使用delete删除var声明的变量
使用delete删除var声明的变量
文章的标题的确让人感到难以置信,甚至在《javascript权威指南(第6版)》第5章5.3.1中直截了当的写到:
var声明的变量是无法通过delete删除的
但面对错综复杂的情况,事实真的是这样吗?
我们将使用下面的代码(test.html)作为演示代码:
<button id="test">testbutton>
<script>
var index="hello world";
var testButton = document.getElementById("test");
testButton.addEventListener('click',function(){
alert(index);
});
script>我们定义了一个button并为之绑定了一个事件,点击它可以弹出全局变量index的值
正常情况下delete的确没办法删除var 声明的变量
我们运行程序,打开控制台,输入delete index ,按下回车,控制台会提示我们无法删除它。点击test照样会弹出hello world

但在服务器环境下(比如Tomcat),这个法则就被破坏了
下面的代码讲述了一个页面(test2.html)在服务器上通过ajax请求来获得上面test.html的内容并把获取到的数据按照html格式添加到本页面。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用delete删除var声明的变量title>
<script src="../jquery-1.12.0.min.js">script>
head>
<body>
<div id="container">
div>
<script>
$.get("test.html",null,function(data){
$("#container").html(data);
});
script>
body>
html>我们编码完成后,把包含下面代码的文件和test.html放在同一文件夹下并一起放到Tomcat上。
test2.html运行结果如图所示:

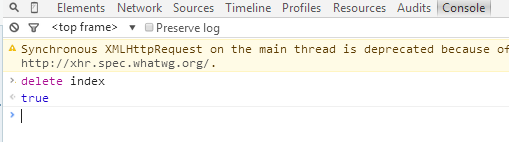
点击test,仍然会弹出“hello world”字样。但请注意,这时,我们打开控制台,输入delete index并按下回车 , 控制台给我们的提示竟然是true!

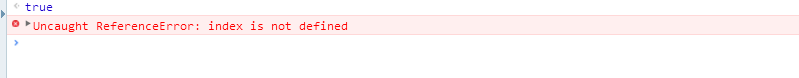
我们再点击test按钮,发现程序报错,说index没有被定义,表明这个属性已经被删除了。

究竟是什么原因,还希望与大家一同探讨