QComboBox下拉框文字如何在字体变大之后自适应高度
一、简述
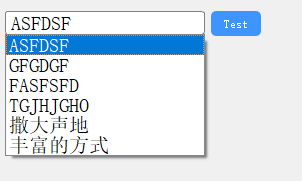
一般我们给QComboBox设置完字体之后,在显示上并没有什么问题如下图。
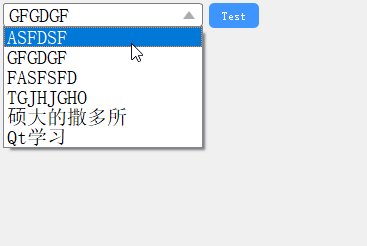
a、正常状态
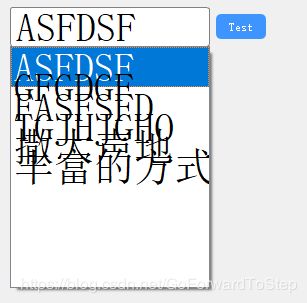
由于程序在最大化的时候,因为主窗口尺寸变大,需要整体改变所有控件的尺寸,文字的大小,所以在窗口最大化时因为文字变大,所以会出现这样的效果。我们发现下拉列表没有铺满,虽然下拉框的的高度变了。
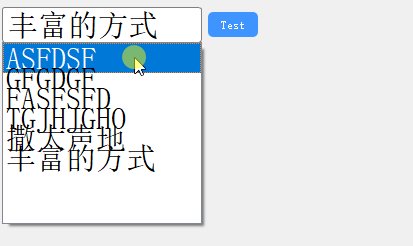
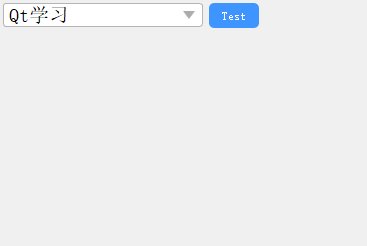
b、字体放大时,文字错位
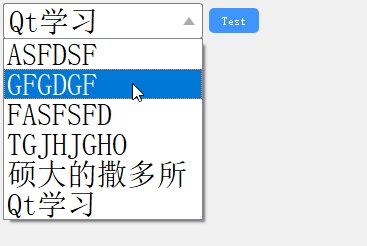
所以在ComboBox创建完成,第一次展开下拉框时,下拉框文字显示是正常的,无论文字大小,下拉框都会自适应(见下图)。但是如果是下拉框已经出现过,后期需要再次修改ComboBox文字的大小时就会出现上图的问题。
c、下图为字体设置为20像素第一次显示时,然后点击按钮进行放大字体为30像素,再次显示文字错位
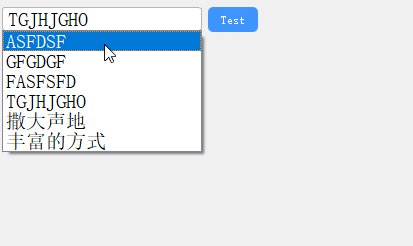
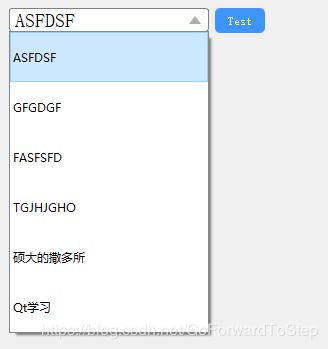
d、下图为字体设置为20像素,然后点击按钮进行放大字体为30像素,展开下拉框,文字显示正常,然后再次点击按钮进行缩小字体为20像素,再次展开下拉框时文字间距变大
所以这里我们看到,通过c、d两次操作的对比,我们了解到只要下拉框不显示,ComboBox文字怎么变化,在下拉框第一次展开的时候文字都会正常显示。
e 、如果没有给QComboBox设置样式,不管字体变化,下拉框是否展开过,文字都会正常显示

如果没有设置样式的情况下,改变字体大小都不会有影响,但是只要对QComboBox设置完样式就会出现上面的问题,哪怕是设置一个background:white;。
一般情况下要想界面好看,肯定会对ComboBox设置样式,所以如果有遇到上面问题的小伙伴可以往下看如何解决。
f、上述代码
这里我们就直接简单点通过按钮控件放大,缩小来掩饰效果。
TestComboBox::TestComboBox(QWidget *parent)
: QWidget(parent)
{
QComboBox* comboBox = new QComboBox(this);
comboBox->setFixedSize(QSize(200, 24));
comboBox->addItems(QStringList() << "ASFDSF" << "GFGDGF" << "FASFSFD" << "TGJHJGHO" << "硕大的撒多所" << "Qt学习");
// 只设置背景白色也会出现上述问题(要么就不设置样式就不会有问题了,哈哈);
// comboBox->setStyleSheet("QComboBox{background:white;}");
comboBox->setStyleSheet("QComboBox{border-radius:3px;color:black;background:white;padding-left:5px;padding-right:12px;border:1px solid #b5b5b5;}\
QComboBox:hover{border:1px solid gray;}\
QComboBox::down-arrow{margin-right:10px;width:12px;height:8px;border-image:url(:/TestComboBox/Resources/ComboBoxDownArrow.png);}\
QComboBox::down-arrow:on{width:12px;height:8px;border-image:url(:/TestComboBox/Resources/ComboBoxUpArrow.png);}\
QComboBox::drop-down{background:transparent;}");
QFont font;
font.setPixelSize(20);
comboBox->setFont(font);
QPushButton* pButton = new QPushButton("Test");
pButton->setFixedSize(QSize(50, 25));
pButton->setCheckable(true);
pButton->setStyleSheet("QPushButton{border-radius:5px;color:white;background:rgb(62, 149, 255);}\
QPushButton:pressed{padding-left:3px;padding-top:3px;}");
connect(pButton, &QPushButton::clicked, this, [=] {
if (pButton->isChecked())
{
comboBox->setFixedSize(QSize(200, 36));
QFont font;
font.setPixelSize(30);
comboBox->setFont(font);
}
else
{
comboBox->setFixedSize(QSize(200, 24));
QFont font;
font.setPixelSize(20);
comboBox->setFont(font);
}
});
QHBoxLayout* hMainLayout = new QHBoxLayout;
hMainLayout->addWidget(comboBox);
hMainLayout->addWidget(pButton);
hMainLayout->addStretch();
QVBoxLayout* vMainLayout = new QVBoxLayout(this);
vMainLayout->addLayout(hMainLayout);
vMainLayout->addStretch();
}
二、如何解决下拉框文字自适应问题
下面通过多次实践得到两种方法来解决ComboBox字体放大/缩小后下拉框文字显示的问题。
(1)、通过样式表的方式
对QComboBox重新设置样式。如果把设置样式的代码放在控件的放大缩小之前,则无效。必须在放大或者缩小之后再重新设置样式才能生效。
connect(pButton, &QPushButton::clicked, this, [=] {
if (pButton->isChecked())
{
comboBox->setFixedSize(QSize(200, 36));
QFont font;
font.setPixelSize(30);
comboBox->setFont(font);
}
else
{
comboBox->setFixedSize(QSize(200, 24));
QFont font;
font.setPixelSize(20);
comboBox->setFont(font);
}
comboBox->setStyleSheet("QComboBox{border-radius:3px;color:black;background:white;padding-left:5px;padding-right:12px;border:1px solid #b5b5b5;}\
QComboBox:hover{border:1px solid gray;}\
QComboBox::down-arrow{margin-right:10px;width:12px;height:8px;border-image:url(:/TestComboBox/Resources/ComboBoxDownArrow.png);}\
QComboBox::down-arrow:on{width:12px;height:8px;border-image:url(:/TestComboBox/Resources/ComboBoxUpArrow.png);}\
QComboBox::drop-down{background:transparent;}");
});
(2)、通过setIconSize方法
comboBox->setIconSize(QSize(width, height));
调用setIconSize方法来让下拉框文字自适应高度。猜测setIconSize方法可以用来刷新下拉框item的高度。
connect(pButton, &QPushButton::clicked, this, [=] {
if (pButton->isChecked())
{
comboBox->setFixedSize(QSize(200, 36));
QFont font;
font.setPixelSize(30);
comboBox->setFont(font);
comboBox->setIconSize(QSize(1, 36));
}
else
{
comboBox->setFixedSize(QSize(200, 24));
QFont font;
font.setPixelSize(20);
comboBox->setFont(font);
comboBox->setIconSize(QSize(1, 24));
}
});
这里的height并不决定下拉框每个item文字的高度,比如放大的时候改为comboBox->setIconSize(QSize(1, 50));效果还是一样,但是如果两个都设置成50,那就会出现这样的效果,在放大之后显示没有问题,再次缩小之后文字间距就变大了。
上面讲述了两种方法,第一种方法的时候要注意调用顺序,第二种方法的时候要注意height的值要设置为文字大致高度值。这两种方法的大致原理应该是通知ComboBox下拉框Item去刷新。目前是猜测,具体的看源码了解,有兴趣的小伙伴可以去了解一下。
正常效果图
三、拓展
以上两种方法让下拉框Item自适应,但是如果我们想要自定义Item的高度,还是要通过样式表去设置。
上面的问题也可以通过修改item高度来解决,但时会略显麻烦。
(1)、使用样式来设置Item高度
QComboBox QAbstractItemView::item{height:50px;}
效果图
我们看到并没有什么作用,高度仍然没有变化。
使用QComboBox QAbstractItemView::item来修改item的样式,前提必须调用comboBox->setView(new QListView()); 才会生效
我们看到虽然高度修改为50了,但是文字大小需要重新设置,此时comboBox->setFont(font);不会影响到下拉框的Item文字。
comboBox->setView(new QListView());
comboBox->setStyleSheet("QComboBox{border-radius:3px;color:black;background:white;padding-left:5px;padding-right:12px;border:1px solid #b5b5b5;}\
QComboBox:hover{border:1px solid gray;}\
QComboBox QAbstractItemView::item{height:30px;}\
QComboBox::down-arrow{margin-right:10px;width:12px;height:8px;border-image:url(:/TestComboBox/Resources/ComboBoxDownArrow.png);}\
QComboBox::down-arrow:on{width:12px;height:8px;border-image:url(:/TestComboBox/Resources/ComboBoxUpArrow.png);}\
QComboBox::drop-down{background:transparent;}");
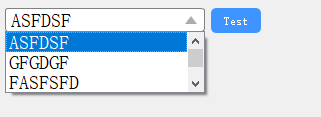
(2)、设置下拉框列表显示Item的最大个数
此方法用于显示QComboBox最大Item的个数。
setMaxCount(int max)
此方法用于显示QComboBox下拉框可显示的最大Item的个数。
setMaxVisibleItems(int maxItems)
// 设置为最多3个item可见;
comboBox->setMaxVisibleItems(3);