强大的web打印插件--Lodop
最近公司有个项目需要实现记录打印功能,在网上找到了一个很好的打印插件Lodop,它是一个专门针对web页面打印的控件,里面封装了很多的JS API,用户只要根据自己特定的需要调用里面相应的接口,就可以实现各种很复杂的打印的功能,例如记录页面、图片包括复杂的图表等等它都能够帮你实现,在用的过程中,还发现它还能够打印条形码、公章,而且它还能实现将记录导出到一个excel文件当中,无论你的表格多么复杂,它都能帮你实现,而且只需要在前台控制就可以了,实在是非常强大呀!!不过,遗憾的是,它是收费的,收费与不收费的区别是免费版的直接打印出来会在页面左下角显示:本页由试用版打印控件Lodop版本号输出,如果用户先预览后打印不会出现这行文字,不过我在网上查了一个,大家都说它的高级版本收取的费用不是很高,对于企业项目,如果这些内容会有影响的话,就去花点钱买个正版的咯,如果影响不大,那么我们就可以直接用这个免费的控件啦!!详细的API操作接口和Demo实例可以在我的博客里面进行下载:http://download.csdn.net/detail/harderxin/6697249,大家也可以在官网进行下载最新版本的Lodop:http://www.lodop.net/,因为很多实例和相应的JS操作接口在我的资源库那个文件里面都有了,大家应该一看就知道了,下面我就简单的给大家介绍一下常用的操作吧:
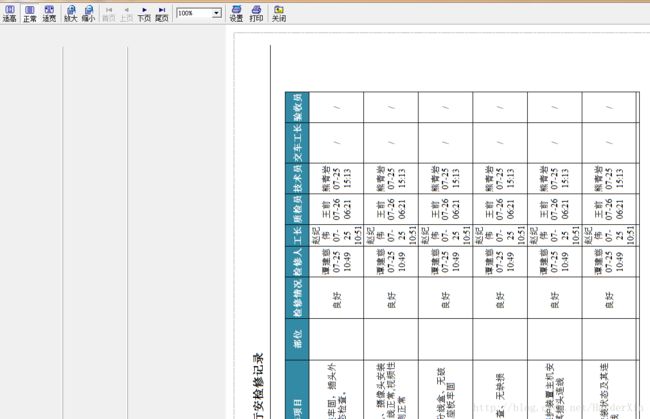
这个是我项目中实现的打印页面,连上打印机就可以蒋其中的内容打印出来咯:
下面是我使用这个插件开始将页面数据导出页面:
好了,下面来看看它吧:
环境搭建:
根据相应的操作系统,安装install_lodop32.exe文件,它里面包含两个exe文件install_lodop32.exe和install_lodop64.exe,在页面的头部中引入:
当我们在执行操作的时候,它会根据相应的操作系统(32位or64位),选择相应的exe文件,下载安装,这个安装文件比较小,所以安装起来也比较方便。卸载它也很简单,只要复制这个exe文件,然后改名为:uninstall_lodop32.exe,点击运行即可,安装后我们就可以使用里面的JS函数了:
|
| 最基本的打印过程至少有初始化语句、添内容语句和打印语句三部分组成,例如: |
| LODOP.PRINT_INIT("打印任务名"); //首先一个初始化语句 LODOP.ADD_PRINT_TEXT(0,0,100,20,"文本内容一");//然后多个ADD语句及SET语句 LODOP.PRINT(); //最后一个打印(或预览、维护、设计)语句 |
结合各种函数,输出用户需要的结果:这里我使用的是我的案例,项目中由于文件内容比较长,也比较宽,所以我需要横向打印,并且需要打印很多页,每页都要有固定标题和页脚,例如第1页/共3页,代码如下:
var LODOP; //声明为全局变量
function preview(){
CreatePrintPage();
//打印预览
LODOP.PREVIEW();
}
function setup(){
CreatePrintPage();
//LODOP.PRINT_SETUP();
LODOP.PRINT_DESIGN();//打印设置
}
function print(){
CreatePrintPage();
LODOP.PRINT(); //打印
}
//初始化页面
function CreatePrintPage(){
//得到LODOP对象,注意head标签里面需引入object和embed标签
LODOP=getLodop(document.getElementById('LODOP_OB'),document.getElementById('LODOP_EM'));
//封装我们的html元素
var strBodyStyle=""; //获得id为content标签里面的html元素
var strFormHtml=strBodyStyle+""+document.getElementById("content").innerHTML+"";
//打印初始化,页面距离顶部10px,距离左边10px,宽754px,高453px,给打印设置个标题
LODOP.PRINT_INITA(10,10,754,453,"打印控件操作");
//设置打印页面属性:2:表示横向打印,0:定义纸张宽度,为0表示无效设置,A4:设置纸张为A4
LODOP.SET_PRINT_PAGESIZE (2, 0, 0,"A4");
//设置文本,参数(距离页面头部,距离页面左边距离,文本宽度,文本高度,文本内容)
LODOP.ADD_PRINT_TEXT(21,300,300,30,"${unitType}${flowval }检修记录\n");
//给所添加的文本定义样式,0:表示新添加的元素,相应的属性,相应的值
LODOP.SET_PRINT_STYLEA(0,"FontSize",15);
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);//固定标题,设置卫页眉页脚
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.SET_PRINT_STYLEA(0,"Bold",1);
//同上
LODOP.ADD_PRINT_TEXT(40,60,350,30,"机车号:${datePlan.jcType } ${datePlan.jcnum } 修程:${datePlan.fixFreque} 检修日期:${datePlan.kcsj }");
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
//添加html元素
LODOP.ADD_PRINT_HTM(63,38,684,330,strFormHtml);
LODOP.SET_PRINT_STYLEA(0,"FontSize",15);
LODOP.SET_PRINT_STYLEA(0,"ItemType",4);
LODOP.SET_PRINT_STYLEA(0,"Horient",3);
LODOP.SET_PRINT_STYLEA(0,"Vorient",3);
//添加一条线,参数(开始短点距离头部距离,开始端点距左边距离,结束端点距头部距离,结束端点距左边距离)
LODOP.ADD_PRINT_LINE(53,23,52,725,0,1);
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
LODOP.SET_PRINT_STYLEA(0,"Horient",3);
LODOP.ADD_PRINT_LINE(414,23,413,725,0,1);
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
LODOP.SET_PRINT_STYLEA(0,"Horient",3);
LODOP.SET_PRINT_STYLEA(0,"Vorient",1);
//LODOP.ADD_PRINT_TEXT(421,37,144,22,"左下脚的文本小标题");
//LODOP.SET_PRINT_STYLEA(0,"Vorient",1);
LODOP.ADD_PRINT_TEXT(421,542,165,22,"第#页/共&页");
LODOP.SET_PRINT_STYLEA(0,"ItemType",2);
LODOP.SET_PRINT_STYLEA(0,"Horient",1);
LODOP.SET_PRINT_STYLEA(0,"Vorient",1);
}
上面的函数都是自己通过学习它的API联合起来用的,我的注释可能会有些看不懂,希望大家能把API下载下来进行研究,其中它实现了很多功能哦!
| 1、画一个名片大小的矩形边框: |
| LODOP.ADD_PRINT_RECT(10,55,360,220,0,1); |
| 边框离纸张顶端10px(px是绝对值长度,等于1/96英寸,下同)距左边55px、宽360px、高220px、 |
| 框为实线(0-实线 1-破折线 2-点线 3-点划线 4-双点划线)、线宽为1px |
| 2、设置基本打印风格: |
| LODOP.SET_PRINT_STYLE("FontSize",11); |
| "FontSize"是系统关键字,表示设置字体大小,11是字体大小值,单位是pt。 |
| 3、在矩形框内打印姓名栏: |
| LODOP.ADD_PRINT_TEXT(20,180,100,25,"郭德强"); |
| 姓名栏离纸张顶端20px、距左边180px、宽100px、高25px、内容为“郭德强” |
| 4、设置姓名栏的打印风格: |
| LODOP.SET_PRINT_STYLEA(2,"FontName","隶书"); |
| LODOP.SET_PRINT_STYLEA(2,"FontSize",15); |
| 2是姓名栏的增加顺序号,"FontName"和"FontSize"是系统关键字,表示设置字体名和字体大小。 |
| "隶书"是字体名值,同操作系统的字体名,15是字体大小值,单位是pt。 |
| 序号设0表示最新对象,注意SET_PRINT_STYLEA与SET_PRINT_STYLE的区别。 |
| 5、下面打印其职务、地址、电话等(用基本风格): |
| LODOP.ADD_PRINT_TEXT(53,187,75,20,"科学家"); LODOP.ADD_PRINT_TEXT(100,131,272,20,"地址:中国北京社会科学院附近东大街西胡同"); LODOP.ADD_PRINT_TEXT(138,132,166,20,"电话:010-88811888"); |
| 6、在发送以上指令前,一般要初始化并设置打印任务名: |
| LODOP.PRINT_INIT("打印插件功能演示_代码功能_名片"); |
| 初始化并指定打印任务名是"打印插件功能演示_代码功能_名片" |
利用Lodop实现将页面表格元素导出为excel:
function SaveAsFile(){
//得到LODOP对象
var LODOP=getLodop(document.getElementById('LODOP_OB'),document.getElementById('LODOP_EM'));
LODOP.PRINT_INIT(""); //初始化,因为不需要打印,所以不需要为其设置标题
//增加打印表格,(距离头部距离、距离左边、宽度、高度),得到相应表格中的html元素
LODOP.ADD_PRINT_TABLE(100,20,500,80,document.getElementById("content").innerHTML);
//设置相应模式
LODOP.SET_SAVE_MODE("Orientation",1); //Excel文件的页面设置:横向打印 1-纵向,2-横向;
LODOP.SET_SAVE_MODE("LINESTYLE",1);//导出后的Excel是否有边框
LODOP.SET_SAVE_MODE("CAPTION","行安检修记录");//标题栏文本内容
//LODOP.SET_SAVE_MODE("CENTERHEADER","行安检修记录");//页眉内容
//LODOP.SET_SAVE_MODE("PaperSize",9); //Excel文件的页面设置:纸张大小 9-对应A4
//LODOP.SET_SAVE_MODE("Zoom",90); //Excel文件的页面设置:缩放比例
//LODOP.SET_SAVE_MODE("CenterHorizontally",true);//Excel文件的页面设置:页面水平居中
//LODOP.SET_SAVE_MODE("CenterVertically",true); //Excel文件的页面设置:页面垂直居中
//LODOP.SET_SAVE_MODE("QUICK_SAVE",true);//快速生成(无表格样式,数据量较大时或许用到)
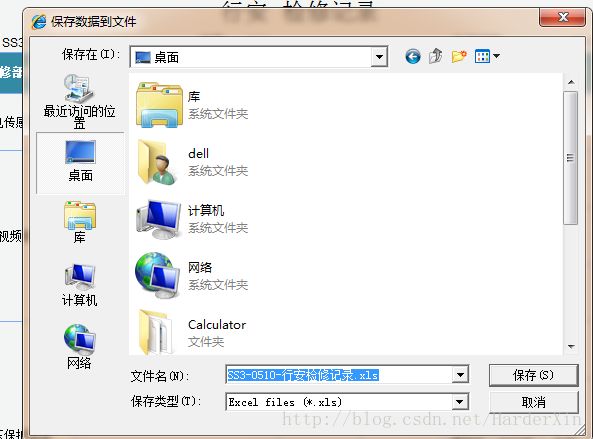
//保存文件,以窗口弹出对话框的方式,让用户去选择文件保存的位置,参数为文件保存的默认名称
LODOP.SAVE_TO_FILE("${datePlan.jcType }-${datePlan.jcnum }-${unitType}检修记录.xls");
};
这里本人所列出来的两个demo只是本人在项目中所用的,对其综合应用了,其实它里面有很多方法可以供我们去操作,实现各种各样的功能,我们只需要设置其中的参数,给打印页面各个元素定好位置,距离头部距离、距离左边距离、垂直或者水平摆放、居左还是居中对齐等等,我们都可以在里面进行相应的设置,自己把各个元素定位好,我相信它肯定能实现我们打印时所想要的效果!!
俗话说,说一百遍看一万遍,不如自己来写一遍,大家尝试着去研究一下吧!!