- 随摘
桔桔岛
Oneshouldcaremoreaboutone'sowngrowthinsteadofothers.Toliveahappylife,oneshouldalwaystryeveryefforttominimizeregretsinlife.比起时刻注视着他人,多关注自身的成长,尽自己的一切努力让生活少点遗憾,才能过上快意人生。Whenoneshiftstheirfocusfromotherst
- 【日更挑战】2022-06-07比赛日NOTES(季后赛)
扁圆柱体
日更挑战当前排名:第426天,第961名,排名较昨日前进2名。比赛日,官网给出每场比赛的Notes(极个别场次没有),翻译如下Avalanche(6)vs.Oilers(5)Makar成为联盟历史上首位在系列赛晋级比赛中得到5分的后卫。扩大到前锋,则只有2人可以得到更多分:WayneGretzky(油人,7分,1985年分区决赛)和JohnAnderson(威尔士人,6分,1986年分区半决赛);
- egret项目游戏内存泄漏总结
独一人守座城
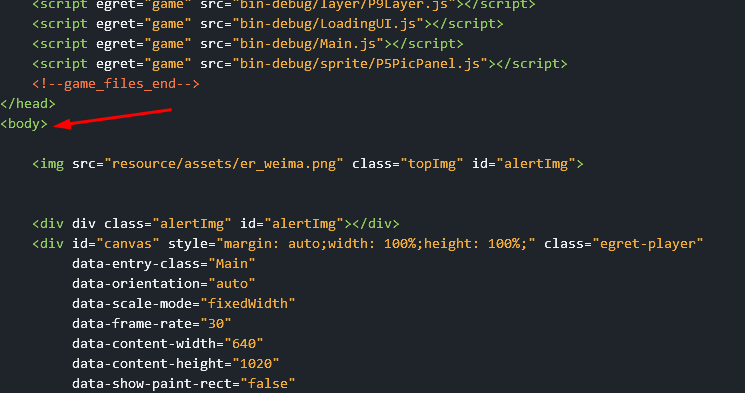
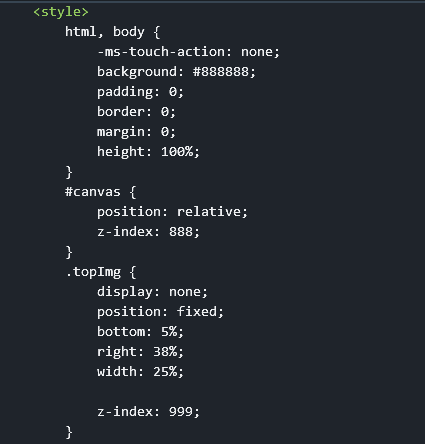
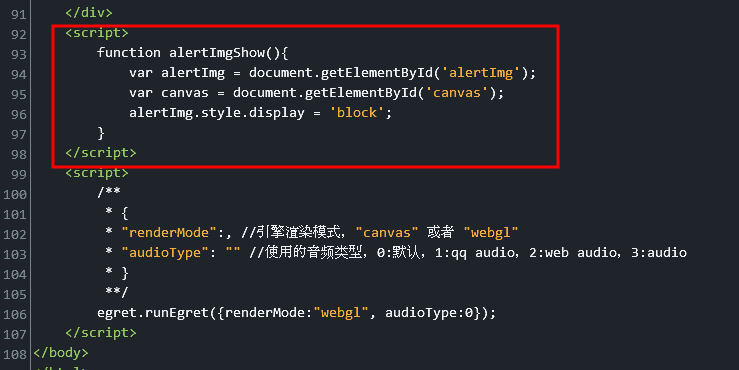
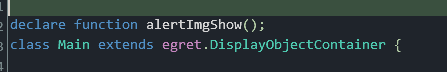
JS内存管理JS中内存的分配和回收都是虚拟机自动完成的,不需要像C/C++为每一个new/malloc操作去写配对的delete/free代码,不容易出现内存泄漏的问题。JS引擎中对变量的存储主要是在栈内存,堆内存。内存泄漏的实质是应该回收的对象出现意外而没有被回收,而是常驻内存。GC原理在堆中查看无用的对象,把这些对象占用的内存空间进行回收。浏览器上的GC(GabageCollection垃圾回
- [Economist] 90 亿美元的云端服务(上)
Prongs
Cloud$9bn90亿美元的云端服务Anotherunicorngoespublic另一家独角兽公司上市DREWHOUSTONandArashFerdowsimusthavefewregretssincetheyturneddownanofferfortheirstartupfromApple’sthenboss,SteveJobs,in2011.Dropboxhasn’tdonetoobadl
- 2018.12.7
紫色的心儿
心之所愿,无所不成。图片发自AppIntheend,weonlyregretthechanceswedidn'ttake,therelationshipswewereafriadtohaveandthedecisionswewaitedtoolongtomake.Don'twasteasinglemoment.最后,如果我们有遗憾的话,那只能是:我们丧失了良机、我们害怕去创造的关系、以及我们的犹豫
- 早安心语第12天
豆沙冰冰DS
(1)We'dbetterstruggleforthefutureratherthanregretforthepast.后悔过去,不如奋斗将来。(2)Afterall—Витоге;Все-таки终究(临摹的叶子)
- HN 千赞热贴|创业 4 年,那些狠狠打我脸的技术选型
HackerNews帖子过年这段时间,HackerNews上也涌现了不少好帖子,除了霸榜的Sora外,技术贴最靠前的就是这篇(Almost)EveryinfrastructuredecisionIendorseorregretafter4yearsrunninginfrastructureatastartup。作者根据过去4年在一家创业公司里负责基础设施的经历,复盘了几乎每一个基础设施选型的得失。
- 提个醒,这本3+SCI期刊不再接收纯生信
SCI狂人团队
提个醒纯生信不要投DNAandCellBiology这本期刊了,除非你补了实验,不然就会收到这样的秒拒邮件:Afteraninitialeditorialreview,weregrettoinformyouthatitwasnotrecomnendedforfurtherconsiderationinDNA.Experimentalvalidationisrequiredforallbioinfo
- 《小王子英文版》精读笔记Chapter 14-9
漫撩英语
Hebreathedasighofregret,andsaidtohimself,again,“ThatmanistheonlyoneofthemallwhomIcouldhavemademyfriend.Buthisplanetisindeedtoosmall.Thereisnoroomonitfortwopeople...”Whatthelittleprincedidnotdareconfes
- 【早安心语】
壹典心理咨询
【2022-1-14】早安春夏秋冬Justalifetime,happyisalsoaday,nothappyisalsoaday,soyoumustbehappy,peoplewillnothavetocomebackinthislife,don'tgetback,thebrokenheartisdifficult,soyoumustnotregretitafterwards,peoplewil
- 今日分享,希望你也能喜欢
把记忆封存
livewell,lovelots,andlaughoften.善待生活热爱一切,经常开怀大笑。we'dbetterstruggleforthefutureratherthanregretforthepast.如果后悔过去,不如奋斗将来。Ifwintercomes,canspringbeforbehind?冬天到了,春天还会远吗?Iloveyouasnoloveonearthiswrought,I
- CommunistManifesto一MarxandEngels
KevinZucker
CommunistPartyofChinaThebourgeoisie,byopeninguptheworldmarket,hasmadetheproductionandconsumptionofallnationsuniversal.Muchtotheregretofthereactionaries,thebourgeoisiehastornawaythenationalfoundationsa
- My blueprint for 2018
减肥的女孩
《坚持用英文写日记》2018isapproaching,andlhavetostepupmyefforts.Maybeitwillbehardformetoachievemygoals,butifldon'thaveatry,Iwillberegretful.Tohaveafullfillinglife.Toabandonlistlesslife.Tobecometheoneyoulikeanda
- 【早安心语】
壹典心理咨询
【2021-3-26】早安春夏秋冬Ontheroughroadoflife,aslongasyouhavetheabilitytodowhatyouwanttodo,don’twaitanddon’tbeafraidoffailure;fortheloveyouwanttogive,aslongasyouthinkit’sokay,thenbebold,don’tleaveregrets,andl
- MFS02 E19
c51ebd4f18de
S02E19Excuseme,I’msosorry.Ineverdothisforcelebrities.ButareyoubyanychancethefoxymomontheNewHorizonrealtyad.AmIgonnaregretdoingthat?DidtheMarlboromanhaveanyregrets?Thisadisperfect.See,I’mnotjustselling
- 琪云践行二阶第八周记录三
琪云
时间:2021/8/31周二学员:黄琪云✅一、朗读师父的人生哲学感悟我发现我儿子最喜欢推卸责任跟找借口把错误推到别人身上,我尝试着跟他解释,他朗读过的十大人生哲学中的两句“要从事,由我做起,我的生命我负全责。”✅二,师父的早安分享及感悟第一励语:MygreatestregretwashowmuchtimeI'dwastedinthepast.我人生中最大的遗憾就是过去浪费了太多时间。今日第二励语:
- AI时代培养孩子什么能力?
恩亚
本文系原创首发文责自负当伟大的冰球选手WayneGretzky被问到,他如何在冰上跑位时回答说:“我滑向球下一步的位置,而不是它现在的位置。“先见之明”,这种能力在当下流沙变幻的时代,当人们习惯视其为不可能时就应该警惕,因为我们的生活并非物质一个维度,无法押中商业投资并不影响我们对未来生活拥有远见,只要我们愿意跳出当前看向未来,思考什么才是最重要的,一些确定性就会浮出水面。我们有时会把成年人的玩耍
- 【书写人生训练营】10组+零菲零+《活着》书评
零菲零
活着,就是一种幸运!网上有个短片《美国街头采访:“你最大的遗憾是什么”》。某天在纽约市中心多了一块巨大的黑板,一个姑娘在黑板上写下四个大字:Writeyourbiggestregret,(留下你最遗憾的事),便悄然离去。很多人都走上前,用粉笔写下了答案:没有追寻我对艺术的热情;我有很多事情想去做,去尝试,但我似乎总是找不到时间;我本应该花更多的时间去陪伴家人;从未追逐做自己的梦想;没有努力考取MB
- 每日一画『20180729』
冉听花开
闷热的夏天真难过~【一】手绘日签图【冉绘】•【禅绕画】•【早安心语】『Amanisnotolduntilregretstaketheplaceofdreams.』『直到后悔取代了梦想,一个人才算老。』今天是手绘早安卡的第『140』天新的尝试,哪怕不成功,也是有益的。要相信未来有无数的可能性。图片发自App【二】图片发自App
- egret拖拽图片&位图
IrisLong
逻辑(比较简单)加载图片资源并将其添加到舞台private_bird:egret.Bitmap;privateonLoadRes(){this._bird=newegret.Bitmap();this._bird.texture=RES.getRes("yuck_png");this._bird.width=this._bird.height=100;this._bird.anchorOffset
- Gone through ups and downs to meet happiness
还在外面漂泊者
InthejourneyoflifewhetheritsgoodornotHappyorunhappyKnowsbyourownselfLifeisbitterandshortNoneedtoberegretforgoodornotNoneedtobedisappointedforhappyorunhappyLivingingoodiswonderfulLivinginbadsituationis
- 篮球的观
wang高阳
杰里·斯隆教练,逝世了。下面这篇,九年写的了:他是一杆风雪中的边陲孤旗。“希望任何一场比赛后都不必有愧悔遗憾。”“努力又不会死!”“永远不要说‘你永远不会’。”Restinpeacewithoutregrets,Coach.生活中的故事很惭愧,也感觉到。
- 倾斜摄影数据从发布到前端调用
gislaozhang
JS三维
本篇博客记录如何将osgb转为slpk并将其发成场景服务以及前端调用。示例数据:链接:https://pan.baidu.com/s/1bLOBKxNBIiqEHGD-62LiGw提取码:enbz1、osgb转为slpk其中:Pro自带的createintegretedmeshscenelayerpackage工具;(适用于在arcgispro2.5的环境下运行)https://github.co
- 水彩/不要做wait and see, 要做make things happen
不吃面条always
每天感觉时间不够用,上班忙忙碌碌,下班做饭、吃饭、陪娃……,时间就没了,每日阅读、画画、码字、练英语,感觉太奢侈,timelimit。anyway,按部就班。不要做waitandsee,还要做makethingshappen,neverregret.图片发自App图片发自App
- 【早安心语】
壹典心理咨询
【2021-9-2】早安春夏秋冬Ifnooneappreciatesyou,thenappreciateyourself;ifnooneblessesyou,thenblessyourself.Ratherthanregretyesterdaywithtears,itisbettertofighttomorrowwithsweat.Whenthetearsrunout,whatisleftshou
- 早安心语第18天
豆沙冰冰DS
(1)Besurethatyouhaveneverhadanyregretsinyourlifewhichonlylastsforafewdecades.Laughorcryasyoulike,andit“smeaninglesstooppressyourself.人生短短几十年,不要给自己留下什么遗憾,想笑就笑,想哭就哭,无谓压抑自己。(2)Canyouhelpme?—Вынемоглибымн
- 美句分享第五天
向阳之花q520
1、Doyouwanttobethemanorwoman,whoneverdoesanything.Doyouwhattobethemanorwoman,whonevergetsstarted.Takeactionandgetoutofyourhead.Youwon'tregretit.你想要成为永不行动那种人吗?你想要成为永不开始的那种人吗?立即行动,摆脱你的局限,你绝对不会后悔2、Readma
- 小燕子的ScalersTalk第七轮新概念朗读持续力训练Day 35 2021.11.18
小燕子ccy
2021.11.18小燕子的ScalersTalk第七轮新概念朗读持续力训练Day352021.11.18练习材料:Lesson35Stopthief!RoyTrentonusedtodriveataxi.Ashortwhileago,however,hebecameabus-driverandhehasnotregrettedit.Heisfindinghisnewworkfarmoreexci
- 给egret loading增加loading动态效果
Zszen
官方的剧中做的不好,也顺便调整了一下classLoadingUIextendsegret.SpriteimplementsRES.PromiseTaskReporter{privatetextField:egret.TextField;privatepoolLoadingBar:egret.Shape[]=[];privatepoolId:number=0;publicconstructor(){
- 太阳花的ScalersTalk第七轮新概念朗读持续力训练Day35/36/37/38 20211120-21
太阳花儿
练习材料:Lesson35Stopthief!RoyTrentonusedtodriveataxi.Ashortwhileago,however,hebecameabus-driverandhehasnotregrettedit.Heisfindinghisnewworkfarmoreexciting.WhenhewasdrivingalongCatfordStreetrecently,hesaw
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1