【前端】大数据时代的图表可视化利器——Highcharts,D3和百度的Echarts
当你开始嫌弃Excel过于简单,
当你面对python和R的可视化工具包望而却步,
那么恭喜你,Echarts或Highcharts这两种基于浏览器渲染技术的纯JS框架,就是你的不二选择。
当然,如果技术够硬,还可以选择D3.js等,学成后牛逼哄哄,非常适合用于为用户制定个性化图表,但更强的专业性也就意味着更高的学习成本,仁者见仁智者见智吧。
还记得阿里巴巴那个令人澎湃激情的双十一吗?还记得淘宝生动形象地把你的的消费历程一一地展示给你看吗?还记得那些酷炫拽的it报告图表吗?在这个大数据越来越盛行的年代,怎样去表达一些用户的关系,人物的关联,甚至是事情的发展,都让我们有更多的表达方式。其中最简单直接,形象明了的就是用图表说明问题了。
如果在以前,要实现各种图表,可能很多人会选择flash。但是flash成本较高,图表多的时候很耗性能。后来越来越多的纯js框架出现,让大家有了更多的选择。所以接下来我想推荐几个不错的图表js框架给大家用。
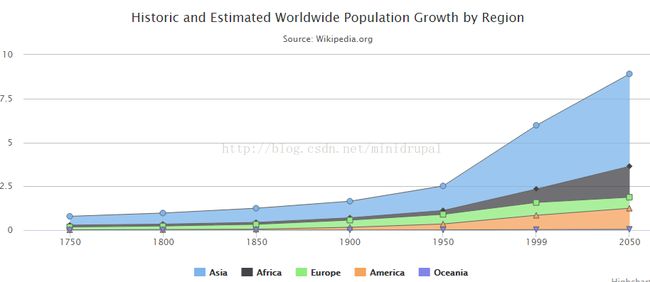
1.highcharts
- <html>
- <head>
- <script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js">script>
- <script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/4.0.1/highcharts.js">script>
- <script>
- $(function () {
- $('#container').highcharts({
- chart: {
- type: 'column'
- },
- title: {
- text: 'My first Highcharts chart'
- },
- xAxis: {
- categories: ['my', 'first', 'chart']
- },
- yAxis: {
- title: {
- text: 'something'
- }
- },
- series: [{
- name: 'Jane',
- data: [1, 0, 4]
- }, {
- name: 'John',
- data: [5, 7, 3]
- }]
- });
- });
- script>
- head>
- <body>
- <div id="container" style="min-width:800px;height:400px;">div>
- body>
- html>
2 D3.js
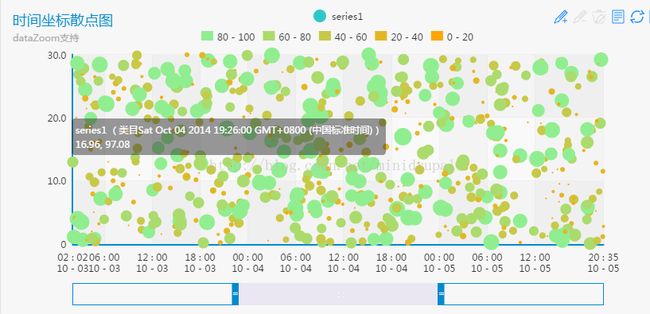
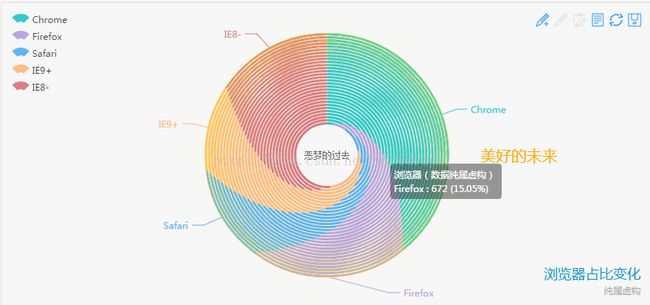
3.echarts
- option = {
- title : {
- text: '浏览器占比变化',
- subtext: '纯属虚构',
- x:'right',
- y:'bottom'
- },
- tooltip : {
- trigger: 'item',
- formatter: "{a}
{b} : {c} ({d}%)" - },
- legend: {
- orient : 'vertical',
- x : 'left',
- data:['Chrome','Firefox','Safari','IE9+','IE8-']
- },
- toolbox: {
- show : true,
- feature : {
- mark : {show: true},
- dataView : {show: true, readOnly: false},
- restore : {show: true},
- saveAsImage : {show: true}
- }
- },
- calculable : false,
- series : (function (){
- var series = [];
- for (var i = 0; i < 30; i++) {
- series.push({
- name:'浏览器(数据纯属虚构)',
- type:'pie',
- itemStyle : {normal : {
- label : {show : i > 28},
- labelLine : {show : i > 28, length:20}
- }},
- radius : [i * 4 + 40, i * 4 + 43],
- data:[
- {value: i * 128 + 80, name:'Chrome'},
- {value: i * 64 + 160, name:'Firefox'},
- {value: i * 32 + 320, name:'Safari'},
- {value: i * 16 + 640, name:'IE9+'},
- {value: i * 8 + 1280, name:'IE8-'}
- ]
- })
- }
- series[0].markPoint = {
- symbol:'emptyCircle',
- symbolSize:series[0].radius[0],
- effect:{show:true,scaleSize:12,color:'rgba(250,225,50,0.8)',shadowBlur:10,period:30},
- data:[{x:'50%',y:'50%'}]
- };
- return series;
- })()
- };
- setTimeout(function (){
- var _ZR = myChart.getZrender();
- var TextShape = require('zrender/shape/Text');
- // 补充千层饼
- _ZR.addShape(new TextShape({
- style : {
- x : _ZR.getWidth() / 2,
- y : _ZR.getHeight() / 2,
- color: '#666',
- text : '恶梦的过去',
- textAlign : 'center'
- }
- }));
- _ZR.addShape(new TextShape({
- style : {
- x : _ZR.getWidth() / 2 + 200,
- y : _ZR.getHeight() / 2,
- brushType:'fill',
- color: 'orange',
- text : '美好的未来',
- textAlign : 'left',
- textFont:'normal 20px 微软雅黑'
- }
- }));
- _ZR.refresh();
- }, 2000);
【总结】前端数据可视化插件有很多,但我用过的只有Highcharts(https://www.hcharts.cn/)、Echarts(http://echarts.baidu.com/)和D3(https://d3js.org/),Web开发过程中选择使用哪一个插件是很重要的问题。就我个人而言,一般会从以下几点考虑。
1.兼容性
使用一个插件之前必须要先评估一下它对浏览器的兼容性,不然写完了发现没法儿用就得不偿失了。
经过多次尝试,我初步判断这三个插件的兼容性是这样的:
- Highcharts 兼容 IE6 及以上的所有主流浏览器,完美支持移动端缩放、手势操作。
- Echarts 兼容 IE6 及以上的所有主流浏览器,同样支持移动端的缩放和手势操作。
- D3 兼容IE9 及以上的所有主流浏览器,对于移动端的兼容性也同上。
也就是说,这三个插件都兼容IE9及以上的所有主流浏览器,但如果开发需求中包括IE7/IE8,那么就只能选择Highcharts或者Echarts了。
2.是否免费/开源
- Highcharts 非商业免费,商业需授权,代码开源。
- Echarts 完全免费,代码开源。
- D3 完全免费,代码开源。
考虑到Highcharts用于商业用途时还需要授权,而其它两个都不需要,那么在其他条件都相同的情况下,可以考虑用另外两个插件。
3.难易程度
- Highcharts 基于SVG,方便自己定制,但图表类型有限。
- Echarts 基于Canvas,适用于数据量比较大的情况。
- D3.v3 基于SVG,方便自己定制;D3.v4支持Canvas+SVG,如果计算比较密集,也可以选择用Canvas。除此之外,D3图表类型非常丰富,几乎可以满足所有开发需求,但代码相对于以上两个插件来说,会稍微难一点。
基于此,如果你能力很强,可以直接用D3。反之,如果你是一个初学者或者对于这方面没那么熟悉,那么就要从这几点来考虑了:如果数据量比较大,可以考虑Echarts;如果只是一些简单的数据,且客户对界面定制较多,则可以考虑使用highcharts;如果前两者都不能满足需求,那么就只能用D3来一点一点做了。
【重点】Highcharts和echarts是一类东西,但跟d3.js维度不同。假如前面两个能解决你的需求,那么就可以先不考虑d3。英语好选highcharts,英语不好选echarts。当然最好要先评估一下它们对浏览器的兼容性,免得写完了发现用户那运行不了。
Highcharts和echarts基本上就是画图表用的,它们自带的图表类型能满足你最好,满足不了的话你就自求多福。
而d3.js 更自由些,你很容易去做出自己想要的效果,比如mind chart、heat chart、tile chart 之类的东西。某天客户要求你做一个xx chart,你一看卧槽highcharts没有,就只能找d3.js或者raphaël js自己撸一个,美观度和工作量都要自己把握。
而性能方面,简单图表都没什么问题,数据量大、复杂运算、动画效果多的话,都快不了,区别就是svg性能更差,canvas能好不少罢了。题外话1
Echarts现在更新到4.0版本,除了优化了原来的可视化效果,还增加了WebGL 扩展。
让我们为GL窒息。
题外话2
还记得淘宝双11的可视化吗?第一次看到的时候,确实很惊艳。
DataV 是阿里云出品的拖拽式可视化工具,专精于业务数据与地理信息融合的大数据可视化。当然,按照阿里的尿性,怎么会给你吃免费的午餐呢,每个月5元,基础版你懂的。
3、amcharts
amcharts这个作图插件,也算比较老牌了,2010年监控宝网站刚成立时就是用这个款插件来作图的,而现在,搜狗联盟还用这款插件来作统计图,可见其用户之多。
amcharts是一个利用Flash生成chart图的插件,amCharts分为四类chart图:Flash charts、Flex charts、WPF&Silverlight charts和Flash maps,可见其能生成的chart图是非常丰富多样的。详见介绍amCharts,一款值得推荐的Flash charts图插件。
amcharts作图同样可分为三大类:普通图形、证券图和地图。
amcharts作图(点击图片放大)
amcharts同样有很详细的使用教程和实例,不过都是英文网页。
amcharts地址:https://www.amcharts.com/
amcharts教程地址:https://www.amcharts.com/tutorials/
4、FusionCharts
FusionCharts是一款非常优秀的、使用非常广的作图插件,它是一款以Flash为载体的图形插件,因此,它可以设计出非常丰富且动感十足的动态图形来,深受欢迎。cnzz旧版就是用此款插件来作图的,还有卡卡测速网www.webkaka.com的统计图也是用它来设计的。
FusionCharts作图(点击图片放大)
FusionCharts能够做出非常丰富的图形,由于其使用flash作图,因此,可以设计出各种3D动态图片来,这是其他作图插件不所具备的优点。因此,对于那些要求制作出3D动态效果图的网站来说,FusionCharts绝对是最佳的选择。
如果需要鼠标与图形做一些交互,例如放大缩小图形,拖动图形,旋转图形等,那么FusionCharts都能满足你的要求。
此外,FusionCharts同样能作出世界各大洲地图的图表。
总之,如果你想轻易就制作出动态的、或3D效果的、或需要交互的图形,那么FusionCharts将是你的不二选择。
FusionCharts地址:http://www.fusioncharts.com/
说到数据可视化,可谓是百花齐放,一时之间前端界出现了琳琅满目的第三方库: Highcharts , Echarts , Chart.js , D3.js 等。但是,万变不离其宗。
总的来说,所有的第三方库都是基于这两种浏览器图形渲染技术实现的: Canvas 和 SVG 。

通过各种比较之后,我们最终选择基于 D3.js 进行开发。
为什么不选用更加丰富的图形库,比如 Echarts ?
——数据可视化看似简单,但其中蕴含的科学可谓博大精深。
Echarts 提供的图表的确可以满足大部分的需求,遵循了数据可视化的一些经典范式。然而,每个不同的行业对于数据可视化都会有一些定制化的需求,希望能以一些带有行业特征的图表向使用者展示数据背后隐藏的秘密。
因此,我们希望可以使用一个比较基础的图形库,这个库对一些基础算法进行了封装。然后在此基础之上,我们可以进行二次开发,定制适合的图表向用户展示更有针对性的数据。
为什么不选用基于 Canvas 的库?
——我们的应用存在大量的用户交互场景。
在 Canvas 中,如果要为细粒度的元素添加事件处理器,必须涉及到边缘检测算法,无疑为开发带来了一定的难度,同时,采用这种方法并不一定精确。相比之下,SVG 是基于 DOM 操作的,支持更精确的用户交互,无疑更适合我们这样一个小规模的团队。
所谓成也萧何败萧何。这里的萧何源于 SVG 是基于 DOM 操作的。
众所周知,频繁的 DOM 操作十分消耗性能。对于用户体验的影响便是可能出现闪烁、卡顿等现象。幸好,伟大的前端界对于这个问题已经有了解决方案: Virtual DOM 技术。
所以我们要做的,就是选择一个支持 Virtual Dom 技术的框架与 D3.js 结合使用。同时,我们的最终目标是将这些图标封装成可复用的组件。
因此,最终我们选择了 facebook 出品的 React 。这是一个相对轻量、简单、专注于 View 的库。
实际问题
细心的读者一定会提出这样一个问题:既然是一个实时数据展示图表,如何做到如此频繁且流畅地渲染大量数据?其实很简单,关键在于把握以下两个阶段:
1. 数据的获取
在这里,我们主要还是采用了客户端主动轮询拉取的方式。只要选定了采样频率,剩下的就是每隔一段时间从服务器拉取数据了。
当然,这种方式的缺点也显而易见:由于延时造成的数据滞后,并且随着时间的推移,这种滞后会越来越严重。
为了解决这一问题,我们会在一段时间之后进行数据实时性的校正。
2. 数据的渲染
需求中,攻击情况需要依据时间顺序进行展示,表现为一条从攻击源到攻击目标的运动轨迹。如果一段时间内产生了大量的攻击,那么页面中的 DOM 元素会迅速增加,渲染速度变慢,出现卡顿现象。
为了解决这一问题,当每一条运动轨迹展示完毕的时候,相应的 DOM 元素会被及时销毁。当更大量的攻击产生时,我们会控制展示的数量,同时发出警告,因为这明显已经属于一种攻击非常极端的情况了。
未来展望
事实上,对于实时数据的处理,前文所述的方法并不是最佳实践,只能说是一种降级方案。我们的长远目标是要做到真正的实时数据展示。
<img src="https://pic2.zhimg.com/50/v2-83ce251f3fa670672f10a387d6fefdb3_hd.jpg" data-rawwidth="600" data-rawheight="366" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic2.zhimg.com/v2-83ce251f3fa670672f10a387d6fefdb3_r.jpg">
ECharts 的发展是广度,而 HighCharts 是深度。工作上二者都使用过,做的是一个动态的 OHLC 类型图表,比较了一圈最终选择了 HighCharts,原因是 HighCharts 拥有更多专业的配置。
ECharts 在图表类型上是有优势的,覆盖面很广,你能想到的基本它都有提供 ,好像很多酷炫的监控大屏就用到了它。但 ECharts 的文档依然不行,即便是升级到了版本 3,有一些配置项的说明还是模糊不清,fiddler 链接还有一些是 href="#",这导致了使用时要花一段时间去尝试配置项,慢慢才能摸索出来。如果不介意SVG的话,可以直接react/vue+d3。
react/vue用来布局;d3用来计算SVG元素的属性。
【参考资料】
1、https://www.jianshu.com/p/6ac06c9052ae
2、http://www.webkaka.com/tutorial/zhanzhang/2016/032852/