Android实战第二篇——模仿社交软件探探(一)
这是我的第二篇实战,相比于第一篇的看视频模仿着实战,这一篇完全是自己的实战,不借助任何视频教程,看视频的实战是在抄代码,而这一篇是完全自己构思,自己去解决问题的,这次的实战是仿照一个社交软件探探,该篇是这部分的第一篇主要讲一讲抽屉菜单DrawerLayout
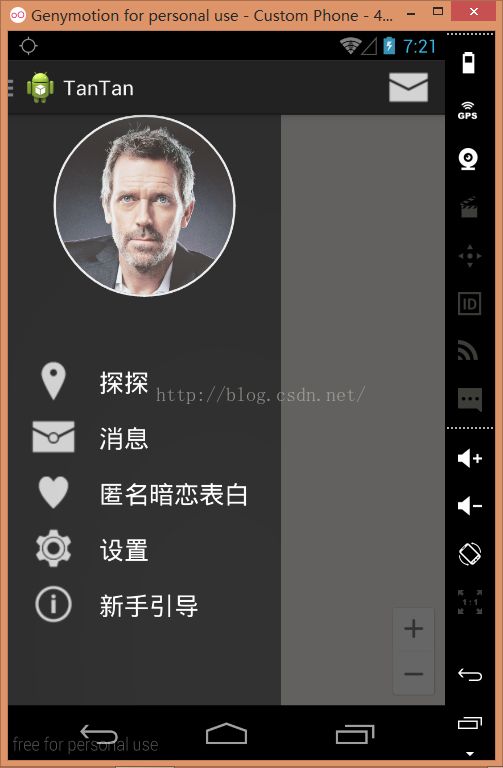
以下是我们的效果,这是在点击了 左上角的按钮后呈现出来的。
看了效果图后,我们来回到布局代码中来看看吧!
首先我们看的是根标签,这次的根标签是
……
从这可以看出的是我们用到的Drawerlayout是support.v4下的一个类,使用这个类我们可以很方便的完成上述的效果,当然我不是说这里只能使用这个去完成,还有SlidingMenu……等许多个标签去完成,同样可以达到我们一样的效果,(SlidingMenu例子),在这里我们就拿DrawerLayout这个来讲解了。
讲完根标签以后我们继续往下看,可以看到的是一个FrameLayout布局,这个布局是我们用来放置主要内容的,在后续的实战中我们会在这里放置一个地图,定位在您所在的位置。
接着往下看是一个RelativeLayout嵌套了一个LinearLayout,在LinearLayout中有一个这个
对于ListView的我就不多讲了,在这里ListView我们就那俩放一下抽屉上的一些菜单选项,至于
我们来看一下这个类CircleIamgeView.class
package com.example.library;
import com.myself.tantan.*;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
//import android.support.annotation.ColorRes;
//import android.support.annotation.DrawableRes;
import android.util.AttributeSet;
import android.widget.ImageView;
public class CircleImageView extends ImageView {
private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private static final int COLORDRAWABLE_DIMENSION = 2;
private static final int DEFAULT_BORDER_WIDTH = 0;
private static final int DEFAULT_BORDER_COLOR = Color.BLACK;
private static final boolean DEFAULT_BORDER_OVERLAY = false;
private final RectF mDrawableRect = new RectF();
private final RectF mBorderRect = new RectF();
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final Paint mBorderPaint = new Paint();
private int mBorderColor = DEFAULT_BORDER_COLOR;
private int mBorderWidth = DEFAULT_BORDER_WIDTH;
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private int mBitmapWidth;
private int mBitmapHeight;
private float mDrawableRadius;
private float mBorderRadius;
private ColorFilter mColorFilter;
private boolean mReady;
private boolean mSetupPending;
private boolean mBorderOverlay;
public CircleImageView(Context context) {
super(context);
init();
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0);
mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH);
mBorderColor = a.getColor(R.styleable.CircleImageView_border_color, DEFAULT_BORDER_COLOR);
mBorderOverlay = a.getBoolean(R.styleable.CircleImageView_border_overlay, DEFAULT_BORDER_OVERLAY);
a.recycle();
init();
}
private void init() {
super.setScaleType(SCALE_TYPE);
mReady = true;
if (mSetupPending) {
setup();
mSetupPending = false;
}
}
@Override
public ScaleType getScaleType() {
return SCALE_TYPE;
}
@Override
public void setScaleType(ScaleType scaleType) {
if (scaleType != SCALE_TYPE) {
throw new IllegalArgumentException(String.format("ScaleType %s not supported.", scaleType));
}
}
@Override
public void setAdjustViewBounds(boolean adjustViewBounds) {
if (adjustViewBounds) {
throw new IllegalArgumentException("adjustViewBounds not supported.");
}
}
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return;
}
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);
if (mBorderWidth != 0) {
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
setup();
}
public int getBorderColor() {
return mBorderColor;
}
public void setBorderColor(int borderColor) {
if (borderColor == mBorderColor) {
return;
}
mBorderColor = borderColor;
mBorderPaint.setColor(mBorderColor);
invalidate();
}
// public void setBorderColorResource(@ColorRes int borderColorRes) {
// setBorderColor(getContext().getResources().getColor(borderColorRes));
// }
public int getBorderWidth() {
return mBorderWidth;
}
public void setBorderWidth(int borderWidth) {
if (borderWidth == mBorderWidth) {
return;
}
mBorderWidth = borderWidth;
setup();
}
public boolean isBorderOverlay() {
return mBorderOverlay;
}
public void setBorderOverlay(boolean borderOverlay) {
if (borderOverlay == mBorderOverlay) {
return;
}
mBorderOverlay = borderOverlay;
setup();
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = bm;
setup();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
setup();
}
// @Override
// public void setImageResource(@DrawableRes int resId) {
// super.setImageResource(resId);
// mBitmap = getBitmapFromDrawable(getDrawable());
// setup();
// }
@Override
public void setImageURI(Uri uri) {
super.setImageURI(uri);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
@Override
public void setColorFilter(ColorFilter cf) {
if (cf == mColorFilter) {
return;
}
mColorFilter = cf;
mBitmapPaint.setColorFilter(mColorFilter);
invalidate();
}
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG);
} else {
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
private void setup() {
if (!mReady) {
mSetupPending = true;
return;
}
if (mBitmap == null) {
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mBitmapPaint.setAntiAlias(true);
mBitmapPaint.setShader(mBitmapShader);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBitmapHeight = mBitmap.getHeight();
mBitmapWidth = mBitmap.getWidth();
mBorderRect.set(0, 0, getWidth(), getHeight());
mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2);
mDrawableRect.set(mBorderRect);
if (!mBorderOverlay) {
mDrawableRect.inset(mBorderWidth, mBorderWidth);
}
mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2);
updateShaderMatrix();
invalidate();
}
private void updateShaderMatrix() {
float scale;
float dx = 0;
float dy = 0;
mShaderMatrix.set(null);
if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) {
scale = mDrawableRect.height() / (float) mBitmapHeight;
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
} else {
scale = mDrawableRect.width() / (float) mBitmapWidth;
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
}
mShaderMatrix.setScale(scale, scale);
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mDrawableRect.left, (int) (dy + 0.5f) + mDrawableRect.top);
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
}到此为止,我们的布局就讲解完了,讲解了布局以后,我们在来看看MainActivity。
private DrawerLayout mDrawerLayout;
private RelativeLayout left_menu;
private RelativeLayout right_menu;
private ListView left_mDrawerList;
private ListView right_mDrawerList;
private ActionBarDrawerToggle left_Toggle;
private SimpleAdapter sAdapter;
List> left_list = new ArrayList>();
private ArrayAdapter r_adapter;
// 数据源
private int[] res = { R.drawable.ic_action_place,
R.drawable.ic_action_unread, R.drawable.ic_action_favorite,
R.drawable.ic_action_settings, R.drawable.ic_action_about };
private String[] name = { "探探", "消息", "匿名暗恋表白", "设置", "新手引导" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
left_menu = (RelativeLayout) findViewById(R.id.left_menu);
right_menu = (RelativeLayout) findViewById(R.id.right_menu);
left_menu.setAlpha(0.8f);
left_mDrawerList = (ListView) findViewById(R.id.left_drawer);
right_mDrawerList = (ListView) findViewById(R.id.right_drawer);
r_adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1, name);
right_mDrawerList.setAdapter(r_adapter);
for (int i = 0; i < res.length; i++) {
Map map = new HashMap();
map.put("name", name[i]);
map.put("src", res[i]);
left_list.add(map);
}
/*
* abour SimpleAdapter
* http://blog.csdn.net/x605940745/article/details/11981049
*/
sAdapter = new SimpleAdapter(this, left_list, R.layout.left_item,
new String[] { "name", "src" }, new int[] { R.id.tvName,
R.id.img });
left_mDrawerList.setAdapter(sAdapter);
left_mDrawerList.setOnItemClickListener(this);
left_Toggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open,
R.string.drawer_close) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
invalidateOptionsMenu();
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
invalidateOptionsMenu();
}
};
mDrawerLayout.setDrawerListener(left_Toggle);
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setHomeButtonEnabled(true);
} 从内部标签到根标签的顺序来讲,首先要讲的是ListView的适配器绑定,从效果图上可以看到,在文字前面还有几个图标,因此我们在这里如果单纯的使用ArrayAdapter就显得不是那么合适了,当然如果你愿意,你也可以重写一下BaseAdapter,使用自定义的Adapter来实现我们的效果,这里简单的我们就使用了SimpleAdapter,如果关于SimpleAdapter还有疑问的话,在上面注释中有一个专门讲解SimpleAdapter 的,可以参考一下的。至于ListView的监听事件就不多讲了,实现一下OnItemClickListener,重写一下方法就可以了,之后会贴代码的。
讲完ListView之后我们也就这剩下关于DrawerLayout的监听事件了。要实现DrawerLayout的监听事件我们就要用到一个ActionBarDrawerToggle,通过这个来绑定按钮以及抽屉的拉开和关上时的情况。我们用到了ActionBarDrawerToggle,那么我们最好就重写一下onPostCreate和onConfigurationChanged这两个方法
@Override
protected void onPostCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onPostCreate(savedInstanceState);
left_Toggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
left_Toggle.onConfigurationChanged(newConfig);
}
@Override
public void onItemClick(AdapterView arg0, View arg1, int position,
long arg3) {
// 动态插入一个Fragment到FrameLayout中
ContentFragment contentFragment = new ContentFragment();
Bundle args = new Bundle();
args.putString("text", left_mDrawerList.getItemAtPosition(position)
.toString());
contentFragment.setArguments(args);
FragmentManager fm = getFragmentManager();
// 开启一个事务
fm.beginTransaction().replace(R.id.middle_frame, contentFragment)
.commit();
mDrawerLayout.closeDrawer(left_menu);
}上述的一些定义中有right的是因为我在这个项目中还有一个右边的抽屉,效果和左边的差不多,布局中也就是之后再加一个RelativeLayout,然后修改layout_graVity=“right”。
到此,该项目的第一步布局就完成的差不多了,接下来我要完成的目标就是实现地图的定位显示。