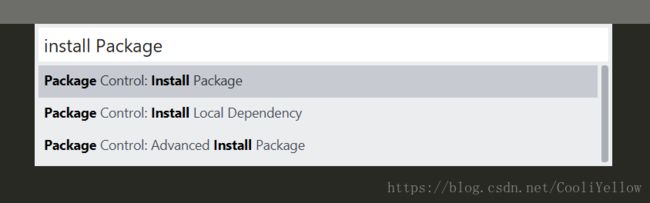
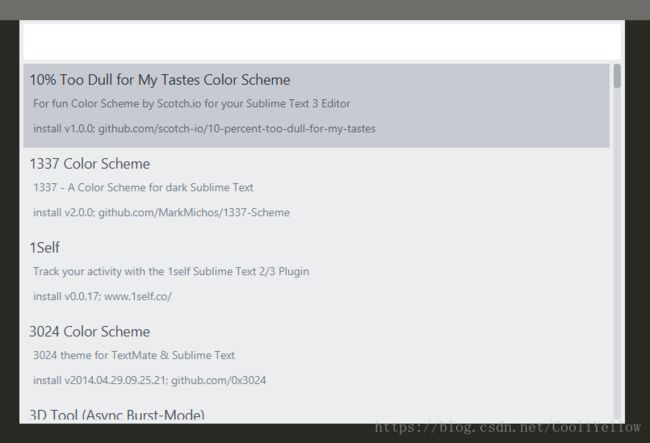
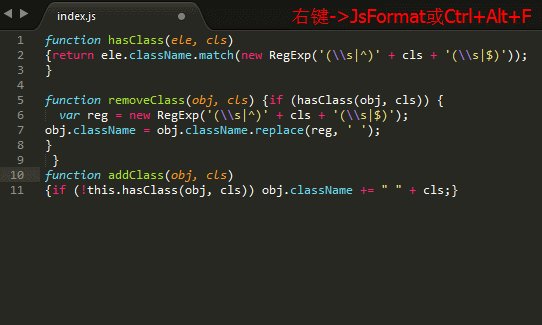
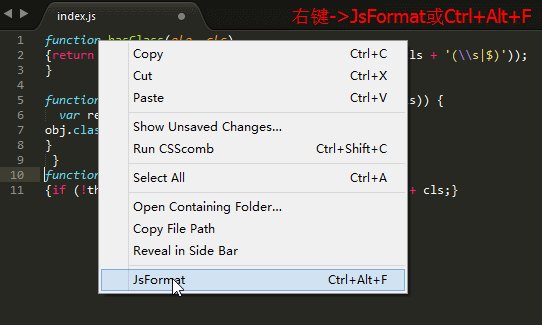
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$