离线矢量(要素)地图服务
百度地图、高德地图、天地图等都提供查询地名、地址、道路等地图开发接口,如果在内网要使用这些服务是不可能的。所以,一般都通过地图下载器能把百度地图、高德地图的地图切片下载并在内网发布,但如果需要访问查询地名的操作,则需自己搭建GIS要素服务。一般操作如下:
1.数据:创建地名、地址、道路等图层,可以是文件Shapefile或者导入到空间数据库(如PostGreSQL、SQLServer Spatial、ArcSDE等)。
2.发布服务:在商业GIS或开源GIS中发布成服务,商业GIS平台发布地图服务都包含FeatureServer,要素服务一般可以支持查询、编辑等操作接口。开源GIS也支持WFS或WMS服务,都可以GetFeatureInfo操作。
3.开发:通过API进行查询、编辑等操作,商业GIS有封装好的API,开源GIS可以使用OpenLayers.js等。
如何摆脱昂贵的商业GIS与配置繁琐的开源GIS,快速搭建一个内网的要素地图服务呢?
方案如下:
1.在服务器安装“太乐地图矢量地图服务系统”;
2.配置数据库指向PostGreSQL,完成发布。
如何测试?
1.在浏览器中敲入服务IP+端口,如
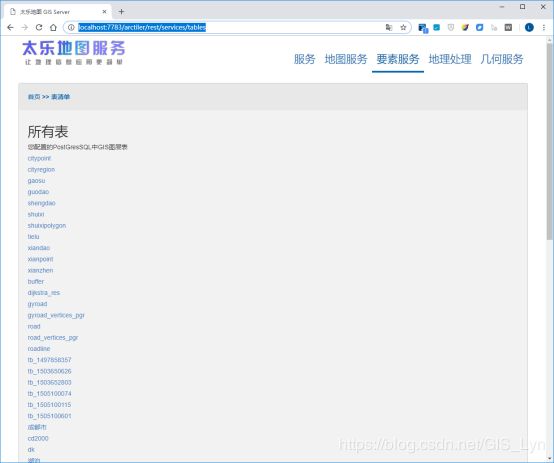
http://114.116.101.122:7783/arctiler/rest/services/tables
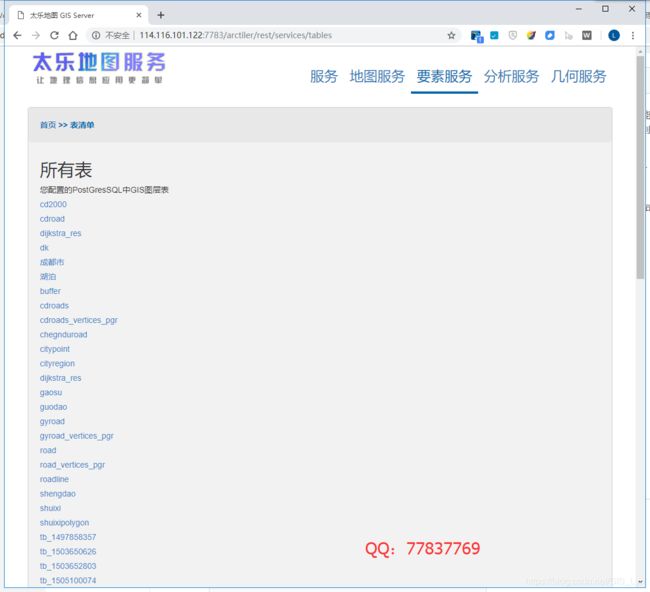
所有的操作都通过标准化的RESTful接口实现
以下是离线矢量(要素)地图服务介绍
自动列出数据库中所有的图层
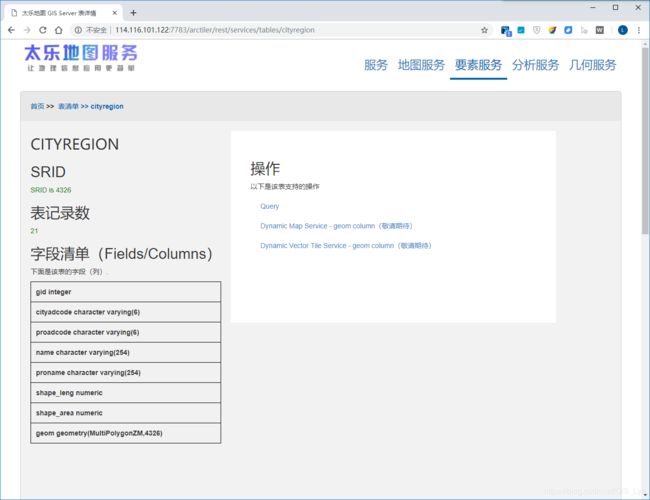
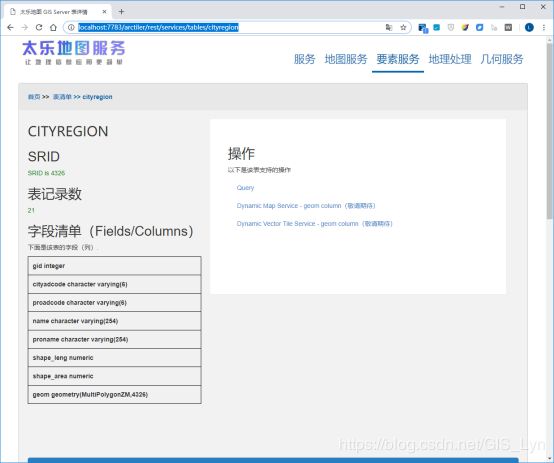
点击图层,显示图层介绍,包含图层名、字段清单、支持的操作(目前支持Query)
http://114.116.101.122:7783/arctiler/rest/services/tables/cityregion 返回HTML
http://114.116.101.122:7783/arctiler/rest/services/tables/cityregion?format=geojson 返回JSON
Query操作(支持POST与Get)
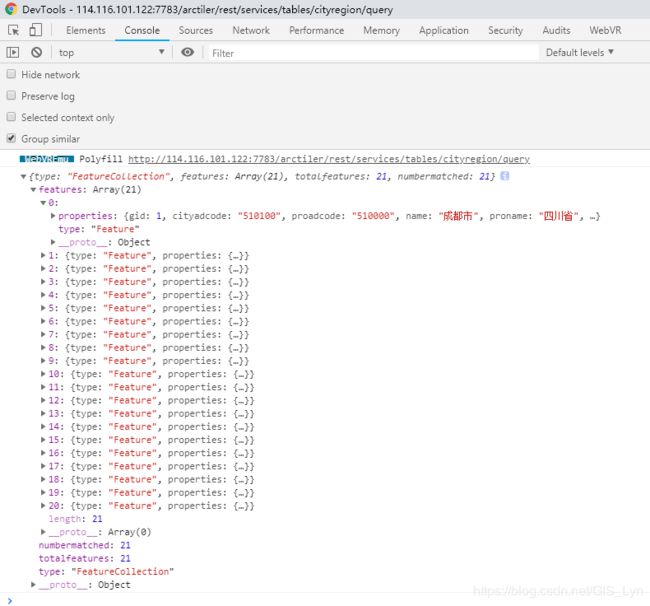
http://114.116.101.122:7783/arctiler/rest/services/tables/cityregion/query 返回HTML页面,可以非常方便测试
查询结果是标准化的GeoJSON格式
支持Get或POST操作
Get地址示例
http://114.116.101.122:7783/arctiler/rest/services/tables/cityregion/query?&returnfields=proadcode,shape_area&returnGeometry=yes&limit=3&outputsrid=4326
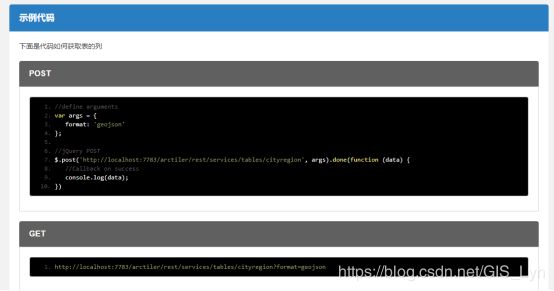
Post查询示例
var args =
{"returnfields":"proadcode,shape_area","returnGeometry":"yes","limit":"3","outputsrid":"4326"};
//jQuery POST
$.post('http://114.116.101.122:7783/arctiler/rest/services/tables/cityregion/query', args).done(function (data) {
//Callback on success
console.log(data);
})POST测试结果
太乐地图矢量地图服务系统for PostGreSQL,用于将当前最流行的开源数据库PostgreSQL矢量图层发布成标准Restful的GIS 地图服务,供中小型GIS应用中使用在线的地图要素服务,如条件查询、空间查询、叠加图层。
地图服务系统仅需要配置好PostGreSQL数据库地址后一键启动,即可发布数据库中所有的GIS表,通过http网页访问与操作所有的Rest服务,包括所有表清单、表详情、表Query操作,支持网页端以Get或Post两种访问Rest服务,Rest服务输出网页、标准JSON格式。
系地图服务系统提供详细的操作说明及操作示例,GISer们可快速上手,零学习成本,可在几分钟内完成地图服务的发布及GIS应用开发。
1. 地图服务介绍
1.1 数据库配置
配置好config文件中数据库参数即可。
1.2 服务端口
在配置文件中输入地图服务的发布端口,比如7783.
1.3表清单REST服务
1.3.1获取所有表
服务地址:
http://localhost:7783/arctiler/rest/services/tables
返回所有的表名
通过Get/Post获取
Get/Post地址:
http://localhost:7783/arctiler/rest/services/tables?format=geojson
1.3.2 表详情REST服务
- 获取表详情
服务地址
http://localhost:7783/arctiler/rest/services/tables/cityregion
返回表详情字段,包括表名、坐标系统、表记录数、表所有的字段、支持的操作(当前支持Query)
通过Get/Post获取
Get/Post地址:
http://localhost:7783/arctiler/rest/services/tables/cityregion?format=geojson
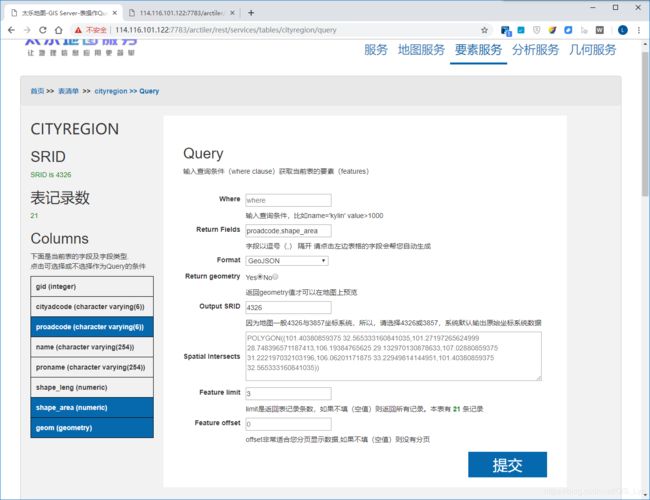
1.3.3 表Query查询REST服务
- Query介绍界面
服务地址
http://localhost:7783/arctiler/rest/services/tables/cityregion/query
返回表详情字段,包括表名、坐标系统、表记录数、表所有的字段、Query操作表单、结果地图预览、结果GeoJSON、结果Table、Get/Post操作规范及示例代码介绍
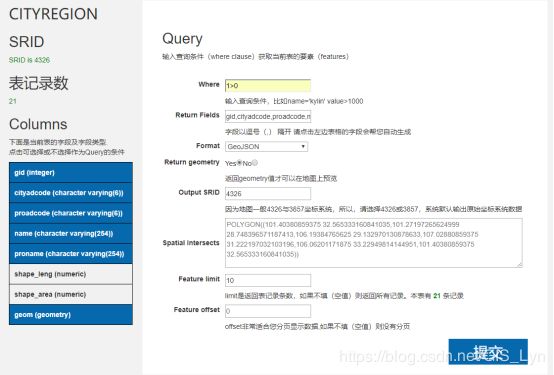
2.Query方法参数说明
| 参数 |
说明 |
| where |
查询条件语句,比如name like ‘%%’或c>1 |
| Return Fields |
返回的字段,以逗号隔开 |
| Format |
返回的数据格式,目前支持GeoJSON,后期将支持WKT、esriJSON等 |
| Return Geometry |
是否返回geom空间字段,如果yes则返回,如果no则不返回,在geojson中会包含"geometry”内容 |
| Output SRID |
遵循EPSG Code,比如4326或3857,如果输入则会按照所输入的坐标系统返回数据 |
| Spatial Intersects |
空间查询的WKT,点、线、面都支持,query界面地图上有地图绘制工具可用于测试 |
| Feature Limit |
返回的数量限制,不填写则返回所有 |
| Feature Offset |
offset非常适合您分页显示数据,如果不填(空值)则没有分页 |
3.Query方法测试
Query界面提供了非常方便的测试工具,点击左侧字段列表,可快速组织Return Fields参数,点击Geometry字段可快速切换Return Geometry的yes/no状态,在地图上绘制图形则会组织Spatial Intersects参数,其他参数可手动输入或默认状态即可测试,点击“提交”按钮即可测试。
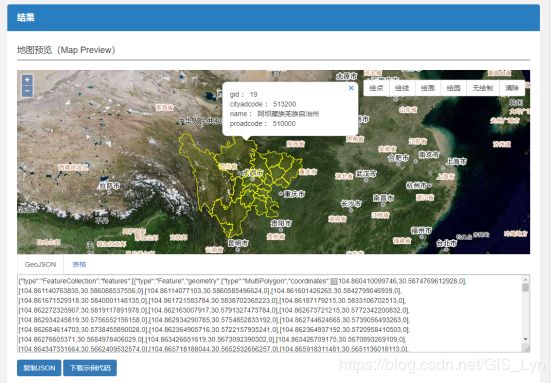
4.提交后返回结果预览
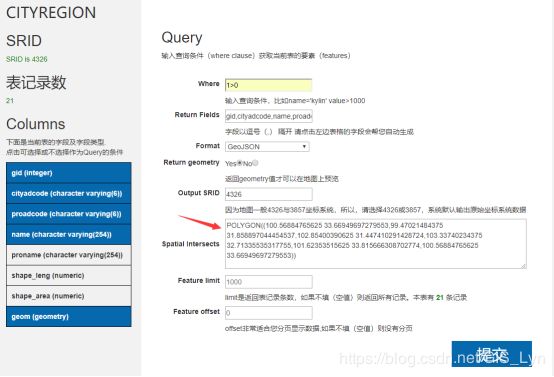
5.通过空间范围查询
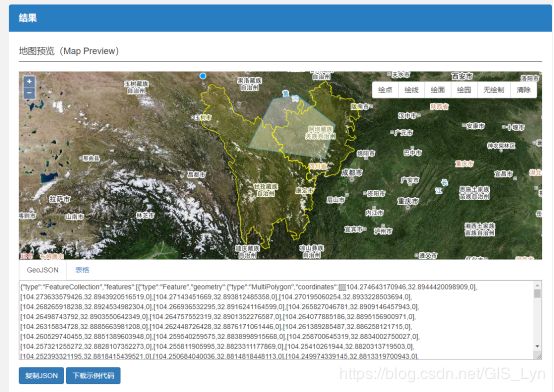
6.空间查询后结果预览
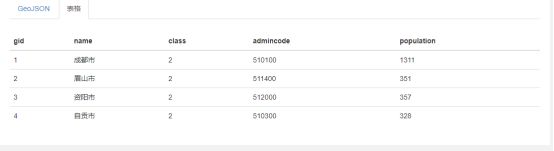
7.支持表格与GeoJSON预览
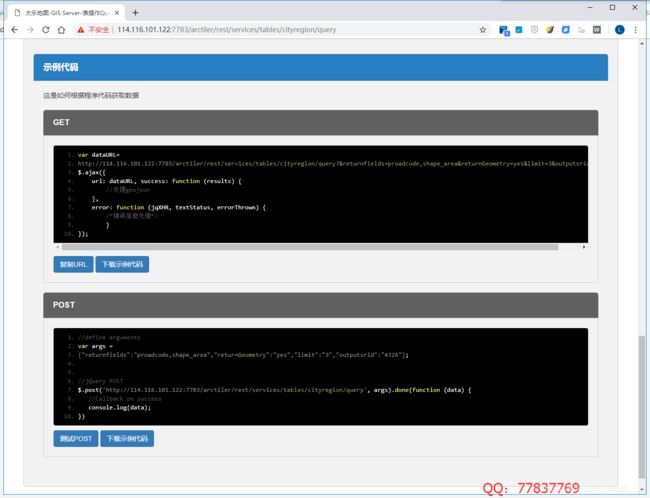
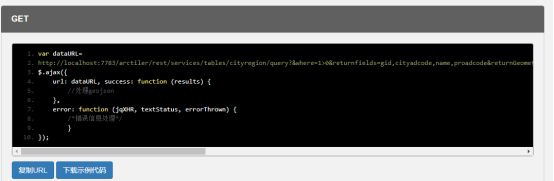
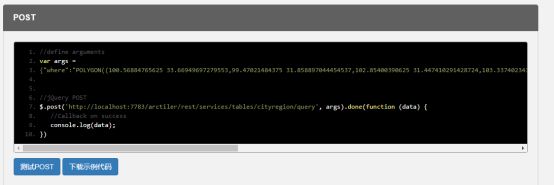
8.Query方法的Get与POST
Query支持Post与Get进行操作,Query的默认地址如下:
http://localhost:7783/arctiler/rest/services/tables/cityregion/query
用户可组织自己的参数进行Query操作
Get示例
POST示例
1.4 开发示例
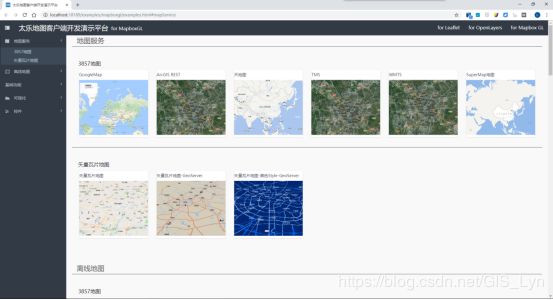
开发示例包括Openlayers.js示例与MapboxGL示例,以及丰富的在线示例,示例包括条件查询、空间查询功能,能帮助GIS开发者快速开发应用。另外,在线示例是太乐地图WebGIS开发平台,具有更多的开发示例,含基础GIS功能、空间分析功能、GIS地图可视化功能等。
1.4.1 开发接口
接口规范
遵循Restful规范,接口返回JSON等格式数据。
表清单接口
http://localhost:7783/arctiler/rest/services/tables
表详情接口
http://localhost:7783/arctiler/rest/services/tables/cityregion
表Query接口
http://localhost:7783/arctiler/rest/services/tables/citypoint/query
返回数据样例
{"type":"FeatureCollection","features":[{"type":"Feature","geometry":{"type":"Point","coordinates":[104.062317215,30.572701748,0]},"properties":{"gid":1,"name":"成都市","class":"2","admincode":"510100","population":"1311"}},{"type":"Feature","geometry":{"type":"Point","coordinates":[103.846377039,30.078421224,0]},"properties":{"gid":2,"name":"眉山市","class":"2","admincode":"511400","population":"351"}},{"type":"Feature","geometry":{"type":"Point","coordinates":[104.625552742,30.131411439,0]},"properties":{"gid":3,"name":"资阳市","class":"2","admincode":"512000","population":"357"}},{"type":"Feature","geometry":{"type":"Point","coordinates":[104.775775022,29.342075147,0]},"properties":{"gid":4,"name":"自贡市","class":"2","admincode":"510300","population":"328"}}],"totalfeatures":21,"numbermatched":21}