jsrender的基本使用
1、什么是jsrender
一个JavaScript库,允许您定义一次样板结构并重复使用它来动态生成HTML。JsRender为HTML5开发带来了一个新的模板库,它具有无代码标记语法和高性能,不依赖于jQuery,也不依赖于文档对象模型(DOM),支持创建自定义函数并使用纯粹的基于字符串的渲染。
更详细的学习资料可参考专栏:https://msdn.microsoft.com/en-au/magazine/hh882454.aspx
官网地址:http://www.jsviews.com/#home
2、基本语法
- 原始赋值: {{:属性名}},显示原始数据
- 转码赋值: {{>属性名}},显示HTML编码后的数据,让数据原样输出
- 控制语句可嵌套使用:
- 判断: {{if 表达式}} … {{else}} … {{/if}}
- 循环: {{for 数组}} … {{/for}}
- 其它进阶
- 模板嵌套,使用:{{for tmpl="#另一个模板" /}}
- 转换器 $.views.converters()定义,使用:{{func:属性名}}
- 帮助方法 $.views.helpers()定义,使用:{{if ~func(arg1, arg2, ...)}}
- 自定义标签 $.views.tags()
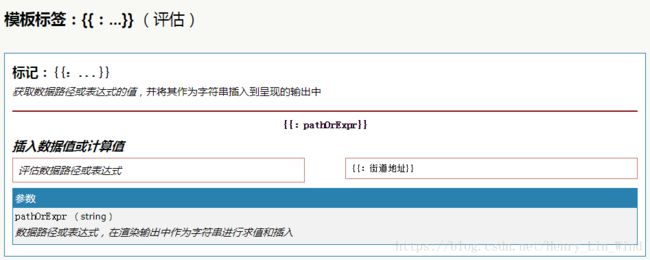
2.1 基本变量标签 {{:属性名}}
基本变量需要使用冒号 ":" 作为标识,一般是简单对象的某个属性。比如传入一个简单对象data,先看官网的说明(谷歌翻译后的中文说明)
示例:
//在html页面中添加模板
2.2 基本变量标签 {{>属性名}}
{{:}} 和 {{>}}(或{{html:}})两者都可以输出内容,不过后者是经过html编码的。
2.3 逻辑判断和循环。
<1> if-else
语法:{{if condition}} ... {else condition} ... {{else}}... {{/if}}
示例:
{{if result== "true"}}
right
{{else}}
wrong
{{/if}}
{{if status == 1}}
启用
{{else}}
禁用
{{/if}}
如果判断条件简单,可直接用三元运算,这样更简洁高效
result== "true"?right:wrong
{{:index_status == 1?"启用":"禁用"}}注: {{if result }} 该判断条件在 result不存在、result等于NULL或空字符串时 不成立。
<2> for
语法: {{for}} ... {{/for}}
示例:
var arr = [
{ ID: 1, Name: "tom" },
{ ID: 2, Name: "jack" },
{ ID: 3, Name: "lucy"}
];
var html = $("#tmp5").render(arr);
$("#list").html(html);
<3> 嵌套for
语法:{{for}}...{{for 当前上下文}} ... {{/for}} ... {{/for}}
示例:
arr = [
{ name: "tom", hobbies: ["篮球", "足球"] },
{ name: "jack", hobbies: ["篮球", "橄榄球"] },
{ name: "lucy", hobbies: ["游泳", "羽毛球"] }
];
var html = $("#tmp7").render(arr);
$("#list").html(html);