React脚手架(5)Props和PropTypes检查类型
Props
组件的优势就是将项目中需要展示的内容划分成小的UI模块,方便复用,降低代码冗余。组件被封装时,某些数据是不确定的,只有在组件被调用时确定,也就是说,在调用组件时,可以向被调用的组件传参,组件可以用props获取这些数据并渲染。
示例一(用函数封装的组件):
// App.js
import React, { Component } from 'react';
const handsome = ['周恩来','梅兰芳','张学良','汪精卫'];
const belle = ['陆小曼','林徽因','周旋','阮林玉'];
// Message组件,渲染列表,具体数据不定,用props接受被调用时的参数,并进行渲染
function Message(props) {
return (<div className="message">
{
props.list.map(function(item, i) {
return <p key={i}>{item}</p>;
})
}
</div>);
}
class App extends Component {
render() {
return (
<div className="App">
{/* 在调用组件时确定Message组件需要渲染的数据,并以参数的形式传递 */}
<Message list={handsome} />
<Message list={belle} />
</div>
);
}
}
export default App;
示例二(用class类封装的组件):
React为类封装的组件提供了一个公有属性props,用来接受组件被调用时,外部通过属性传入的参数。
封装Message组件
// src/components/message/message.js
import React from 'react'
class Message extends React.Component {
render() {
// 从公有属性props中,解构list参数,并对其进行渲染
const {list} = this.props;
return (<div className="message">
{
list.map(function(item, i) {
return <p key={i}>{item}</p>;
})
}
</div>);
}
}
export default Message
在某个父级组件中调用Message组件,并向其传参
// App.js
import React, { Component } from 'react';
import Message from './components/message/message'
const handsome = ['周恩来','梅兰芳','张学良','汪精卫'];
const belle = ['陆小曼','林徽因','周旋','阮林玉'];
class App extends Component {
render() {
return (
<div className="App">
{/* 调用组件并向其传参 */}
<Message list={handsome} />
<Message list={belle} />
</div>
);
}
}
export default App;
注:如果调用时传了多个参数,可以依次解构。
示例:
// App.js
...
class App extends Component {
render() {
return (
<div className="App">
{/* 调用组件并向其传参 */}
<Message list={handsome} />
<Message list={belle} title={'民国四大美女'} />
</div>
);
}
}
...
// src/components/message/message.js
import React from 'react'
class Message extends React.Component {
render() {
// 从公有属性props中,解构list参数,并对其进行渲染
const {list, title} = this.props;
return (<div className="message">
<p>{title}</p>
{
list.map(function(item, i) {
return <p key={i}>{item}</p>;
})
}
</div>);
}
}
export default Message
注:props是只读的。
Props验证
有时候我们要对props中的属性做一些限制。React提供了prop-types库,用来做props的数据类型检查,以避免一些违规代码造成的bug。
使用prop-types库做props检查:
- 安装依赖包
npm install --save prop-types
-
在组件中使用prop-types
PropTypes 包含一整套验证器,可用于确保你接收的数据是有效的。如果用PropTypes对某个数据进行类型限制,那当传入一些无效数据时,控制台会做出错误提示。
示例:
// src/components/message/message.js
...
// 导入PropTypes
import PropTypes from 'prop-types';
...
// 使用PropTypes对组件props中的title参数做类型限制
Message.propTypes = {
title: PropTypes.string
};
// App.js
// 父元素中条用Message时,向title键传一个无效值
...
<Message title={1} />
...
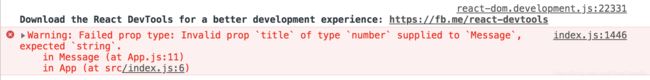
在封装Message时,用PropTypes限制了title的类型是字符串,但是在App父组件中调用时传入的参数类型是number,控制台会做出错误提示:

除了上面的示例之外,prop-types库还提供多种验证方式,文档链接在本文最后。
参考文档
React官网对于PropTypes的介绍
Npm中对于prop-types的介绍