Shader着色器训练营第一期
Shader着色器训练营第一期
为什么要学写 Shader?
- 內建 Unity Shader 仅仅是“通用”用例。这些通用的范式基本可以涵盖60%左右的需求和情况,但是不以满足你所有的画面表现需求。
- 一旦掌握 Shader,可以为游戏/应用创造独一无二的视觉享受。根据实际需求,为游戏和应用实现特定功能的 Shader。
- 仅仅通过少量代码,就能实现非常有趣的效果。有时候,单单只是需要稍微处理一下顶点或片元函数。
- 它能大大帮助性能优化,因为通过 Shader 可以控制渲染什么以及如何渲染。
- 撰写Shader的能力对于游戏团队非常重要,掌握 Shader 技能的开发一直是炙手可热的职位。现在一个不争的事实就是技术美术永远是各大厂商的稀缺资源。
- 如果你已经掌握其他语言的编程,Shader 对你而言不会很复杂。因为它本身不会比其他编程语言多些内容,主要处理的还是一些变量与方法。
Unity Shader 案例
游戏案例:炉石传说(Hearthstone)
特效案例:The Great Transmutator - Realtime VFX Contest Entry(查看相关技术文章)
Unity Shader 到底是什么?一言以蔽之,一个告诉计算机以某种方式描绘物体的程序。
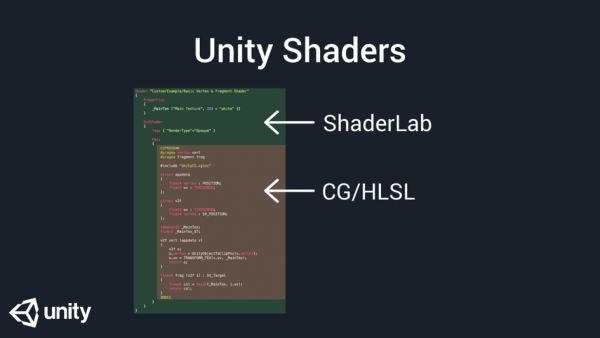
Unity Shaders
如何写?从编程语言层面来说,Unity Shader 使用 Nvidia CG 语言和微软 HLSL语言,都包含在 ShaderLab 中间。
常用 Shader 类型
自Unity 5.x起基本常用的Shader就是这上图三种类型,原来还有针对一些旧型号GPU的固定函数着色器已经被时代所淘汰。
- Vertex & Fragment Shader:顶点/片元着色器。它是最基本,也是非常强大的着色器类型。一般用于2D场景、物体,做一些特效之类的。从上图左边部分,大家可以看到它绘制出一个蜘蛛机器人的纹理,但是不受任何光线的影响。
- Surface Shader:表面着色器。它拥有更多的光照运算,其实在系统内部它会被编译成一个比较复杂的顶点/片元着色器,包含了更多的光照的运算。从上图中间部分,与左边的比较我们不难发现,这个3D的蜘蛛机器人有明亮的部分,也有阴影,甚至还带有一定的金属光泽。性能消耗比较大,移动设备谨慎使用。
- Standard Shader:标准着色器。它是表面着色器升级的版本,因为它使用了Physically Based Rendering(简称PBR)技术,即基于物理的渲染技术。所以在这个着色器中开放了更多处理光照与材质的参数。仔细观察上图右边部分的蜘蛛机器人,更多不同质感的部件被表现出来。机器人自带灯的光照,足部的金属质的甲片,机壳略微的锈迹丰富了这个物件的画面呈现。
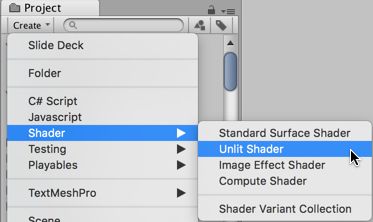
如何创建 Shader
Unity內建了一些Shader范式模板,开发者可以通过它们去创建所需类型的Shader,以此为基础开始撰写。点击Create → Shader我们便可以找到它们(不仅限于前面所提到的三种,在以后的系列文章中,将有机会分析其他类型的着色器)。
- 如果你想创建一个Vertex/Fragment Shader,可以选择Unlit Shader(无光照着色器),它是一个不包含光照(但包含雾效)的基本顶点/片元着色器。
- 如果你想创建一个Surface Shader,可以选择Standard Surface Shader(标准表面着色器),它是一个包含了标准光照模型的表面着色器模板。
- 如果你想使用Standard Shader,很可惜不能自行撰写,但是可以通过选择的方式去使用。找到检视窗口(Inspector)中所需渲染对象的材质(Material),展开Shader选项卡,第一个Standard就是PBR的Standard Shader;第二个有Specular Setup的就是预制高光运算的Standard Shader。
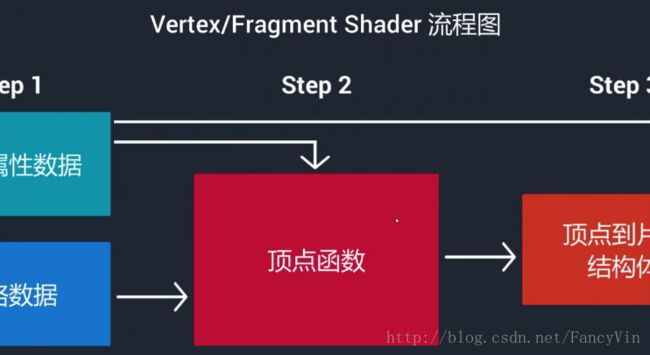
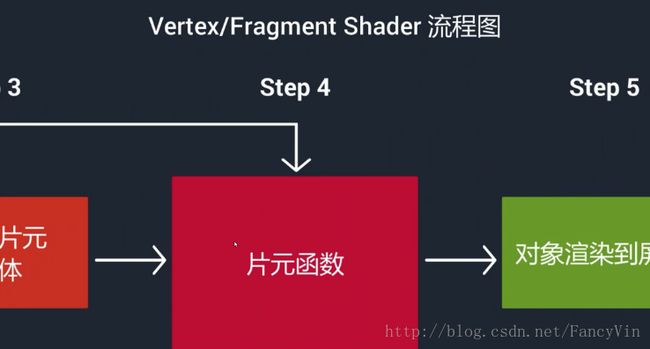
Vertex/Fragment Shader 流程图
第一步:数据引入
在世界三维空间中,一开始传入Shader处理的数据其实就是网格数据(Mesh Data)。
但是一般情况下,光是网格数据不能满足我们处理画面的需求,这时就需要引入一些常数属性数据(Properties)。
常数属性数据(Properties)
这些“属性”就是Shader的变量,可以有资源(Assets)、脚本(Scripts)和动画数据(Animation Data)来驱动表现效果,甚至是粒子系统(Particle System)也能作用(详见《Unity粒子遇上着色器》),而这些数据可在顶点(Vertex)函数和片元(Fragment)函数中使用。
属性的声明规则如下:
_Name(“Display Name”, type) = defaultValue[{options}]
1._Name 是属性的名字,也就是变量名,在之后整个Shader代码中将使用这个名字来获取该属性的内容 ,切记要添加下划线。
2.Display Name 这个字符串将显示在Unity的Inspector中作为Shader的使用者可读的内容 ,即显示的名称。
3.type 属性的类型。常用的有这个几种:Color颜色,一般为RGBA的数组;2D纹理,宽高为2的幂次尺寸;Rect纹理,对应非2的幂次尺寸;Cube立方体,即6张2D纹理组成;Float和Range,都是浮点数,但是Range要求定义最大值和最小值,以Range(min,max)形式显示;Vector四维数。
4.defaultValue 默认值,与类型直接挂钩。一开始赋予该属性的初始值,但是在检视窗口中调整过属性值之后,不在有效。Color 以0~1定义的rgba颜色,比如(1,1,1,1);2D/Rect/Cube,对于纹理来说,默认值可以为一个代表默认tint颜色的字符串,可以是空字符串或者“white”,“black”等中的一个;Float和Range 为某个指定的浮点数;同样,Vector的是一个四维数值,写为(x,y,z,w)的形式。
5.Options 可选项,它只对2D,Rect或者Cube纹理有关,一般填入OpenGL中TexGen的模式,这篇的内容暂未涉及,就先以{}形式。
这样我们可以尝试解读上图中的那些属性声明的是什么了。比如_MainTex(“A Texture”, 2D) = “”{},就是声明了一个变量名为_MainTex的2次幂尺寸纹理,它在检视窗口中显示的名称是A Texture,默认是空的。
网格数据(Mesh Data)
第二步:顶点函数
顶点函数是用来“构建”对象的,输入的是appdata,即组织好的网格数据。经过一定处理后,输出的将是顶点到片元结构体,即Vertex to Fragment,一般简称v2f。当然,这里的结构体与用于输入顶点函数的结构体都可以随便命名,只不过这里习惯以这种命名方式。
输入的顶点数据是需要从对象空间转换到屏幕空间,而顶点渲染到屏幕空间上就会以上图右边的情况显示出来。在Unity 5早期版本一般使用 mul(UNITY_MATRIX_MVP, IN.vertex)方式去处理,即 Model * View * Projection获得顶点对应到屏幕上的位置。但是这种方式效率不高,现在使用UnityObjectToClipPos函数方式直接处理顶点(vertex)信息。调用这个方法一般需要引入UnityCG.cginc预定义文件,通过#include “UnityCG.cginc”实现。
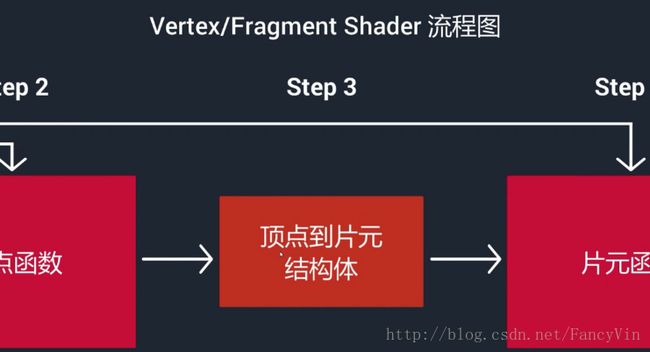
第三步:顶点到片元结构体
这个结构体是中间数据,用于存储从顶点函数(Vertex Function)输出到片元函数(Fragment Function)输入的数据。这个结构体也可以添加其他的变量,比如normalAngle,calculatedLightingColor等。
到这里你们应该会发现,用在Shader中的变量有些特殊,比如float就有float4,float3,float2等。数字就对应的维度数量,像float4代表这是一个四维的浮点数变量,对应的四个值可以分别对应X,Y,Z,W,或者是颜色值R,G,B,A。
浮点数也因精度的不同可以设置不同的变量。float是高精度的,一般为32位;half是中精度的,一般为16位;fixed是低精度的,一般为11位。在实际开发中,会根据性能需要选用合适的精度。比如颜色值RGBA,每个值域是0~1,而fixed值域是0~2,因此使用fixed4足够表现所有颜色值。
第四步:片元函数
片元函数(Fragment Function),通常用于将对象描绘到屏幕上,它输入的是v2f结构体数据,而输出的就是像素点。使用CG方法tex2D,输入参数纹理及UV坐标,就可以获得每个UV对应点的纹理的颜色。最后我们就可以看到如上图右边的机器人效果了。
第五步:对象渲染到屏幕
如上上图
动手修改第一个 Unity 着色器
这是一个最基本的 Vertex/Fragment Shader,纯色渲染效果。可以看到上图中,蜘蛛机器人呈现的就是一片纯红色。现在打开对应的Unity着色器文件具体解读一下:
Shader "Custom/Examples/Spider Robot Shader"{
Properties{
_TintColor("Color", Color) = (1,1,1,1)
}
SubShader{
Tags{
"RenderType"="Opaque"
}
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// Step 1
struct appdata{
float4 vertex : POSITION;
};
//Step 3
struct v2f{
float4 position : SV_POSITION;
};
//Shader Properties, but now in CG!
float4 _TintColor;
//Step 2 - Build The Object!
v2f vert(appdata IN){
v2f OUT;
OUT.position = UnityObjectToClipPos(IN.vertex);
return OUT;
}
//Step 4
fixed4 frag(v2f IN) : SV_Target{
//Step 5
return _TintColor;
}
ENDCG
}
}
FallBack "Diffuse"
}文件头部
我们发现一件很有趣的事,这个一对引号里的Shader命名与地址与实际项目中物理命名与存放该着色器不太一样,这是为什么呢?因为Unity着色器在引擎内部有个自己的取用地址,而这个地址就是文件开头在Shader后面引号里的地址。这个文件的调取可以在检视窗口中材质组件的Shader选项找到,如下:
以后你写的Unity着色器也是遵从这样的规则。
属性(Properties)
这里声明了一个属性,属性名为“_TintColor”,在检视窗口中显示为“Color”,类型为“颜色”,默认值为RGBA全1,即白色。查看一下检视窗口:
是有Color这个选项,但是颜色却是红色的?因为这个属性的默认值会在编辑器状态下由设置的手动调整变化而变化,即自己设置了这个颜色。
标签(Tags)
形式:Tags { “TagName1” = “Value1” “TagName2” = “Value2” }
作用:控制渲染引擎“何时”、“如何”将子Shader内容进行呈现。
上图中所表示的是“渲染输出的是非透明物体”。
还有一个比较常用的,却容易引起混淆的就是“Queue”渲染队列。Tags { “Queue” = “Opaque” } 表示的是“指定在渲染非透明物体的顺序队列”。其实这两者最主要的区别在于“RenderType”表示的是渲染什么样的物体,而“Queue”表示的是在什么样的实际渲染物体。
PASS的开头部分
CGPROGRAM与下文的ENDCG标记了在两者之间的是一段CG程序。使用的是NVIDIA的CG语言,一种类似于C的语言,其大多数内容基本与微软的HLSL语言是相似的。
#pragma的作用是指示编译对应的着色器函数。#pragma vertex vert 所表示的就是声明一个名为vert的顶点函数(Vertex Function),#pragma fragment frag 所表示的就是声明一个名为frag的片元函数(Fragment Function)。一点实现了这两个函数,实际上就是实现了顶点/片元着色器了。
#include “UnityCG.cginc”作用就是导入Unity通用CG预定义文件,后面的UnityObjectToClipPos函数就是在该文件里定义好的。
输入顶点函数的结构体(appdata):
appdata结构体只有一个参数,声明了一个名为vertex的四维浮点数,语义为网格的顶点坐标数据。
顶点函数实现(vert):
声明了vert函数就需要实现它,这里一目了然主要就是做了一件事:就是使用UnityObjectToClipPos方法,将输入网格顶点对象空间转换到屏幕剪裁平面。
顶点输出到片元输入的结构体(v2f):
v2f结构体中也就是一个参数,即网格顶点对应到屏幕上的坐标,而语义上的SV所代表的是System Value(系统值),SV_POSITION对应就是屏幕上的像素位置。
实例化声明:
这里可以发现这个float4的变量与属性里的名字是一致了。这个float4变量是将属性(Properties)里的变量在Unity着色器内部进行数据绑定用的,为了CG 程序正常访问属性(Properties)的变量,CG程序中的变量必须使用和之前变量相同的名字进行声明。
片元函数(frag):
SV_Target就是System Value Target,实际就是屏幕的像素,最后frag函数return的就是像素,即RGBA颜色,因此frag返回的类型就是fixed4类型。而这里return的就是_TintColor,含义就是屏幕上每一个像素点返回的都是_TintColor的颜色。
修改Color的颜色,在编辑器非运行时状态下,就能看到渲染的即刻变换。
如果要显示蜘蛛机器人的纹理,应该怎么做呢?
第一步:引入蜘蛛机器人的纹理
在Properties添加以下变量:
变量名_MainTex,检视窗口显示“Main Texture”,类型是宽高为2次幂的纹理,默认值为空。保存下看编辑器里的变化。
在Color下就多了个设置纹理的选项,点击Texture框内的Select按钮选择Bot,即引入了蜘蛛机器人的纹理。
第二步:结构体添加网格和纹理的UV值
UV是什么呢?UV(W) 是纹理空间中的多维坐标系,值域 0 到 1。这里使用 2D 纹理,因此是二维的
分别在appdata和v2f结构体,添加变量uv0,用于记录引入纹理的UV坐标。
第三步:添加纹理的实例化声明
_TintColor后面添加如下新的实例化:
sampler2D是与纹理绑定的数据容器接口,为CG/HLSL中 2D贴图的类型,相应还有sampler1D、sampler3D、samplerCUBE等格式。
第四步:结构体UV赋值
在vert函数中,添加上图中的语句,将获取到的网格数据上的UV信息(网格平铺成二维与纹理的一一对应),赋值给v2f结构体中。
第五步:渲染纹理
将片元函数做以上修改,使用tex2D方法替代掉原来单纯返回颜色。
现在重新回到编辑器界面并运行:
蜘蛛机器人就以对应纹理显示了,从运行状态下可以发现,纹理与网格是完全一致的。
其他有特色的顶点/片元着色器效果介绍:
双纹理混合(Texture Blending - Lerp!)
做双纹理混合肯定需要引入两张不同的纹理,这里分别声明了Main Texture和Second Texture,然后可以通过一个_Blend_Amount参数来调节两个纹理的混合比例。接着,在片元函数部分,分别获取两个纹理对应UV的像素颜色,通过Lerp函数进行混合。
Lerp的功能是基于权重返回两个标量或向量的线性差值。具体在CG中的实现如下:
调节_Blend_Amount,就可以获得双纹理混合的显示效果:
颜色渐变(Color Ramp - Texture Sample)
在输入参数部分,可以看到[Header(Color Ramp Sample)],它用于在检视窗口中添加一个标签文本。这里是显示Color Ramp Sample。一般引入一个2D的纹理,都会有Tiling和Offset显示,即可以调节纹理的缩放与平移,使用了[NoScaleOffset]就会将这两个参数设置禁用,仅仅获得纹理的原始比例与平移。
在检视窗口中的显示如上图所示。
参数_ColorRamp_Evaluation其实是获取这张渐变图的水平中心像素点的位置,从而得到该位置的像素。将主纹理的颜色与渐变纹理的颜色相乘,即可获得混合后的颜色。
颜色与颜色之间可以进行加减乘除进行混合运算。加法可以起到颜色叠加的效果,但是由于颜色值的值域为0~1,相加很容易达到1,就会颜色会愈发明亮,因此叠加建议使用乘法;减法可以进行反色处理,但是同样是值域的原因,数值达到0,颜色就很暗淡,因此要做反色建议使用除法。
纹理剔除(Texture Cutout)
在片元函数中使用了Clip方法,该方法的功能是当输入的参数小于等于0时,就会删除对应位置的像素。这里使用了一个有不同颜色分布的纹理作为剔除纹理,使用CutOut Value作为剔除参考值,当该纹理像素某位置上RGB分别减去这个CutOut Value有小于等于0的时候,这个蜘蛛机器人就会有镂空的效果。
世界坐标-梯度(World Space - Gradient)
在v2f结构体中,添加了世界坐标。而这个坐标是通过unity_ObjectToWorld,来获取每个顶点在世界空间中的坐标。在输入的部分加入了两个表示高低不同位置的颜色,片元函数中对两者根据踢动值进行了线性插值处理。最后以相乘的方式进行了像素混合,呈现出图中的画面效果。
法线挤压(Normal Extrusion)
可以看到在appdata结构体中引入了法线(Normal)。在顶点函数计算的时候,将发现xyz值乘以挤压值(Extrusion Amount),而后叠加到顶点的xyz上,这样就可以根据这个挤压值对于顶点的对象空间位置进行法线相关的偏移处理,最后可以得到“膨胀变胖”、“挤压变瘦”的有趣效果。
时间相关(Time)
_Time为Unity着色器默认载入UnityShaderVariables.cginc的变量,_Time.y表示游戏自启动开始后的时间。通过波速、波距和波频三个参数是将机器人进行波形化处理。
漫反射光照(Diffuse Lighting)
漫反射光照牵涉到一些光照运算的内容,首先就需要添加Tags的LightMode为ForwardBase,基于前向的光照模式,还引入了UnityLightingCommon.cginc预定义文件来辅助光照的运算。当然,appdata结构体中不会缺少网格的法线数据。在顶点函数中,通过UnityObjectToWorldNormal获取网格对象在世界坐标中的法线值。接着,通过dot方法得到法线值与世界空间光照坐标的点积值,作为漫反射参考值。然后,将这个漫反射参考值与光照颜色相乘获得光照的漫反射颜色。最后在片元函数中将主纹理颜色与之相乘混合,得到最终的像素颜色。
其他控制Unity着色器的方法
通过动画控制(Animation Clip)
正如上图所示,该示例没有使用额外的代码,仅仅依靠动画片段(Animation Clip)来控制,着色器的参数值。
Unity着色器依附于材质(Material),而材质需要渲染器(Renderer)使之生效。因此通过动画控制Unity着色器只要找到对应的参数,就可以像制作其他角色动画一样,让策划或美术调整着色器显示的效果。
脚本控制(Scripting)
对于程序员而言,有时候通过代码的手段似乎更为便利,Unity着色器也给这方面的需求提供了方法。也正如前面在叙述动画片段控制Unity着色器的参数,只要通过Renderer → Material → Shader就可以访问到需要的参数。因此,可以通过Get和Set的方式去获取对应参数的值,或者去修改对应参数的值。
大家如果意犹未尽,可以下载由Unity版PPT生成的单机应用程序和附带的部分场景的工程,进行体验。中间页面的切换通过键盘左右键进行,大多数内容使用到了UGUI。有些可滑动的部分使用鼠标拖动,还有一些内部的切换,需要使用键盘的T键,具体位置详见前文叙述。