MPAndroidChart3使用详解5:PieChart(饼状图)
1 方法总览
1.1 百分值角度
| 返回类型 |
方法 |
描述 |
| void |
setUsePercentValues(boolean enabled) |
设置是否使用百分值,默认为false |
| void |
setMaxAngle(float maxangle) |
设置最大角度,值区间[90,360],默认360 |
| void |
setDrawSlicesUnderHole(boolean enabled) |
|
| boolean |
getUsePercentValues() |
是否使用百分值,默认为false |
| float |
getMaxAngle() |
获取最大角度,值区间[90,360],默认360 |
| boolean |
isDrawSlicesUnderHole() |
|
1.2 条目标签
| 返回类型 |
方法 |
描述 |
| void |
setEntryLabelColor(int color) |
设置 |
| void |
setEntryLabelTextSize(float size) |
设置最大角度,值区间[90,360],默认360 |
| void |
setEntryLabelTypeface (Typeface t) |
|
| void |
setDrawEntryLabels(boolean enabled) |
设置是否绘制条目标签,默认true |
| void |
isDrawEntryLabelsEnabled(boolean enabled) |
是否绘制条目标签,默认true |
1.3 半透明圆
| 返回类型 |
方法 |
描述 |
| void |
setTransparentCircleAlpha(int alpha) |
设置半透明圆透明度, 默认为105 |
| void |
setTransparentCircleRadius(float perent) |
设置半透明圆半径占饼图半径百分比,默认为55% |
| void |
setTransparentCircleColor(int color) |
设置半透明圆颜色,默认为白色 |
| float |
getTransparentCircleRadius() |
获取半透明圆半径占饼图半径百分比,默认为55% |
1.4 空洞
| 返回类型 |
方法 |
描述 |
| void |
setHoleRadius(float perent) |
设置空洞半径, 默认为 |
| void |
setHoleColor(int color) |
设置空洞颜色,默认为 |
| void |
setDrawHoleEnabled(boolean enabled) |
设置是否启用空洞,默认为true |
| void |
setDrawSlicesUnderHole(boolean enable) |
|
| float |
getHoleRadius() |
获取空洞半径, 默认为 |
| boolean |
getDrawHoleEnabled() |
是否启用空洞,默认为true |
| boolean |
getDrawSlicesUnderHoleEnabled () |
|
1.5 中间文本
| 返回类型 |
方法 |
描述 |
| void |
setCenterText(CharSequence text) |
设置中间文本, 默认"" |
| void |
setCenterTextColor(int color) |
设置中间文本颜色 |
| void |
setCenterTextSize (int sizeDp) |
设置中间文本大小(单位:dp) |
| void |
setCenterTextSizePixels (int sizePixels) |
设置中间文本大小(单位:px) |
| void |
setCenterTextTypeface (Typeface p) |
设置中间文本字体 |
| void |
setCenterTextOffset(float x, float y) |
设置中间文本的偏移量 |
| void |
setCenterTextRadiusPercent(float percent) |
设置中间文本半径与空洞半径的百分比,默认100% |
| void |
setDrawCenterText (boolean enabled) |
设置是否绘制中间文本,默认为true |
| CharSequence |
getCenterText() |
获取中间文本, 默认"" |
| MPPointF |
getCenterTextOffset() |
获取中间文本的偏移量 |
| void |
setCenterTextRadiusPercent(float percent) |
获取中间文本半径与空洞半径的百分比,默认100% |
| boolean |
isDrawCenterText() |
是否绘制中间文本,默认为true |
1.6 ComponentBase(抽象类)
| 返回类型 |
方法 |
描述 |
| void |
setTextSize(float size) |
设置文本大小,参数单位为dp,值区间[6,24] ,默认为10dp |
| void |
setTextColor(int color) |
设置文本颜色,默认为黑色 |
| void |
setTypeface(Typeface tf) |
设置文本字体 |
| void |
setEnabled(boolean enabled) |
设置是否启用,默认为true |
| void |
setXOffset(float xOffset) |
设置X的偏移量,参数单位为dp,默认5px |
| void |
setYOffset(float yOffset) |
设置Y的偏移量,参数单位为dp,默认5px |
| float |
getTextSize() |
获取文本大小 |
| int |
getTextColor() |
获取文本颜色,默认为黑色 |
| Typeface |
getTypeface() |
获取文本字体 |
| boolean |
isEnabled() |
获取是否启用,默认为true |
| void |
getXOffset() |
获取X的偏移量,默认5px |
| void |
getYOffset() |
获取Y的偏移量,默认5px |
1.7 Description(描述,继承抽象类ComponentBase)
| 返回类型 |
方法 |
描述 |
| void |
setText(String text) |
设置描述文本,默认"Description Lable" |
| void |
setTextAlign(Align align) |
设置文本对齐方式,默认右对齐 enum Align { LEFT (0), // 左对齐 CENTER (1), // 居中对齐 RIGHT (2); // 右对齐 } |
| void |
setPosition(float x, float y) |
根据x,y(单位:px)坐标值设置描述文本位置 |
| String |
getText() |
获取描述文本 |
| Align |
getTextAlign() |
获取文本对齐方式 |
| MPPointF |
getPosition() |
获取MPPointF对象,可取得float类型的x,y(单位:px)坐标值 |
注:基类的字体默认值为10dp,而这里的默认值为8dp
2 使用说明
这里我只单独讲解Description的应用,因此,除了设置模拟数据外,其他属性默认,以免混淆。同时为了让读者更加清晰,我会详细说明整个实现过程。
2.1 添加PieChart控件
2.2 声明控件
private PieChart pc;2.3 获取控件
pc = (PieChart) findViewById(R.id.pc);2.4 设置模拟数据
List yVals = new ArrayList<>();
yVals.add(new PieEntry(28.6f, "有违章"));
yVals.add(new PieEntry(71.3f, "无违章"));
List colors = new ArrayList<>();
colors.add(Color.parseColor("#4A92FC"));
colors.add(Color.parseColor("#ee6e55"));
PieDataSet pieDataSet = new PieDataSet(yVals, "");
pieDataSet.setColors(colors);
PieData pieData = new PieData(pieDataSet);
pc.setData(pieData);
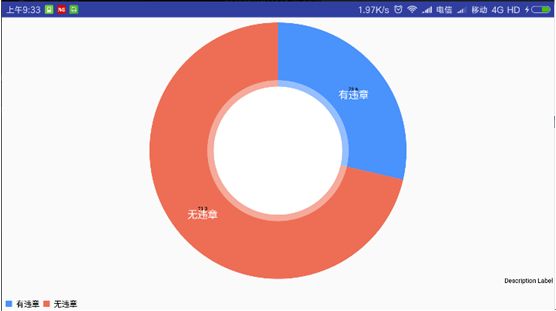
>> 效果图:
2.5 设置描述内容
String descriptionStr = "平台上有违章车辆和没违章车辆的占比统计";
Description description = new Description();
description.setText(descriptionStr);
pc.setDescription(description);
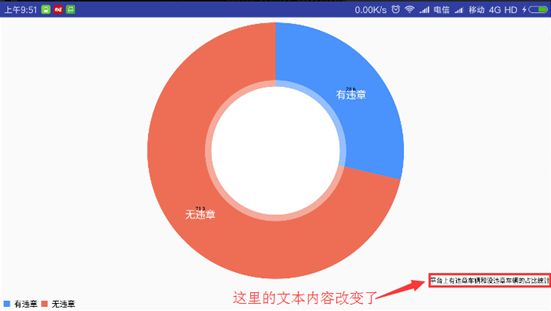
>> 效果图:
2.6 更改字体和颜色
description.setTextSize(18f);
description.setTextColor(Color.parseColor("#4A92FC"));
>> 效果图:
问题:
如果觉得这里描述文本盖到饼状图上显得有点丑,这时希望把饼图的大小弄小点怎么办,但是我找来找去好像也没有发现有什么直接的方法可以设置饼图大小,那这就没其他办法了吗?
解答:
当然不是,我们还可以通过设置饼图的外边距来控制饼图的大小。
2.7 更改饼图大小
pc.setExtraOffsets(0f,32f,0f,32f);当然,这里还可以单独设置某一方位的外边距。我们可以看一下setExtraOffsets方法的实现步骤。
public void setExtraOffsets(float left, float top, float right, float bottom) {
setExtraLeftOffset(left);
setExtraTopOffset(top);
setExtraRightOffset(right);
setExtraBottomOffset(bottom);
}
因此,刚才的方法也等价于:
pc.setExtraLeftOffset(0f);
pc.setExtraTopOffset(32f);
pc.setExtraRightOffset(0f);
pc.setExtraBottomOffset(32f);
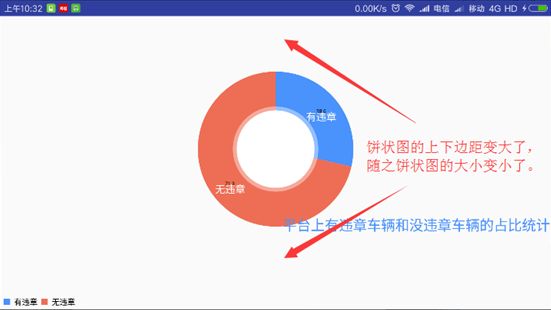
>> 效果图:
问题:
描述的文本仍然盖在了饼图上怎么办?
解答:
那我们只能改变描述文本的位置了。
2.8 更改描述文本的位置
这里我举个有代表性的栗子,把描述文本放在饼图的正上方。
// 获取屏幕中间x 轴的像素坐标
WindowManager wm = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics dm = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(dm);
float x = dm.widthPixels / 2;
// y轴像素坐标,获取文本高度(dp)+上方间隔12dp 转换为像素
Paint paint = new Paint();
paint.setTextSize(18f);
Rect rect = new Rect();
paint.getTextBounds(descriptionStr, 0, descriptionStr.length(), rect);
float y = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
rect.height() + 12, getResources().getDisplayMetrics());
// 设置饼状图的位置
description.setPosition(x, y);
当然,如果你不知道或者一时想不起来文本的高度如何计算,也不知道如何将dp转换为px,那你也可以借助一下MPAndroidChart里面的Utils工具类,可以图个方便。
计算Y轴像素坐标的等价写法如下:
// y轴像素坐标,获取文本高度(dp)+上方间隔12dp 转换为像素
Paint paint = new Paint();
paint.setTextSize(18f);
float height = Utils.calcTextHeight(paint, descriptionStr);
float y = Utils.convertDpToPixel(height + 12);
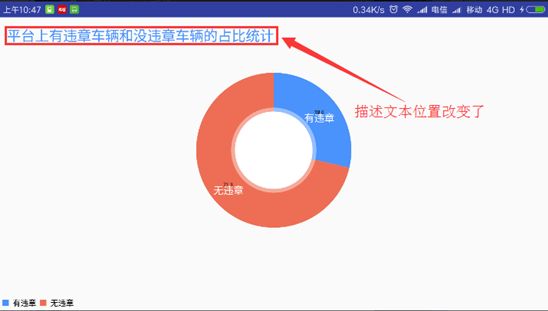
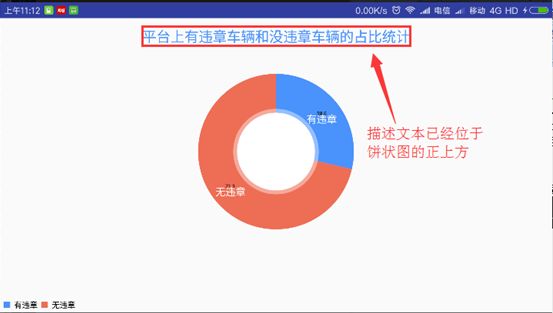
>> 效果图:
问题:
细心地话你就会发现,我在上面是说把描述的位置放在饼图的正上方,然而出来的效果却是在饼图的左上方。是我的计算方法出现问题?
解答:
可以说不是,也可以说是。说不是是因为这是文本的对齐方式造成的,因为默认是右对齐的。说是是因为默认对齐方式是右对齐,那我们在计算x上的坐标应该加上文本宽度的二分之一才能居中。
2.9 对齐方式
更改对齐方式为居中对齐。
description.setTextAlign(Paint.Align.CENTER); 上面说到的使文本位于正上方也可以在计算x轴的坐标时加上文本宽度的二分之一:
float x = ((dm.widthPixels)
+ Utils.convertDpToPixel(Utils.calcTextWidth(paint, descriptionStr))) / 2;
>> 效果图:
2.10 设置偏移量
这里我举个有代表性的栗子,把描述文本放在饼图的正下方。
// 对齐方式:居中对齐
description.setTextAlign(Paint.Align.CENTER);
// 获取屏幕中间x 轴dp值坐标
WindowManager wm = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics dm = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(dm);
Paint paint = new Paint();
paint.setTextSize(18f);
float x = Utils.convertPixelsToDp(dm.widthPixels / 2);
// 设置y的dp值为文本高度+12
float y = Utils.calcTextHeight(paint, descriptionStr) + 12;
// 设置x和y的偏移量
description.setXOffset(x);
description.setYOffset(-y); // 反方向偏移为负值
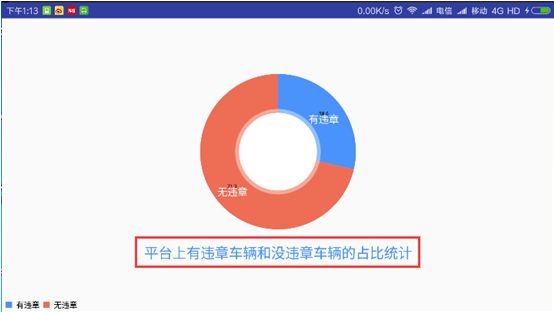
>> 效果图:
注:如果和setPosition方法同时使用,setXOffset和setYOffset方法会失效。