SSM项目员工管理系统(2)页面布局和员工信息的两种展示方式
一、bootstrap和jquery搭建前端UI
1.bootstrap和jquery的引入
<link
href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"
rel="stylesheet">
<script src="${APP_PATH}/static/js/jquery-1.11.0.min.js">script>
<script
src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js">script>2.显示页面的搭建
<%--
Created by IntelliJ IDEA.
User: Xyz
Date: 2018/5/10
Time: 16:01
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>员工列表页面title>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<link href="${request.getContextPath()}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"
rel="stylesheet">
<script src="${request.getContextPath()}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js">script>
<script type="text/javascript" src="${request.getContextPath()}/static/js/jquery-1.11.0.min.js">script>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">div>
<h1>CRUDh1>
div>
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary btn-sm">新增button>
<button class="btn btn-danger btn-sm">删除button>
div>
div>
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th>#th>
<th>empNameth>
<th>genderth>
<th>emailth>
<th>deptNameth>
tr>
<c:forEach items="${pageInfo.list}" var="emp">
<tr>
<th>${emp.empId}th>
<th>${emp.empName}th>
<th>${emp.gender=="m"?"男":"女"}th>
<th>${emp.email}th>
<th>${emp.department.deptName}th>
<th>
<button class="btn btn-primary">
<span class="glyphicon glyphicon-pencil" aria-hidden="true">
span>
编辑
button>
<button class=" btn btn-danger">
<span class="glyphicon glyphicon-trash" aria-hidden="true">
span>
删除
button>
th>
tr>
c:forEach>
table>
div>
div>
<div class="row">
<div class="col-md-6">
当前第${pageInfo.pageNum}页,总共${pageInfo.pages},总${pageInfo.total}条记录
div>
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="${request.getContextPath()}/emps?pn=1">首页a>li>
<c:if test="${pageInfo.hasPreviousPage}">
<li>
<a href="${request.getContextPath()}/emps?pn=${pageInfo.pageNum-1}" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
c:if>
<c:forEach items="${pageInfo.navigatepageNums }" var="currentPageNum">
<c:if test="${currentPageNum == pageInfo.pageNum }">
<li class="active"><a href="#">${currentPageNum}a>li>
c:if>
<c:if test="${currentPageNum != pageInfo.pageNum }">
<li><a href="${APP_PATH }/emps?pn=${currentPageNum}">${currentPageNum}a>li>
c:if>
c:forEach>
<c:if test="${pageInfo.hasNextPage }">
<li><a href="${APP_PATH }/emps?pn=${pageInfo.pageNum+1}" aria-label="Next"> <span
aria-hidden="true">»span>
a>li>
c:if>
<li><a href="${APP_PATH }/emps?pn=${pageInfo.pages}">末页a>li>
ul>
nav>
div>
div>
div>
body>
html>
进行员工信息的查询:方式一(servlet中发送请求)
//1.查询员工数据
// @RequestMapping("/emps")
public String getEmps(@RequestParam(value = "pn", defaultValue = "1") Integer pn, Model model) {
//为了进行更方便的分页查询 引入 PageHelper
//在查询之前 只需要调用 pageHelper
PageHelper.startPage(pn, 5);
//startPage后面紧跟的查询就是一个分页查询
List emps = employeeService.getAll();
//page页面 里封装了 许多详细的信息 连续传入显示的页数
PageInfo page = new PageInfo(emps, 5);
model.addAttribute("pageInfo", page);
return "list";
} service中
/**
* 查询所有员工信息
*
* @return
*/
public List getAll() {
return employeeMapper.selectByExampleWithDept(null);
}
使用ajax请求
1.service中
public List getAll() {
return employeeMapper.selectByExampleWithDept(null);
}
2.请求时发送的json键值对
@RequestMapping("/emps")
@ResponseBody
public Msg getEmpsWithJson(@RequestParam(value = "pn", defaultValue = "1") Integer pn, Model model) {
//在查询之前 只需要调用 pageHelper
PageHelper.startPage(pn, 5);
//startPage后面紧跟的查询就是一个分页查询
List emps = employeeService.getAll();
//page页面 里封装了 许多详细的信息 连续传入显示的页数
PageInfo page = new PageInfo(emps, 5);
return Msg.success().add("pageInfo", page);
} 搭建显示页面
!--搭建显示页面-->
<div class="container">
<div class="row">
<div class="col-md-12">div>
<h1>员工管理系统h1>
div>
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary btn-sm" id="emp_add_modal_btn">新增button>
<button class="btn btn-danger btn-sm" id="emp_delete_all_btn">删除button>
div>
div>
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th><input type="checkbox" id="check_all"/>th>
<th>#th>
<th>empNameth>
<th>genderth>
<th>emailth>
<th>deptNameth>
tr>
thead>
<tbody>
tbody>
table>
div>
div>
<div class="row">
<div class="col-md-6" id="page_info_area">
div>
<div class="col-md-6" id="page_nav_area">
div>
div>
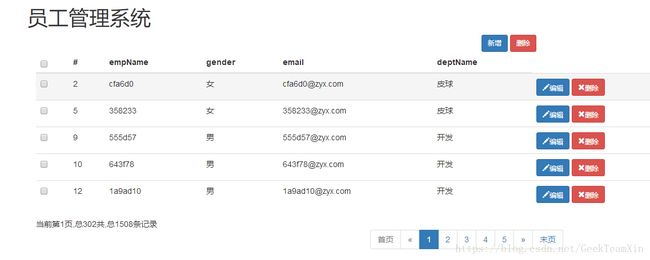
进行ajax请求,解析json
var currentPage;
//页面加载完成后,直接发送ajax请求
$(function () {
//页面一进来直接去首页
to_page(1);
});
//跳转页面的请求发送
function to_page(pn) {
$.ajax({
url: "${APP_PATH}/emps",
data: "pn=" + pn,
type: "GET",
success: function (result) {
//1.解析并显示员工数据
// console.log(result);
//2.解析显示分页信息
build_emps_table(result);
build_page_info(result);
build_page_nav(result);
}
});
}
function build_emps_table(result) {
//每次请求前都先清空表格
$("#emps_table tbody").empty();
var emps = result.extend.pageInfo.list;
$.each(emps, function (index, item) {
var checkboxIdTd=$("
").addClass("pagination");
var firstPageLi = $("").append($("").append("首页").attr("href", "#"));
var prePageLi = $("").append($("").append("«"));
//是否有前一页和首页的判断
if (result.extend.pageInfo.hasPreviousPage == false) {
firstPageLi.addClass("disabled");
prePageLi.addClass("disabled");
} else {
//为元素点击翻页添加动作
firstPageLi.click(function () {
to_page(1);
});
prePageLi.click(function () {
to_page(result.extend.pageInfo.pageNum - 1);
});
}
var nextPageLi = $("").append($("").append("»"));
var lastPageLi = $("").append($("").append("末页").attr("href", "#"));
//末页 下一页的判断
if (result.extend.pageInfo.hasNextPage == false) {
nextPageLi.addClass("disabled");
lastPageLi.addClass("disabled");
} else {
//为元素点击翻页添加动作
nextPageLi.click(function () {
to_page(result.extend.pageInfo.pageNum + 1);
});
lastPageLi.click(function () {
to_page(result.extend.pageInfo.pages);
});
}
//构造添加首页和前一页
ul.append(firstPageLi).append(prePageLi);
//遍历分页
$.each(result.extend.pageInfo.navigatepageNums, function (index, item) {
var numLi = $("").append($("").append(item));
//判断一下
if (result.extend.pageInfo.pageNum == item) {
numLi.addClass("active");
}
numLi.click(function () {
to_page(item)
});
ul.append(numLi);
});
//添加下一页和末页的提示
ul.append(nextPageLi).append(lastPageLi);
//把ul放入nav元素
var navEle = $("").append(ul);
navEle.appendTo("#page_nav_area");
}