Android ConstraintLayout百分比布局使用详解
Android ConstraintLayout是谷歌推出替代PrecentLayout的组件。支持相对布局、线性布局、帧布局,笔者看来更像是FrameLayout 、LinearLayout、RelativeLayout三者的结合体,并且比这三者更强大的是实现了百分比布局,大家都知道安卓碎片严重,使用百分比适配,那么将彻底解决适配问题。
本文将教会你如何使用此控件。
一、当作RelativeLayout使用
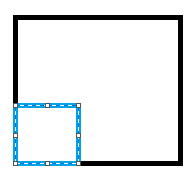
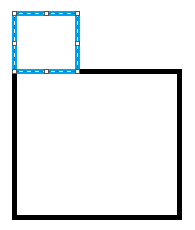
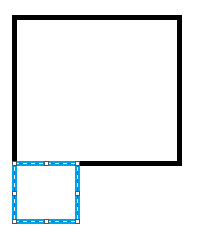
布局的逻辑是相同的,都是相对于某个View的上下左右方向。
layout_constraintLeft_toLeftOf:当前View左边在某个View的左边,可以是parent与某个View的IDlayout_constraintLeft_toRightOf:当前View左边在某个View的右边,可以是parent与某个View的ID那如果这两种属性都加上,那么当前View就应该是父View左右居中的,看效果
layout_constraintRight_toRightOf:当前Viewr的右边在某个View的右边,可以是parent与某个View的IDlayout_constraintRight_toLeftOf:当前Viewr的右边在某个View的左边,可以是parent与某个View的IDlayout_constraintBottom_toBottomOf:当前Viewr的下边在某个View的下边,可以是parent与某个View的IDlayout_constraintBottom_toTopOf:当前Viewr的下边在某个View的上边,可以是parent与某个View的IDlayout_constraintTop_toTopOf:当前Viewr的上边在某个View的上边,可以是parent与某个View的IDlayout_constraintTop_toBottomOf:当前Viewr的上边在某个View的下边,可以是parent与某个View的ID许多时候我们需要让子View与父View长度相同,只需要将layout_width或者layout_height设为0dp,让子View没有长度。这样便可以随着父View进入拉伸了
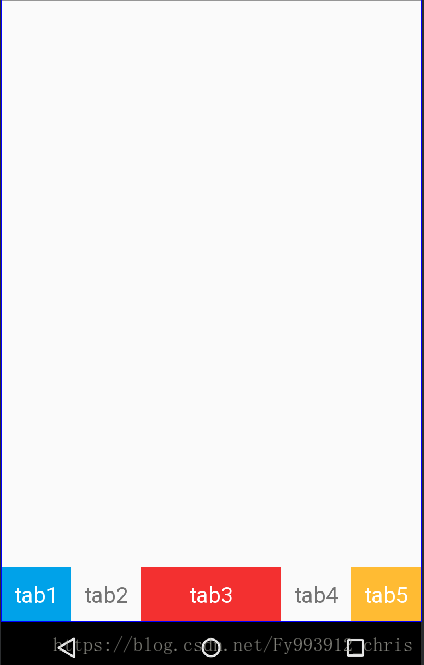
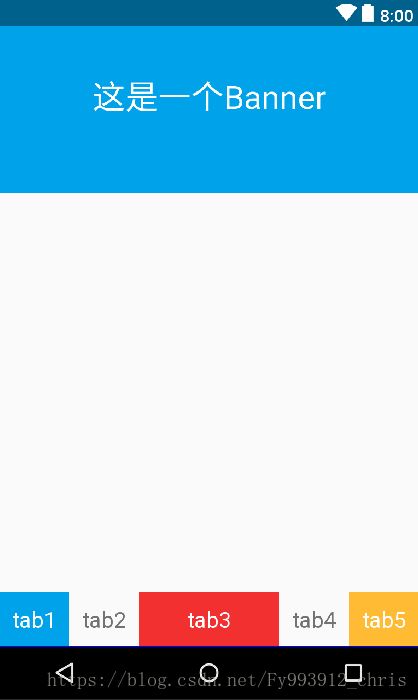
下面我们来实现一个常用的底部导航栏,5个导航栏
要实现这种效果每个View需要相关联起来,一个链一个,最后手牵手拉伸成等比的View。
讲真的,一般实现这种效果,这种写法很繁复,使用LinearLayout可以说非常省心。但是ConstraintLayout可以一层就解决非常复杂的布局,这样实现不需要嵌套性能更好,对APP做优化往往就在这种细节的地方,如果对View的绘制感兴趣的朋友,可以找一下相关资料就明白了。
二、当作LinearLayout使用
与上文的(一、当作RelativeLayout使用)类似,只需要添加额外属性:
layout_constraintHorizontal_weight:横向的权重layout_constraintVertical_weight:纵向的权重如果上文中的tab3要大于其他四个tab,只需要在tab3的View添加app:layout_constraintHorizontal_weight="2",其他View设置为1,即可
三、当作FrameLayout使用
不建议如此使用,没有这样的需求吧,与frameLayout使用相同
四、百分比布局(重点超大号字体)
百分比布局,意义非常重要,解决碎片化问题就是没有百分比的出现,现在我们来看一下,如何使用的:
layout_constraintVertical_bias:垂直乖离率(bias有道翻译为乖离率),也就是垂直偏移率。layout_constraintHorizontal_bias:水平乖离率(bias有道翻译为乖离率),也就是水平偏移率。layout_constraintHeight_percent:高度百分比,占父类高度的百分比layout_constraintWidth_percent:宽度百分比,占父类宽度的百分比假设一下场景,我们需要展示一个Banner,占屏幕的30%。
只需要添加属性app:layout_constraintHeight_percent="0.3"占父类的30%,如果仅仅设置这一个属性,你会发现Banner居中了,你还差一个属性,表示从垂直的偏移量: app:layout_constraintVertical_bias="0"偏移量为0,如果就可以了。
使用百分比布局时,View必须要设置上下左右四个锚点,如果不设置就像射线一样,都不知道多大,如何百分比呢?
当锚点是parent(也就是屏幕),因为分辨率不一样,使用百分比的view占的位置、大小肯定是不相同的,720的50%等于360,而1080的50%是等于590,仅仅是看起来位置相同,实际并不相同,所以当百分比与固定大小结合实现布局时,应当注意锚点不要给错了,还可以给到某个固定大小的View身上,如果View宽度是跟随父View,也应当注意。
下面再看一个例子:
可以看出树始终是在屏幕中间的,而圈起来的地方是不一样的,这就是因为屏幕分辨率不一样造成的。相应的可以知道,如果红包的锚点是对应的屏幕,那就达不到我们想要的适配效果了。而树是一张固定大小的图片,对应它的百分比不管在哪都是一样的,所以上面讲的应当注意锚点,就是如此了。
实战百分比适配,可以看下另一篇文章
官方介绍传送门
还有一些属性笔者使用很少,未能深入理解,本文后期再做更新